|
|
| (13 intermediate revisions by 2 users not shown) |
| Line 1: |
Line 1: |
| | __NOTOC__ __NOTITLE__ | | __NOTOC__ __NOTITLE__ |
| | | | |
| − | [[Image:New logo.jpg| 850px]]
| + | <html> |
| | + | <head> |
| | + | <meta charset="utf-8"> |
| | + | <style> |
| | + | #container2 { |
| | + | width: 850px; |
| | + | background: #0000; |
| | + | margin: 0 auto; |
| | + | padding-left: 0px; |
| | + | padding-right: 0px; |
| | + | overflow: hidden; |
| | + | padding-top:0px; |
| | + | border:none; |
| | + | } |
| | + | |
| | + | #text2 { |
| | + | padding: 20px; |
| | + | background: #000; |
| | + | width: 850px; |
| | + | font: Arial; |
| | + | font-family: Arial; |
| | + | font-size: 14px; |
| | + | width: 810px; |
| | + | text-align: justify; |
| | + | color: #FFF; |
| | | | |
| − | == '''Presentation''' ==
| |
| | | | |
| − | <div style="float:left; width: 130px; height 30px; border: 1px solid #aaa; margin-right:10px; " align="center">
| + | } |
| − | [[Msc2G5:Component optimization|'''Component optimization''']]
| + | #text { |
| | + | margin: none; |
| | + | padding: none; |
| | + | border: none; |
| | + | background:#000; |
| | + | width:850px; |
| | + | } |
| | + | </style> |
| | + | </head> |
| | + | <body> |
| | + | <div class="text" id="text"><div class="container2" id="container2"> |
| | + | <img src="http://re.hyperbody.nl/images/9/9d/New_logo.jpg" width="850"> |
| | + | <img src="http://re.hyperbody.nl/images/a/a1/Costax.jpg" width="850" height="155"usemap="#map"> |
| | + | <map name="map"> |
| | + | <area shape="rect" coords="0,1,143,150" href="http://re.hyperbody.nl/index.php/Msc2G5:Frontpage"> |
| | + | <area shape="rect" coords="143,1,284,150" href="http://re.hyperbody.nl/index.php/Msc2G5:Component_optimization"> |
| | + | <area shape="rect" coords="284,1,425,150" href="http://re.hyperbody.nl/index.php/Msc2G5:Structure"> |
| | + | <area shape="rect" coords="425,1,568,150" href="http://re.hyperbody.nl/index.php/Msc2G5:Behaviour"> |
| | + | <area shape="rect" coords="568,1,708,150"" href="http://re.hyperbody.nl/index.php/Msc2G5:Form_finding"> |
| | + | <area shape="rect" coords="708,1,848,150" href="http://re.hyperbody.nl/index.php/Msc2G5:Physical_model"> |
| | + | </map></div> |
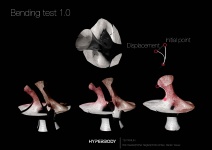
| | + | <div class="text" id="text"><div class="text2" id="text2"><p>Two Costa shapes are being held by a main frame, which is a ring flipped over twice. This means the Costa functions as a component in the main frame. This principle can be extended when the hyperloop is added. The hyperloop will be holding the main frame, just like the main frame is holding the individual components. A perfectly balanced system of interacting layers will be created.</p></div></div> |
| | </div> | | </div> |
| − | <div style="float:left; width: 130px; height 30px; border: 1px solid #aaa; margin-right:10px; " align="center"> | + | </body> |
| − | [[Msc2G5:Form finding|'''Form finding''']] | + | </html> |
| − | </div>
| + | [[File:wiki slidares_Page_15.jpg|212px]][[File:wiki slidares_Page_16.jpg|212px]][[File:wiki slidares_Page_17.jpg|212px]][[File:wiki slidares_Page_21.jpg|212px]] |
| − | <div style="float:left; width: 130px; height 30px; border: 1px solid #aaa; margin-right:10px;" align="center">
| + | [[File:wiki slidares_Page_22.jpg|212px]] |
| − | [[Msc2G5:Behaviour|'''Behaviour''']] | + | |
| − | </div>
| + | |
| − | <div style="float:left; width: 130px; height 30px; border: 1px solid #aaa; margin-right:10px;" align="center">
| + | |
| − | [[Msc2G5:Physical model|'''Physical model''']] | + | |
| − | </div>
| + | |
| − | <div style="float:left; width: 130px; height 30px; border: 1px solid #aaa; margin-right:10px;" align="center">
| + | |
| − | [[Msc2G5:Previous concept|'''Previous concept''']] | + | |
| − | </div>
| + | |
| − | <br>
| + | |
| − | <br>
| + | |
| − | | + | |
| − | | + | |
| − | | + | |
| | | | |
| − | [[File:Newdiagrams_Costa_copy.jpg|840px]]
| + | ---- |
| − | [[File:First option1.jpg|840px]]
| + | With the support of the Culture Programme of the EU.<br> |
| − | [[File:First option2.jpg|840px]] | + | [[File:EU_flag.jpg|420px]][[File:META_logo.jpg|420px]] |
| − | [[File:First option3.jpg|840px]]
| + | |
| − | [[File:Second option.jpg|840px]] | + | |
With the support of the Culture Programme of the EU.