Difference between revisions of "Msc2G3:Expert3"
From re
(Created page with "__NOTOC__ __NOTITLE__ 850px '''Componentiality''' ''explores topological and typo-morphological systems that enable design and robotic p...") |
|||
| (61 intermediate revisions by one user not shown) | |||
| Line 1: | Line 1: | ||
__NOTOC__ __NOTITLE__ | __NOTOC__ __NOTITLE__ | ||
| − | [[Image: | + | [[Image:post3.jpg| 850px]] |
| + | [[Image:biao.jpg| 850px]] | ||
| + | <html> | ||
| + | <img src="http://re.hyperbody.nl/images/a/a5/Contents.jpg" width="850" height="125"usemap="#map"> | ||
| − | + | <map name="map"> | |
| + | <area shape="rect" coords="0,1,170,150" href="http://re.hyperbody.nl/index.php/Msc2G3:Frontpage"> | ||
| + | <area shape="rect" coords="171,1,340,150" href="http://re.hyperbody.nl/index.php/Msc2G3:Expert1"> | ||
| + | <area shape="rect" coords="341,1,510,150" href="http://re.hyperbody.nl/index.php/Msc2G3:Expert2"> | ||
| + | <area shape="rect" coords="511,1,680,150" href="http://re.hyperbody.nl/index.php/Msc2G3:Expert3"> | ||
| + | <area shape="rect" coords="681,1,850,150"" href="http://re.hyperbody.nl/index.php/Msc2G3:Expert4"> | ||
| − | + | </map> | |
| − | + | </html> | |
