Difference between revisions of "Msc2G2:Macro"
From re
(→Architectural Porosity) |
(→Architectural Porosity) |
||
| (24 intermediate revisions by 2 users not shown) | |||
| Line 1: | Line 1: | ||
__NOTOC__ __NOTITLE__ | __NOTOC__ __NOTITLE__ | ||
| − | [[ | + | <div>[[File:BANNERmacro.jpg | 850x450px]]</div> |
'''Variation''' ''explores possibilities to purposefully differentiate and scale matter depositions/accumulations from Macro to Micro scales. This implies that in this project we are aiming at designing novel processes and solutions for introducing performative and scalable topological variation / porosity / density that will be producible with a specific / customized robotic production process.'' | '''Variation''' ''explores possibilities to purposefully differentiate and scale matter depositions/accumulations from Macro to Micro scales. This implies that in this project we are aiming at designing novel processes and solutions for introducing performative and scalable topological variation / porosity / density that will be producible with a specific / customized robotic production process.'' | ||
| Line 8: | Line 8: | ||
<div style="height:30px; width: 850px; margin:0px; padding: 0px; padding-top: 20px; border: 0px;"> | <div style="height:30px; width: 850px; margin:0px; padding: 0px; padding-top: 20px; border: 0px;"> | ||
| − | <div style="float:left; width: | + | <div style="float:left; width: 158px; height 30px; border: 1px solid #aaa; margin-right:10px; " align="center"> |