| − | + | [[Image:s.jpg| 850px]] | |
| − | + | ||
| − | </ | + | |
| − | + | ||
| − | [[ | + | |
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
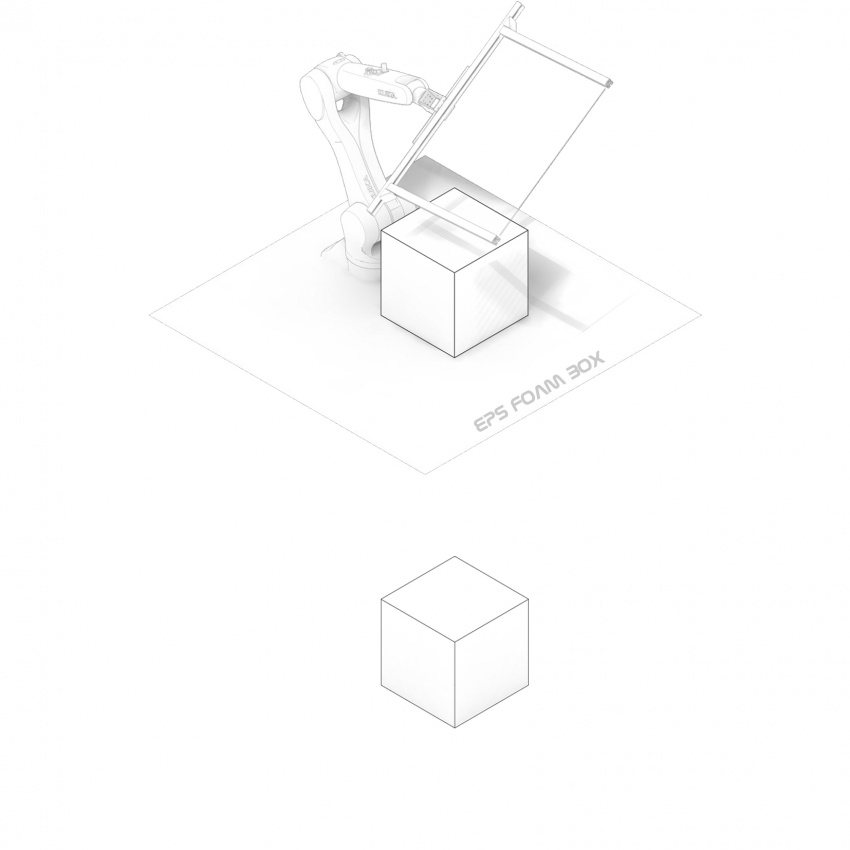
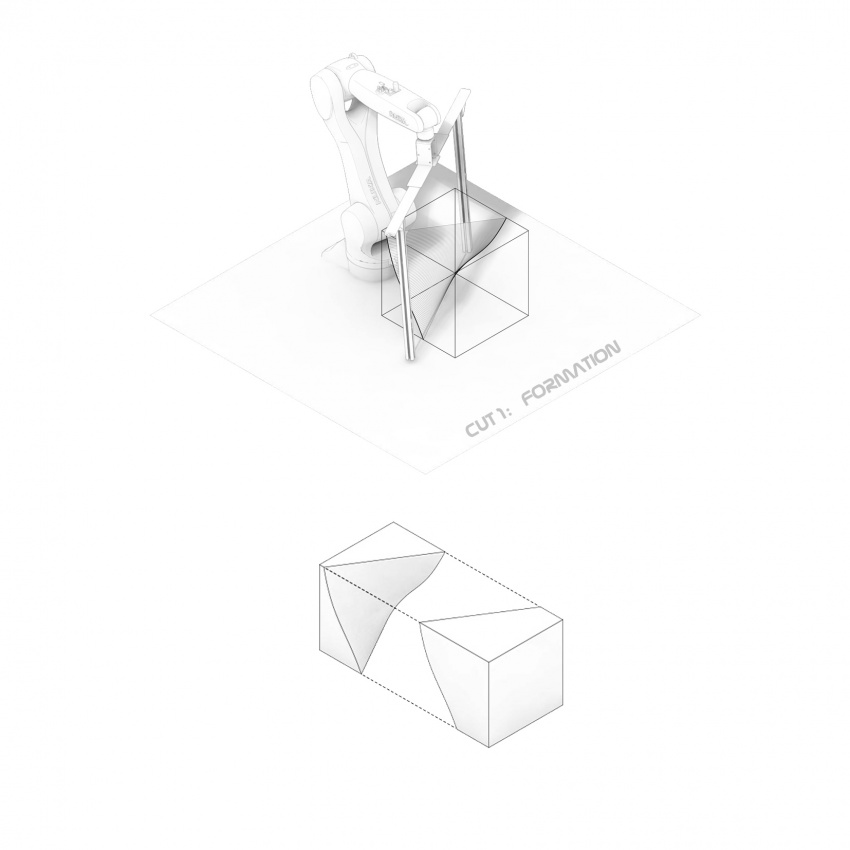
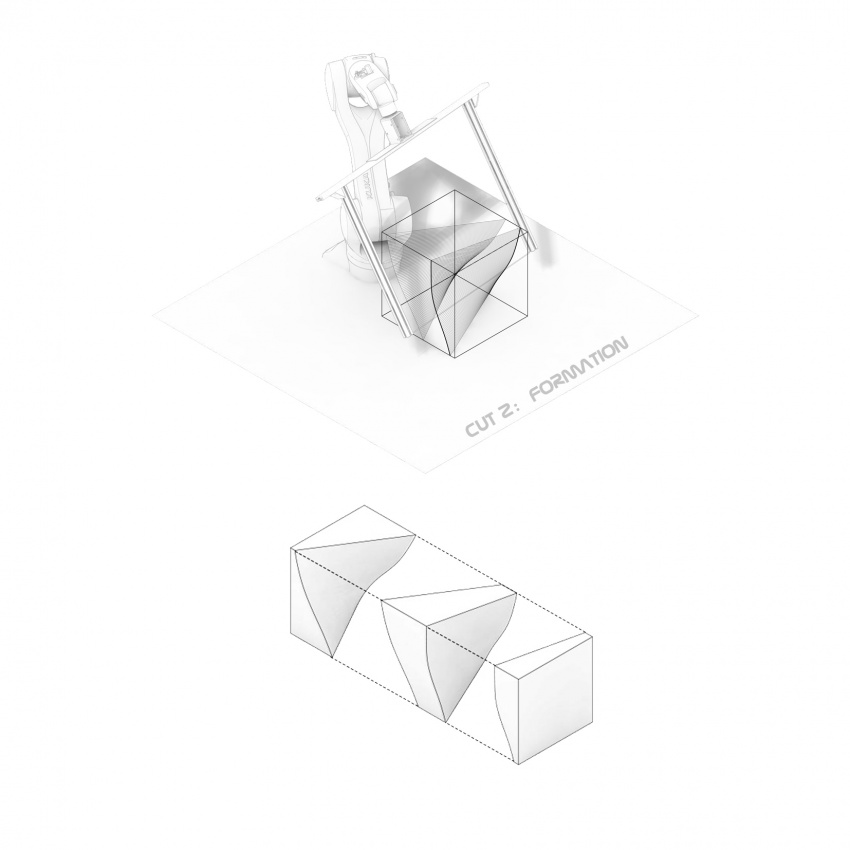
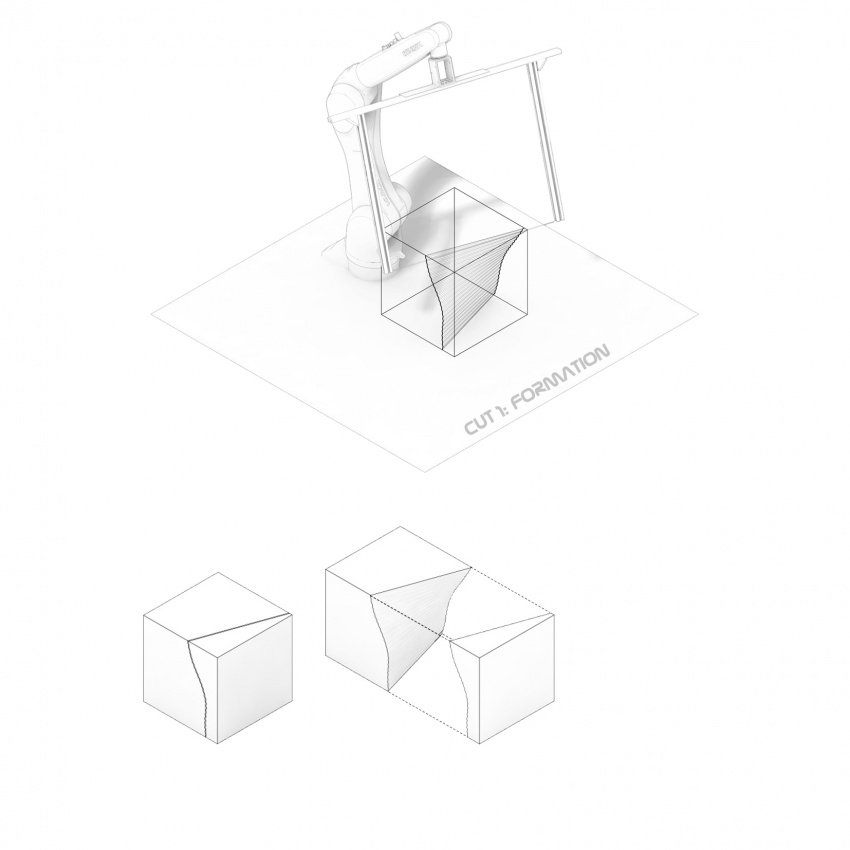
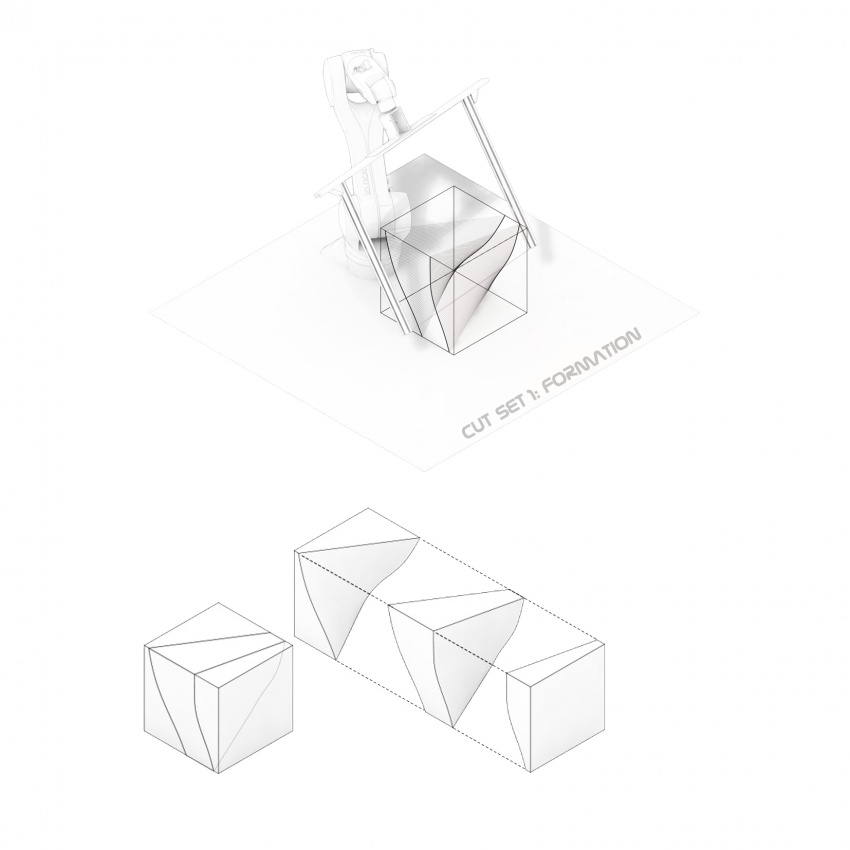
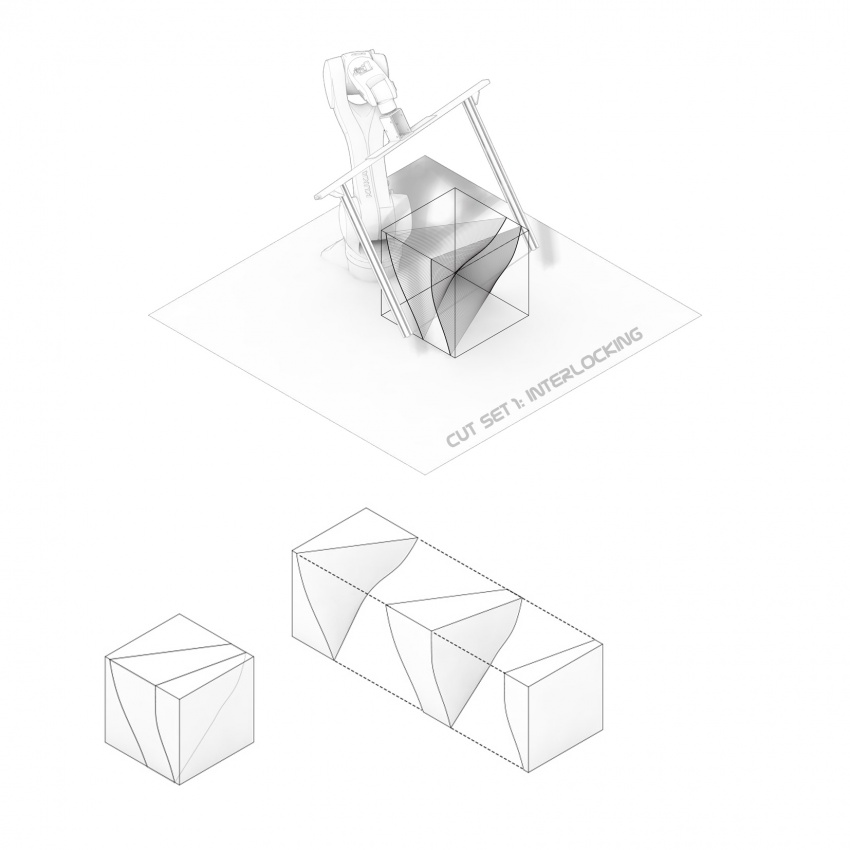
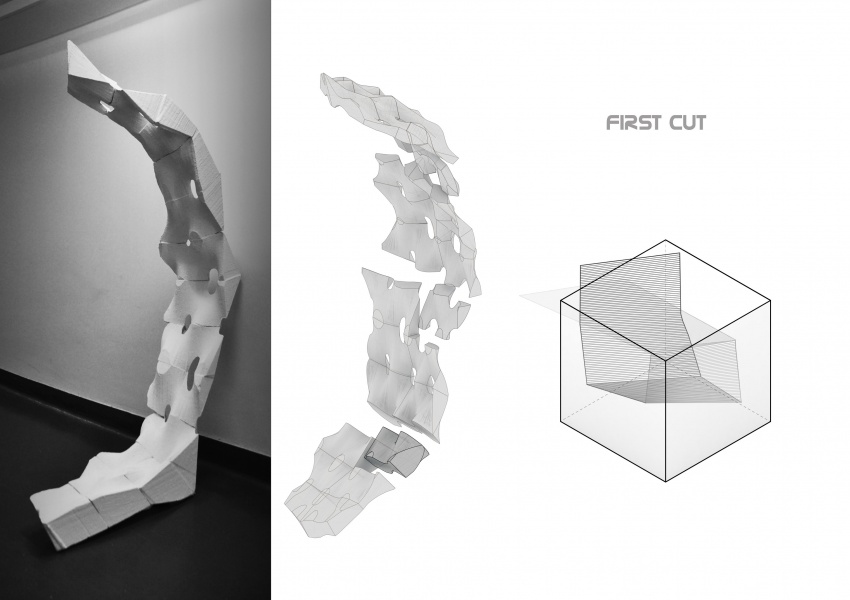
| + | =PROTOTYPE 1= | ||
| + | {{#slideshow: | ||
| + | <div>[[File:1.1.jpg| 850px]]</div> | ||
| + | <div>[[File:1.2.jpg| 850px]]</div> | ||
| + | <div>[[File:1.3.jpg| 850px]]</div> | ||