[[Msc2G2:Frontpage|'''MAIN''']] | [[Msc2G2:Frontpage|'''MAIN''']] | ||
</div> | </div> | ||
| − | <div style="float:left; width: | + | <div style="float:left; width: 158px; height 30px; border: 1px solid #aaa; margin-right:10px; " align="center"> |
[[Msc2G2:Macro|'''MACRO''']] | [[Msc2G2:Macro|'''MACRO''']] | ||
</div> | </div> | ||
| − | <div style="float:left; width: | + | <div style="float:left; width: 158px; height 30px; border: 1px solid #aaa; margin-right:10px; " align="center"> |
[[Msc2G2:Meso|'''MESO''']] | [[Msc2G2:Meso|'''MESO''']] | ||
</div> | </div> | ||
| − | <div style="float:left; width: | + | <div style="float:left; width: 158px; height 30px; border: 1px solid #aaa; margin-right:10px;" align="center"> |
[[Msc2G2:Micro|'''MICRO''']] | [[Msc2G2:Micro|'''MICRO''']] | ||
</div> | </div> | ||
| − | <div style="float:left; width: | + | <div style="float:left; width: 158px; height 30px; border: 1px solid #aaa; margin-right:10px" align="center"> |
| − | [[Msc2G2: | + | [[Msc2G2:Prototype|'''PROTOTYPE''']] |
</div> | </div> | ||
</div><br> | </div><br> | ||
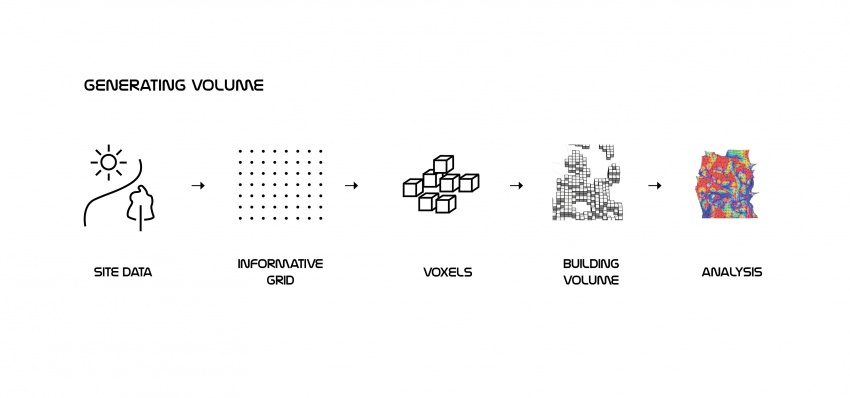
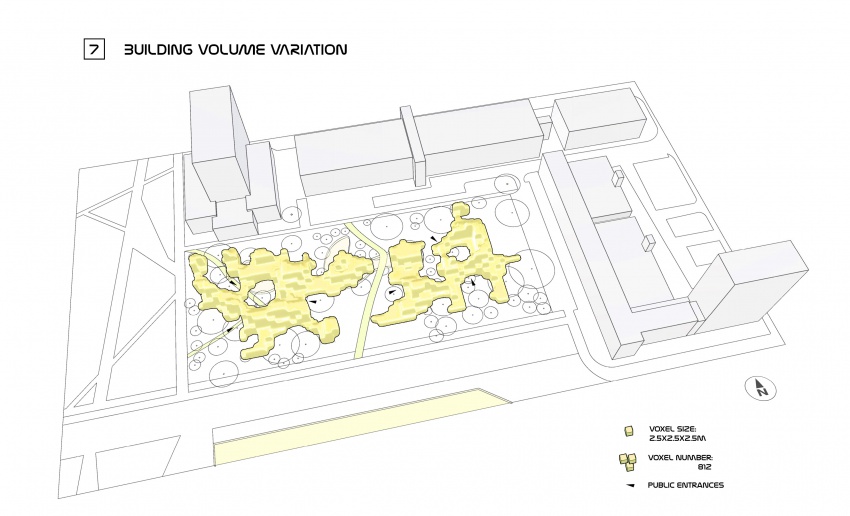
| − | [[image: | + | [[image:Generating_volume.jpg | 850px]] |
{{#slideshow: | {{#slideshow: | ||
| − | |||
<div>[[File: MACRO_LEVEL_2.jpeg| 850px]]</div> | <div>[[File: MACRO_LEVEL_2.jpeg| 850px]]</div> | ||
<div>[[File: MACRO_LEVEL_3.jpeg| 850px]]</div> | <div>[[File: MACRO_LEVEL_3.jpeg| 850px]]</div> | ||
| Line 38: | Line 37: | ||