| + | <div>[[File:1.4.jpg| 850px]]</div> | ||
| + | |id=bar3 sequence=forward transition=fade refresh=2000 | ||
| + | }} | ||
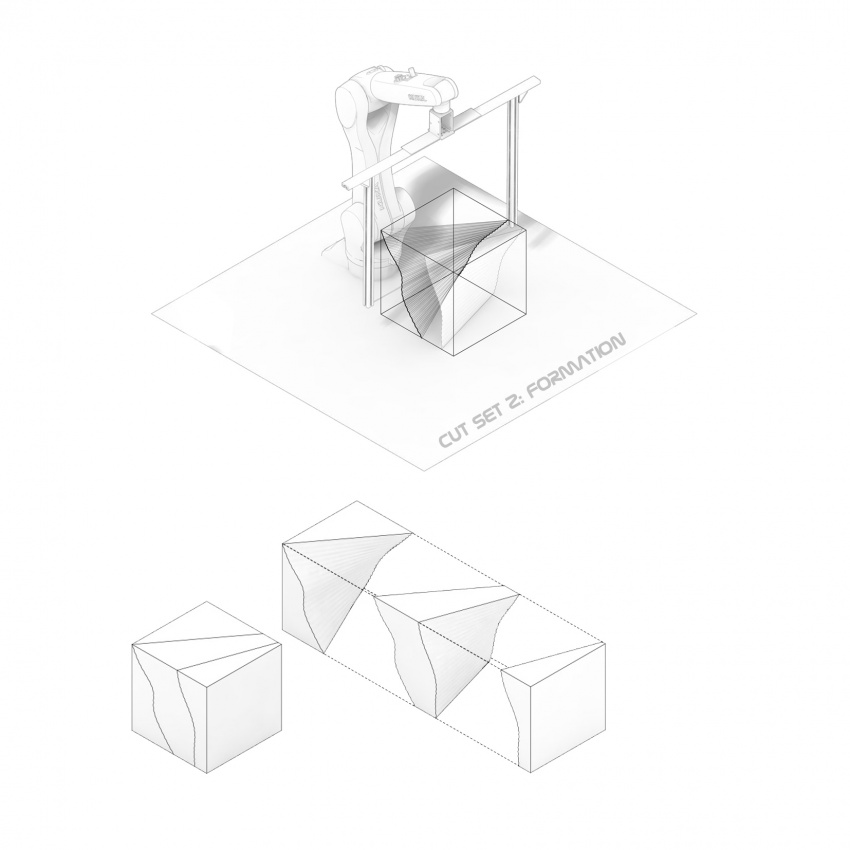
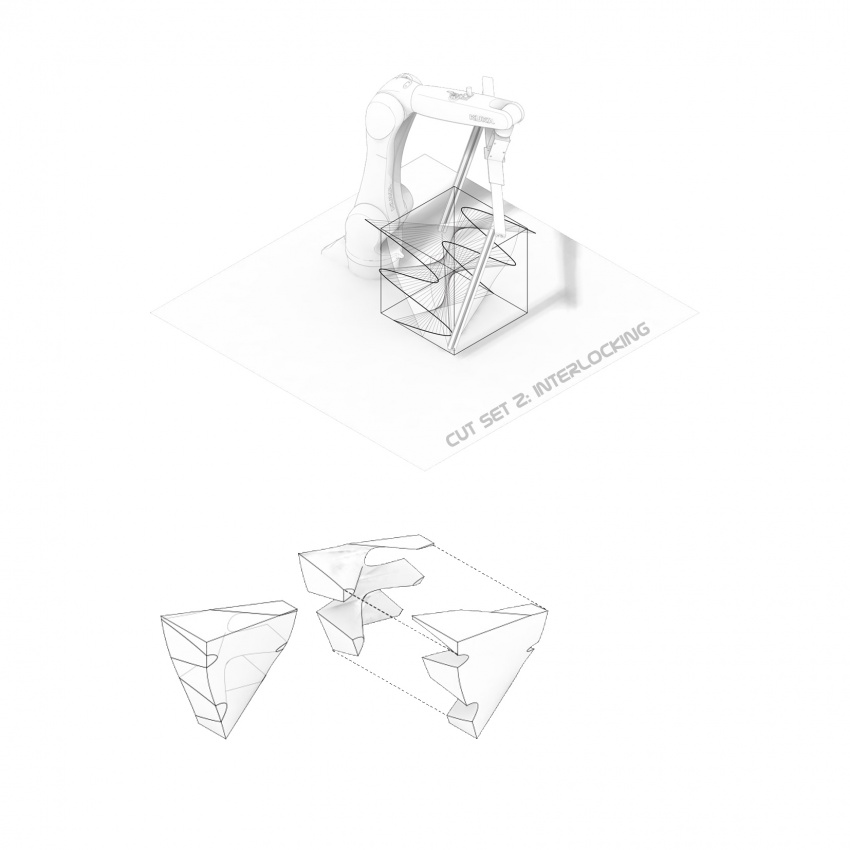
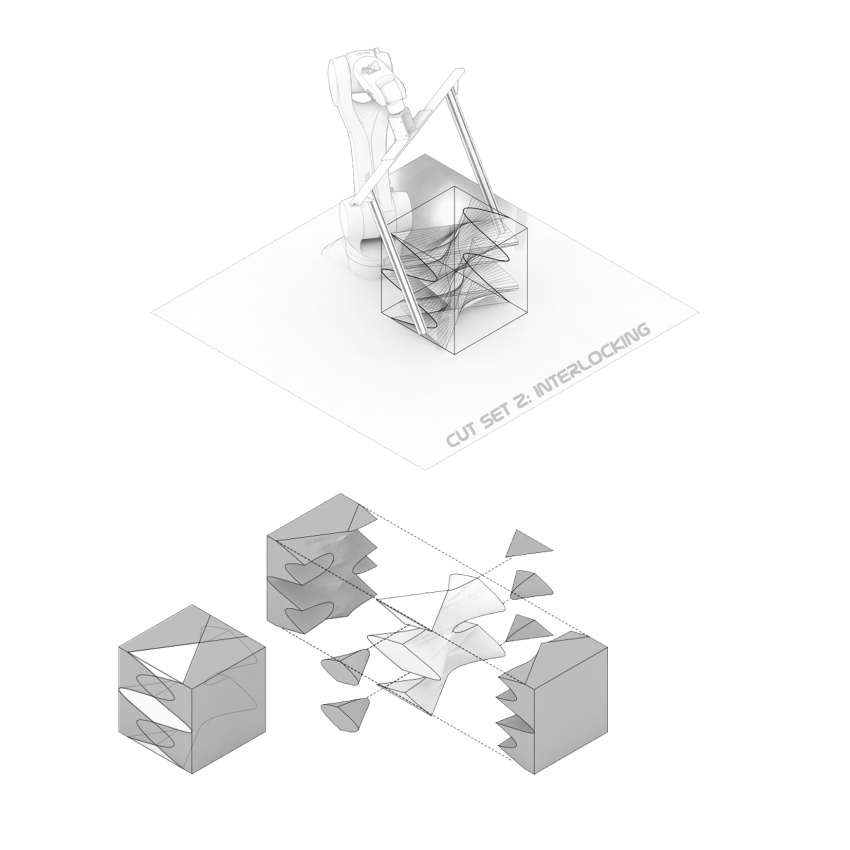
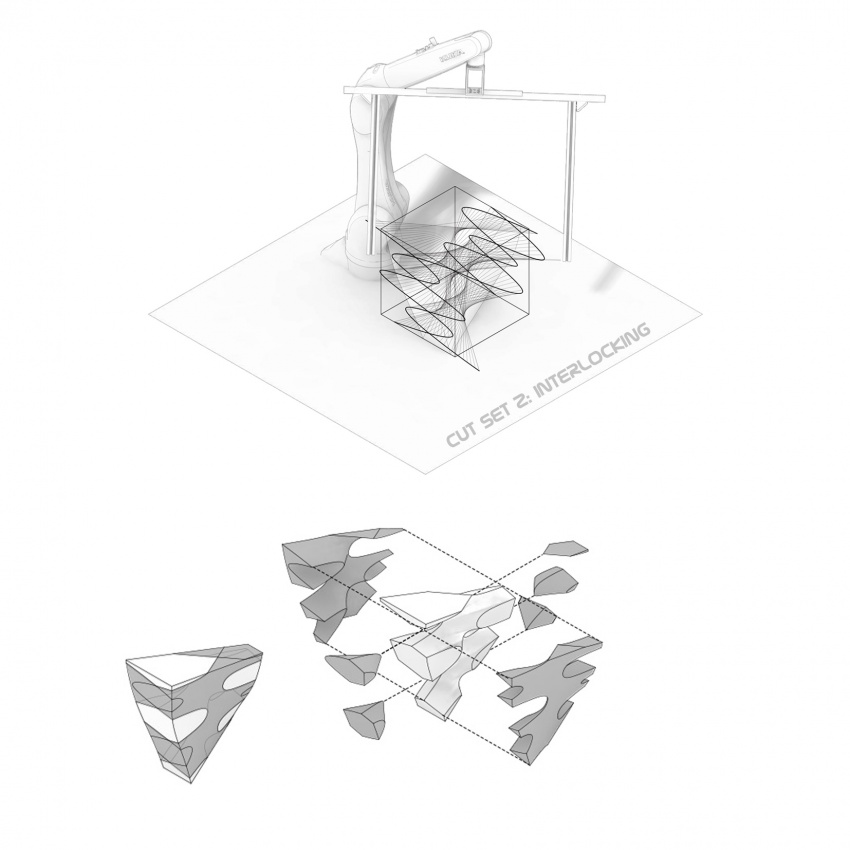
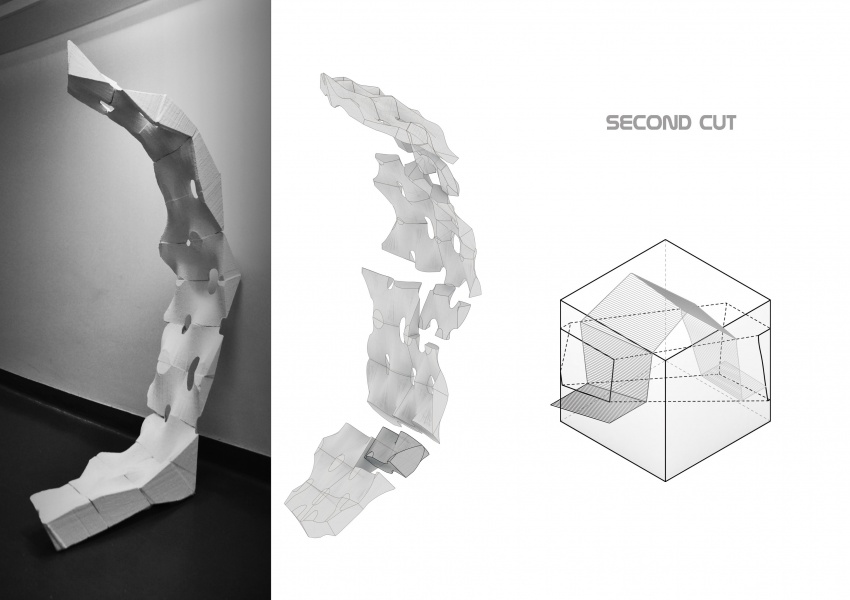
| − | == | + | =PROTOTYPE 2= |
| + | {{#slideshow: | ||
| + | <div>[[File:1.1.jpg| 850px]]</div> | ||
| + | <div>[[File:2.2.jpg| 850px]]</div> | ||
| + | <div>[[File:2.3.jpg| 850px]]</div> | ||
| + | <div>[[File:2.4.jpg| 850px]]</div> | ||