<div>[[File: MACRO_LEVEL_8.jpeg| 850px]]</div> | <div>[[File: MACRO_LEVEL_8.jpeg| 850px]]</div> | ||
<div>[[File: MACRO_LEVEL_9.jpeg| 850px]]</div> | <div>[[File: MACRO_LEVEL_9.jpeg| 850px]]</div> | ||
| − | |id=bar sequence=forward transition=fade refresh= | + | |id=bar sequence=forward transition=fade refresh=1800 |
}} | }} | ||
{{#slideshow: | {{#slideshow: | ||
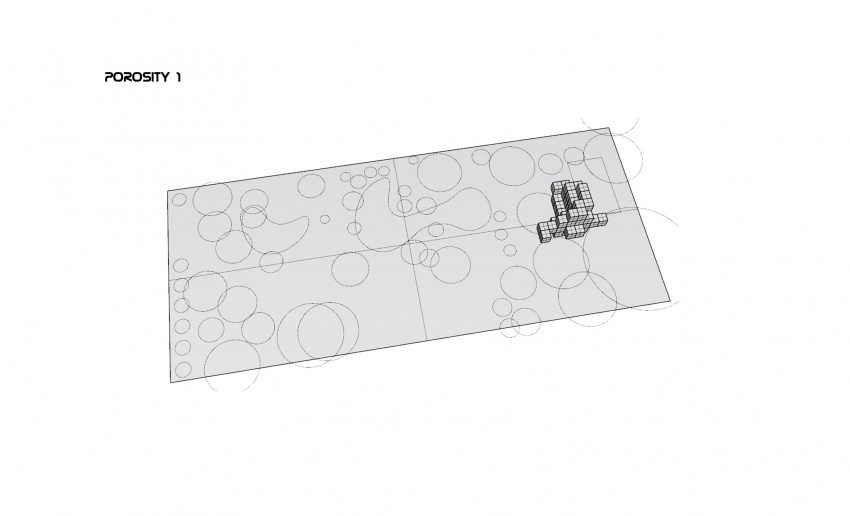
| − | <div>[[File: | + | <div>[[File:6 - Porosity 1.jpg| 850px]]</div> |
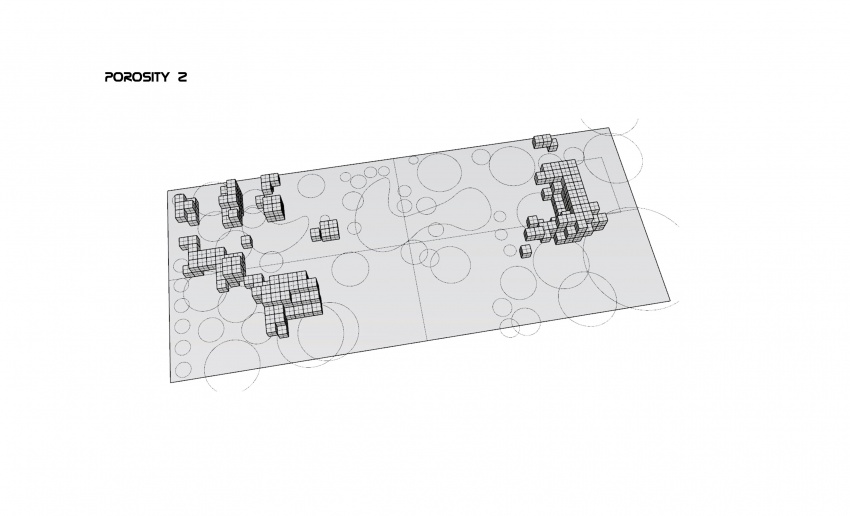
| − | <div>[[File: | + | <div>[[File:7 - Porosity 2.jpg| 850px]]</div> |
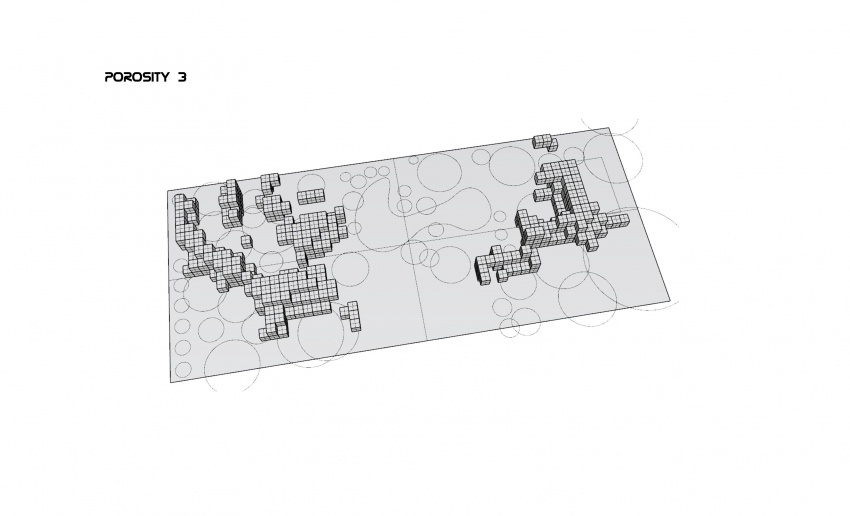
| − | <div>[[File: | + | <div>[[File:8 - Porosity 3.jpg| 850px]]</div> |
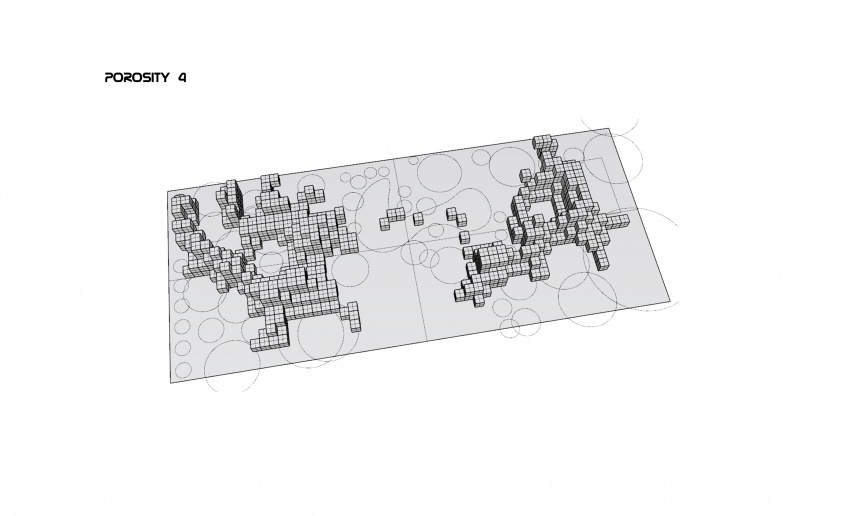
| − | <div>[[File: | + | <div>[[File:9 - Porosity 4.jpg| 850px]]</div> |
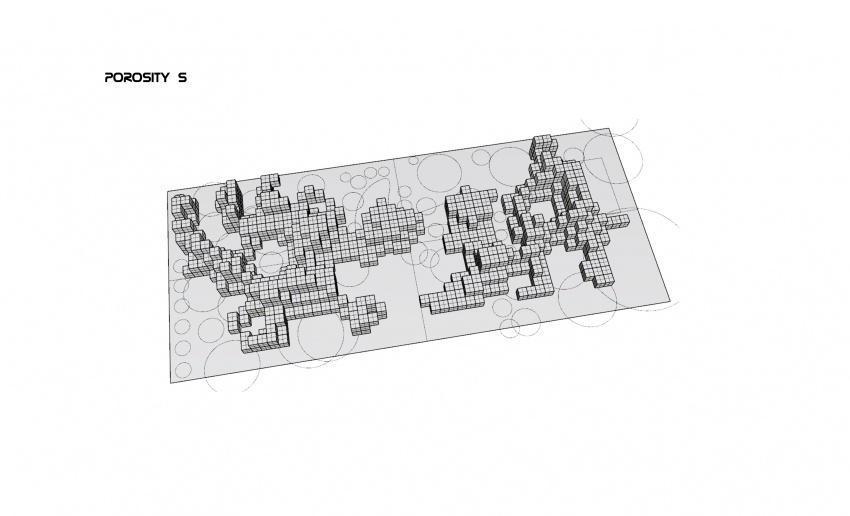
| − | <div>[[File: | + | <div>[[File:10 - Porosity 5.jpg| 850px]]</div> |
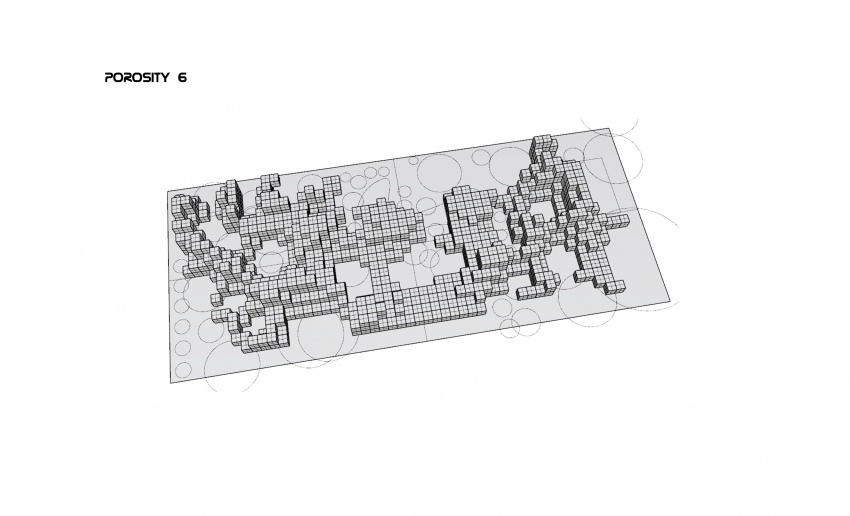
| − | <div>[[File: | + | <div>[[File:11 - Porosity 6.jpg| 850px]]</div> |
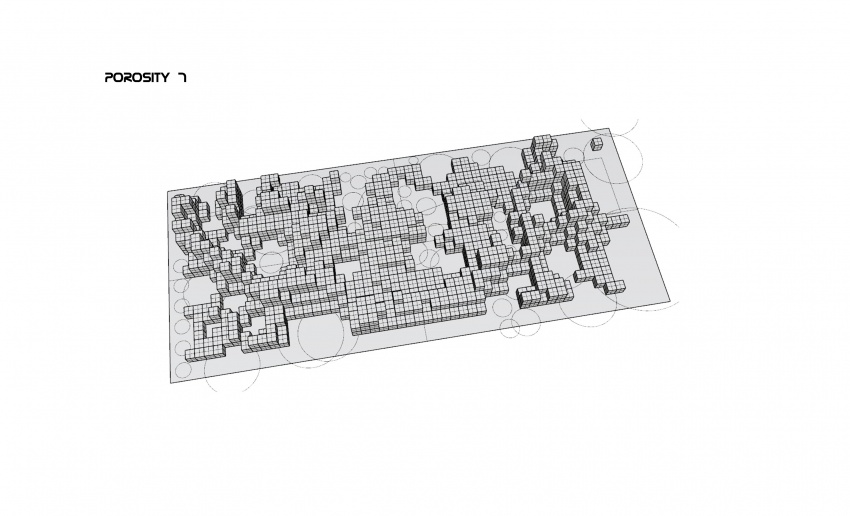
| − | <div>[[File: | + | <div>[[File:12 - Porosity 7.jpg| 850px]]</div> |
| − | |id=bar2 sequence=forward transition=fade refresh= | + | |id=bar2 sequence=forward transition=fade refresh=1500 |
}} | }} | ||
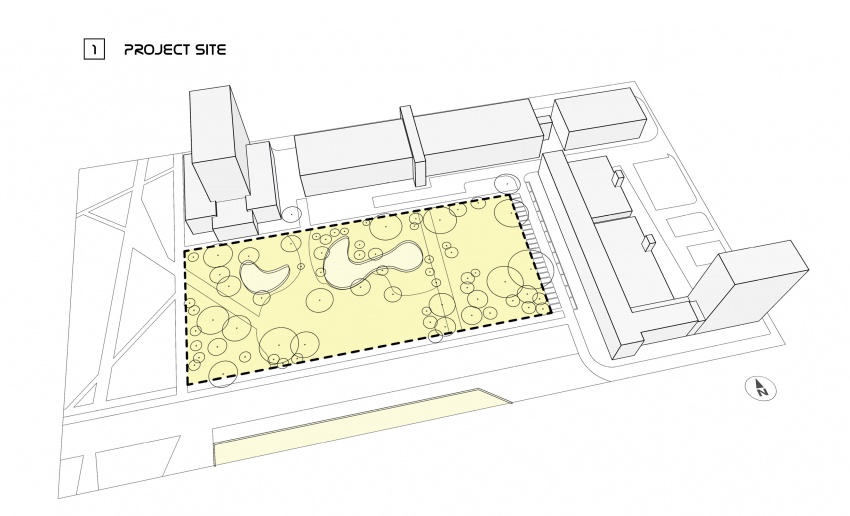
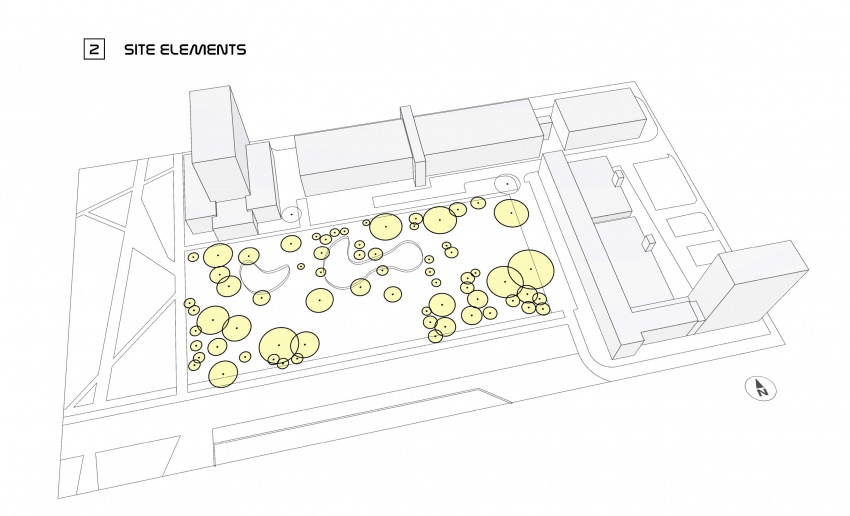
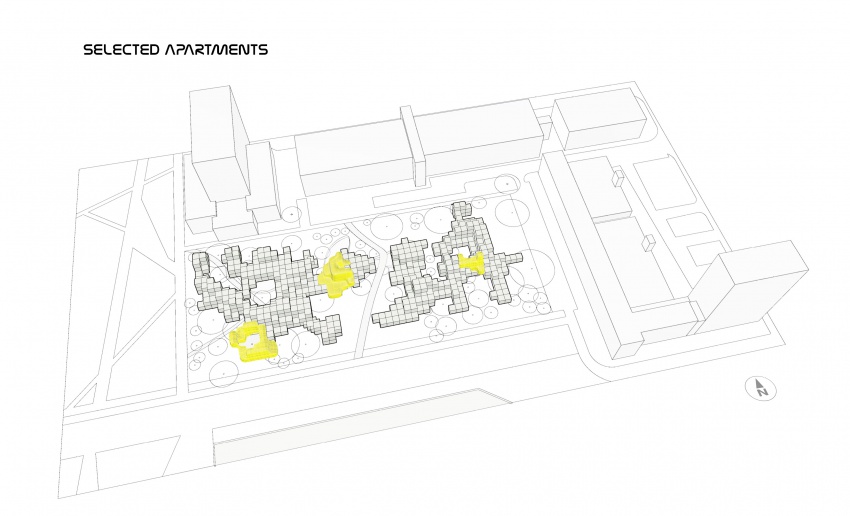
| − | + | [[image:Site with selected apt edited.jpg| 850px]] | |
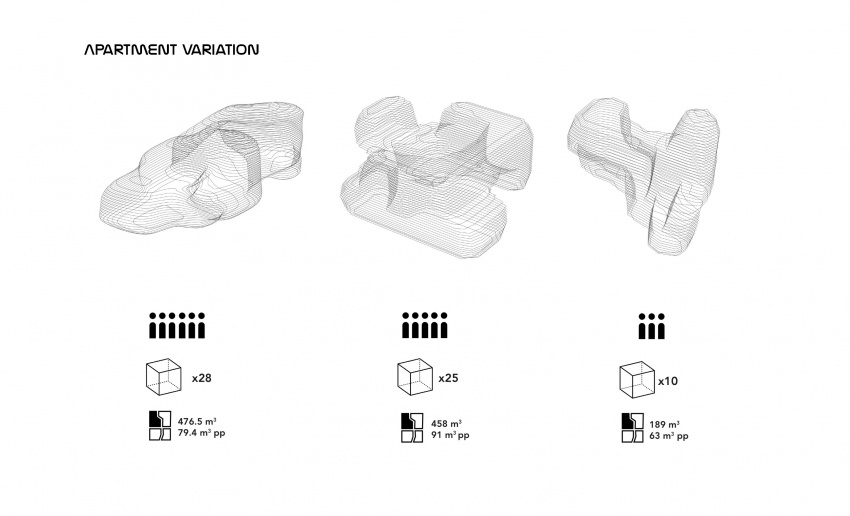