| + | |id=bar4 sequence=forward transition=fade refresh=2000 | ||
| + | }} | ||
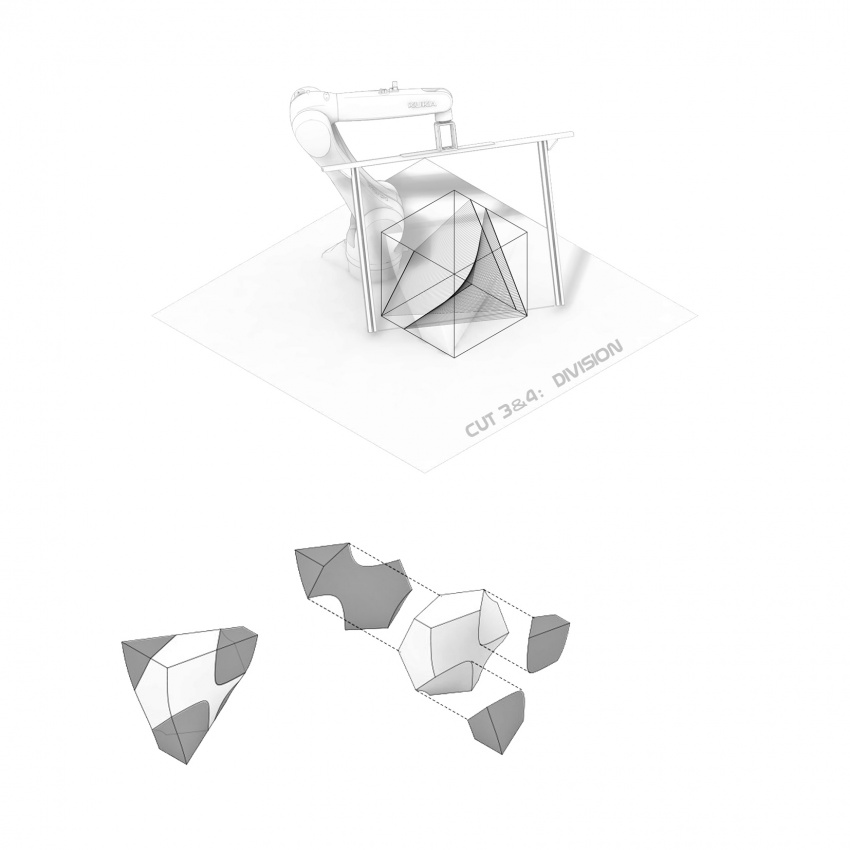
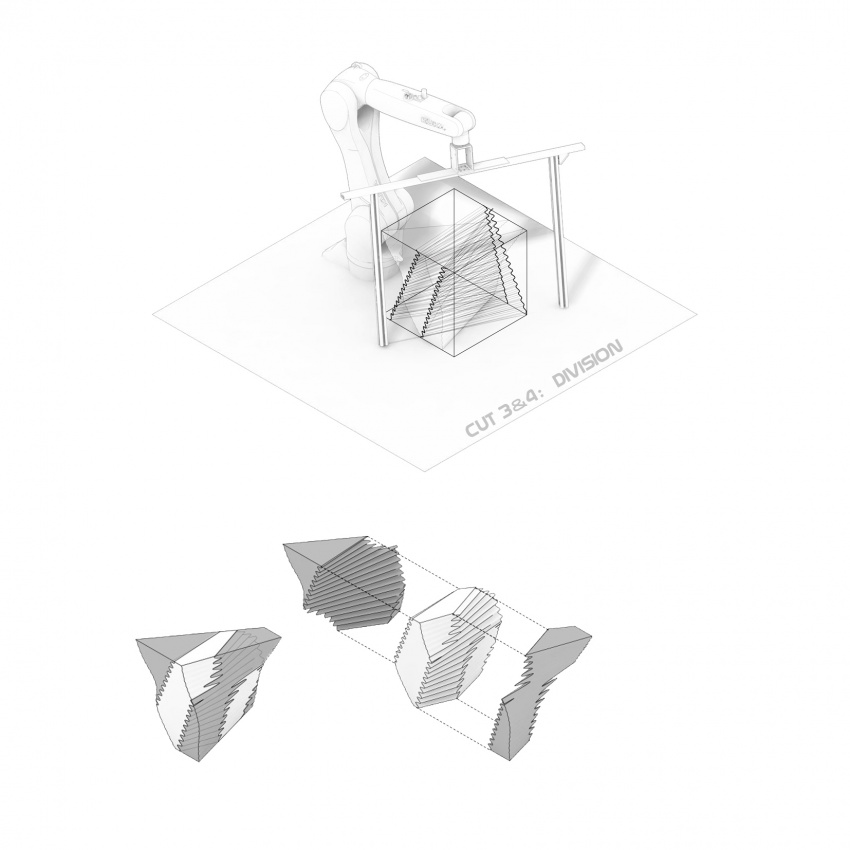
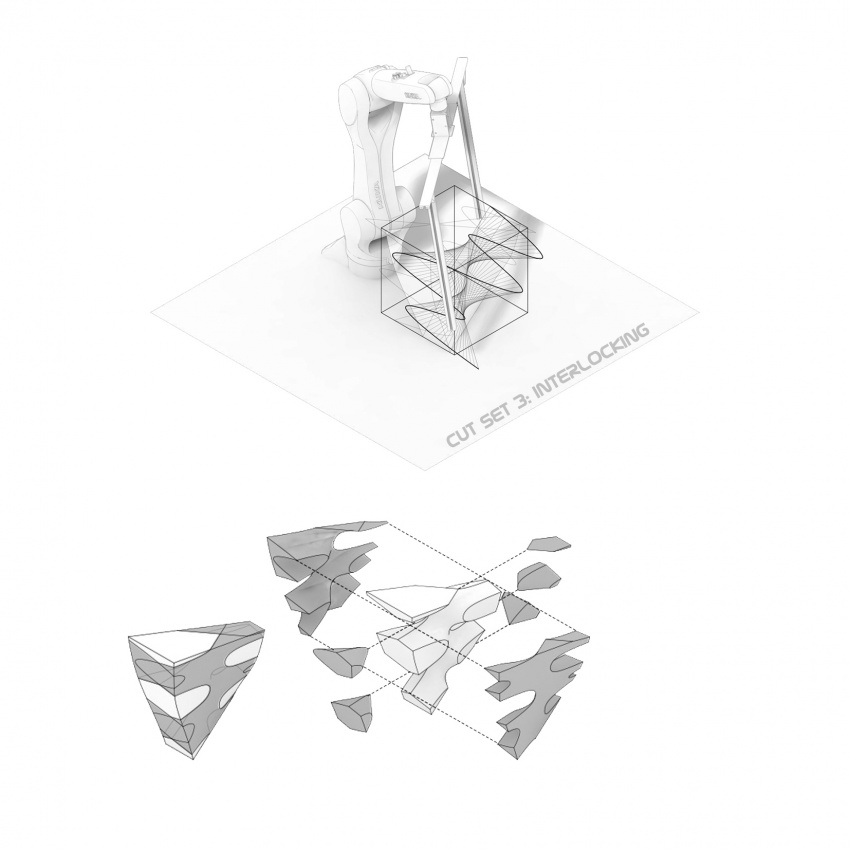
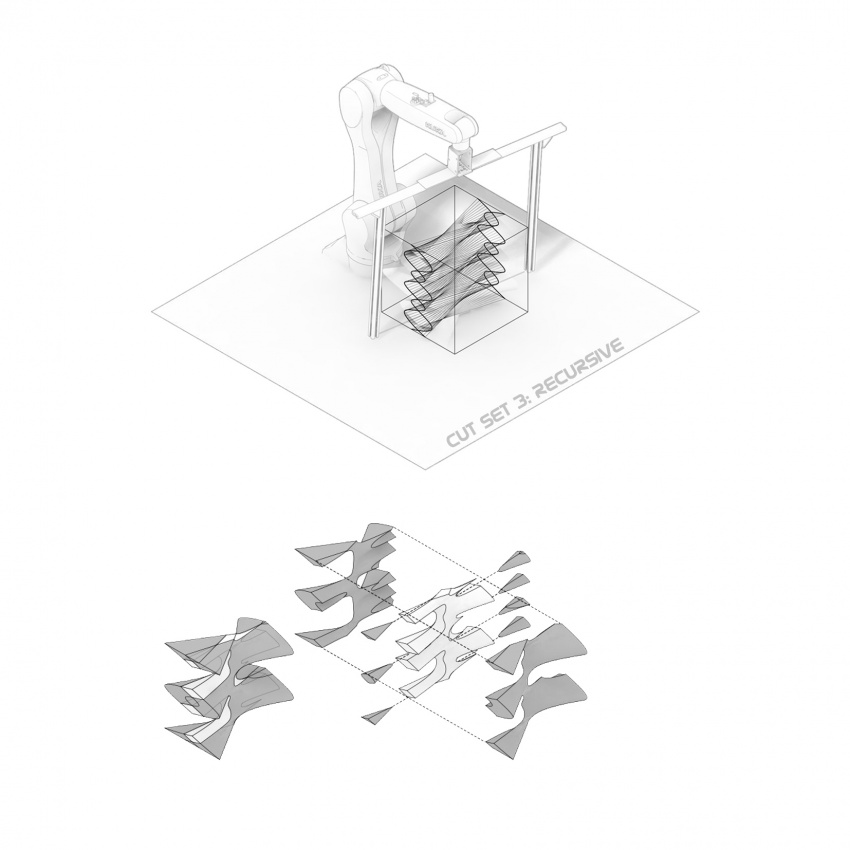
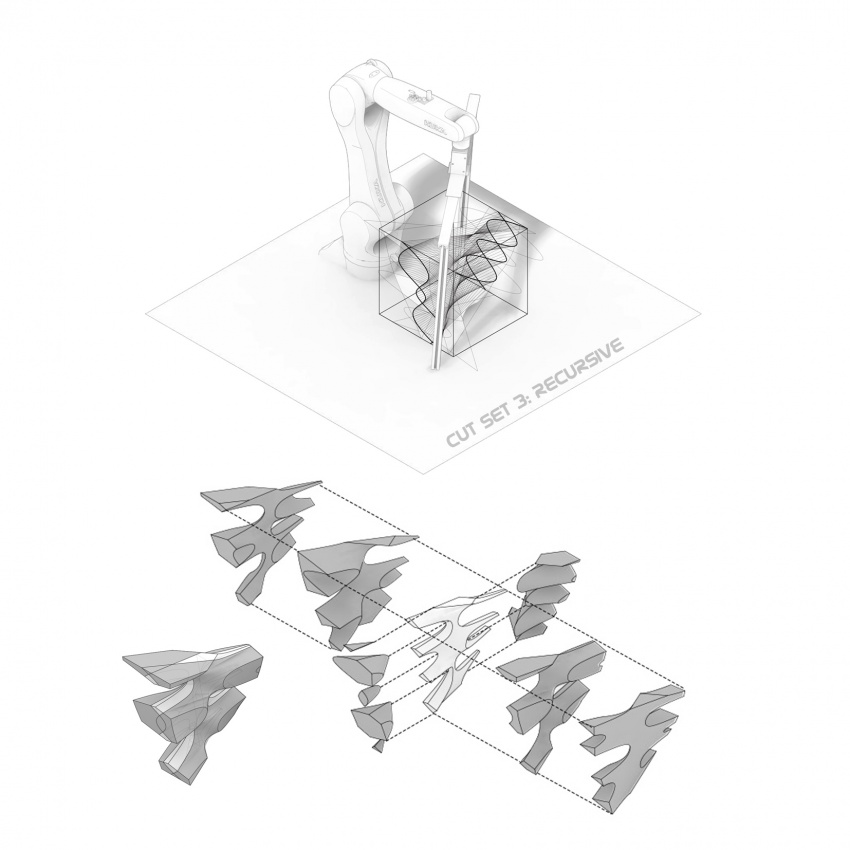
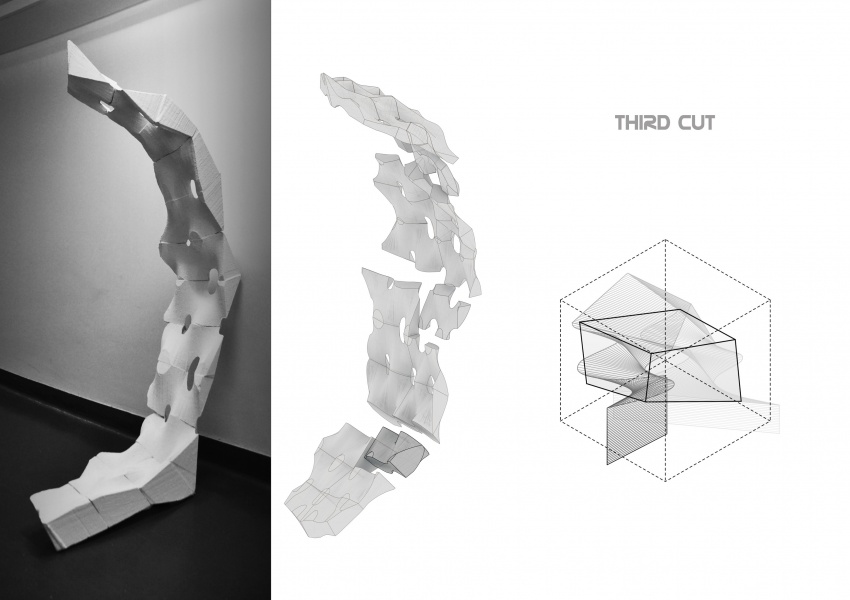
| − | + | =PROTOTYPE 3= | |
| − | + | {{#slideshow: | |
| − | + | <div>[[File:1.1.jpg| 850px]]</div> | |
| − | + | <div>[[File:3.2.jpg| 850px]]</div> | |
| − | + | <div>[[File:3.3.jpg| 850px]]</div> | |
| − | + | <div>[[File:3.4.jpg| 850px]]</div> | |
| − | + | |id=bar5 sequence=forward transition=fade refresh=2000 | |
| − | + | }} | |
| − | + | ||
| − | + | ||
| − | + | ||
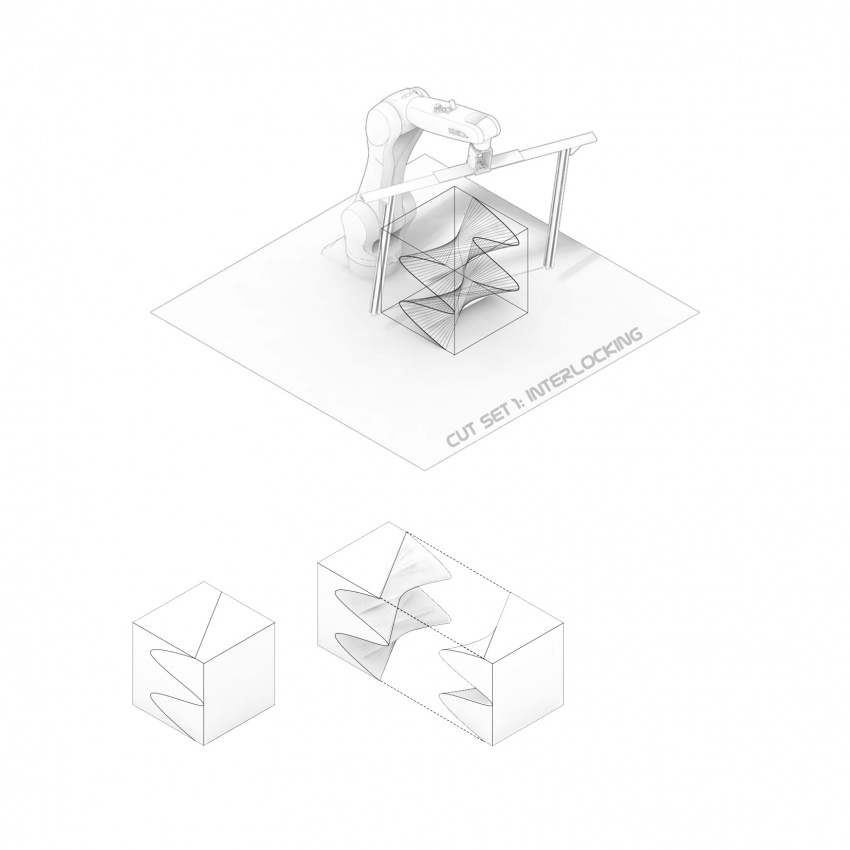
| − | </ | + | =PROTOTYPE 4= |
| + | {{#slideshow: | ||
| + | <div>[[File:1.1.jpg| 850px]]</div> | ||
| + | <div>[[File:4.2.jpg| 850px]]</div> | ||
| + | <div>[[File:4.3.jpg| 850px]]</div> | ||
| + | <div>[[File:4.4.jpg| 850px]]</div> | ||
| + | |id=bar6 sequence=forward transition=fade refresh=2000 | ||
| + | }} | ||
| − | = | + | =PROTOTYPE 5= |
| − | < | + | {{#slideshow: |
| + | <div>[[File:1.1.jpg| 850px]]</div> | ||
| + | <div>[[File:5.2.jpg| 850px]]</div> | ||
| + | <div>[[File:5.3.jpg| 850px]]</div> | ||
| + | <div>[[File:5.4.jpg| 850px]]</div> | ||
| + | |id=bar7 sequence=forward transition=fade refresh=2000 | ||
| + | }} | ||
| − | + | =PRODUCTS= | |
| − | + | [[Image:prod.jpg| 850px]] | |
| − | + | ||
| + | [[Image:hb.jpg| 850px]] | ||
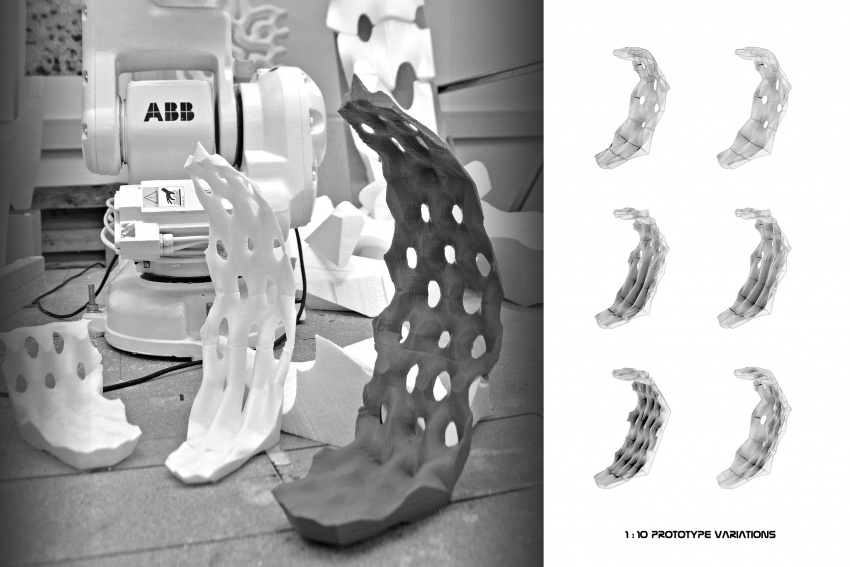
| + | =1;10 Prototype Variations= | ||
| + | [[Image:1to10.jpg| 850px]] | ||
| + | =1;1 Prototype= | ||
| + | {{#slideshow: | ||
| + | <div>[[File:1to11.jpg| 850px]]</div> | ||
| + | <div>[[File:1to12.jpg| 850px]]</div> | ||
| + | <div>[[File:1to13.jpg| 850px]]</div> | ||
| + | <div>[[File:1to14.jpg| 850px]]</div> | ||
| + | <div>[[File:1to15.jpg| 850px]]</div> | ||
| + | <div>[[File:1to16.jpg| 850px]]</div> | ||
| + | <div>[[File:1to17.jpg| 850px]]</div> | ||
| + | <div>[[File:1to18.jpg| 850px]]</div> | ||
| + | <div>[[File:1to19.jpg| 850px]]</div> | ||
| + | |id=bar9 sequence=forward transition=fade refresh=2000 | ||
| + | }} | ||
| + | [[Image:1to1n.jpg| 850px]] | ||
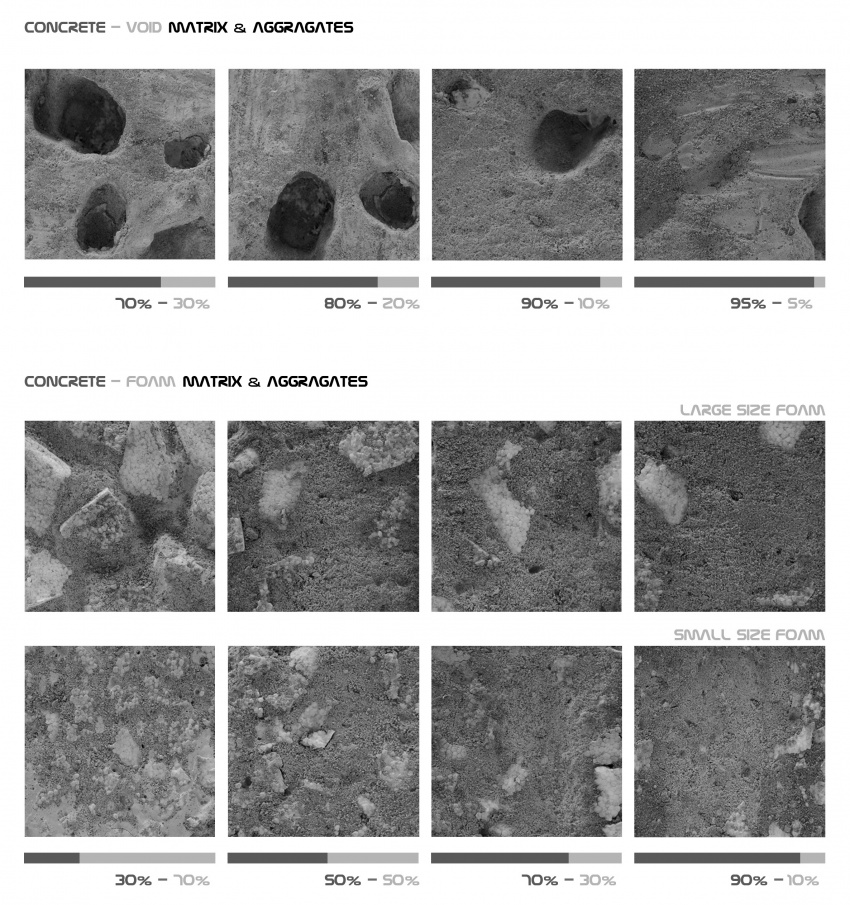
| − | + | =Material Experiment= | |
| + | [[Image:mat1r.jpg| 850px]] | ||
| + | [[Image:mat2.jpg| 850px]] | ||
| + | [[Image:mat0.jpg| 850px]] | ||