| − | + | [[image:Apartment_Variation_Series.jpeg| 850px]] | |
| − | + | [[image:6 student apartment.jpg | 850px]] | |
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | image: Site with selected apt edited.jpg | | + | |
| − | image: | + | |
| − | image: | + | |
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | '''Macro Scale Porosity | + | '''Macro Scale Porosity''' |
| − | + | ||
| − | + | ||
| − | + | ||
<youtube width="420" height="420">v5DxwEF4k9Q</youtube> | <youtube width="420" height="420">v5DxwEF4k9Q</youtube> | ||
| − | |||
| − | |||
| − | |||
Latest revision as of 09:32, 3 July 2015
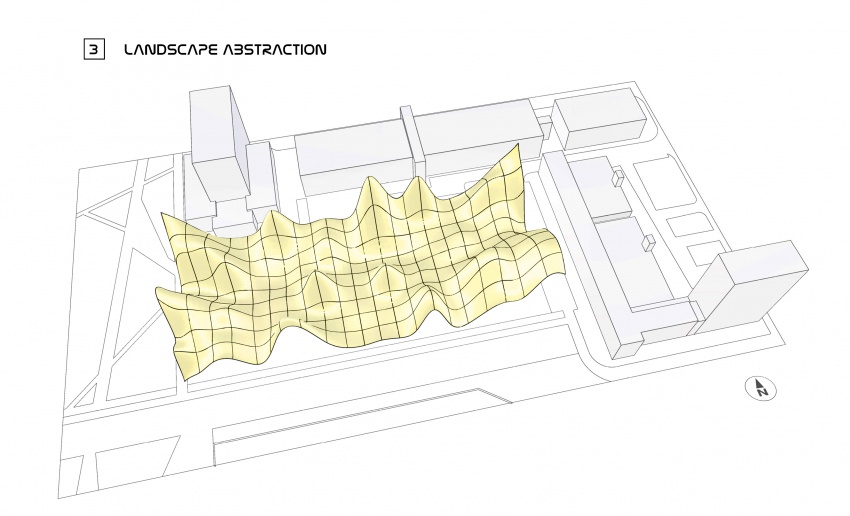
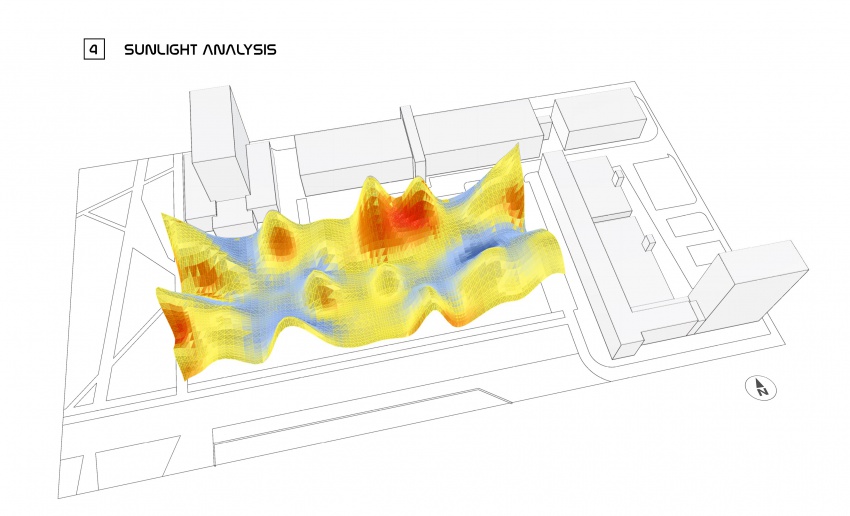
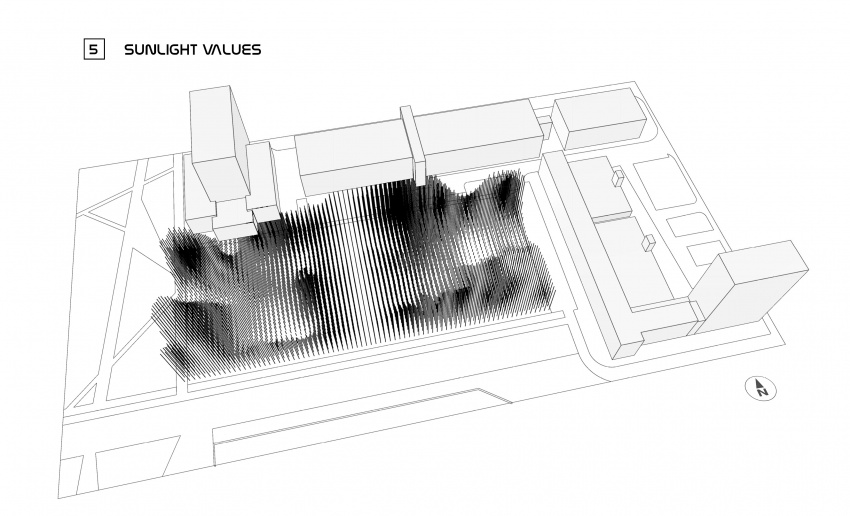
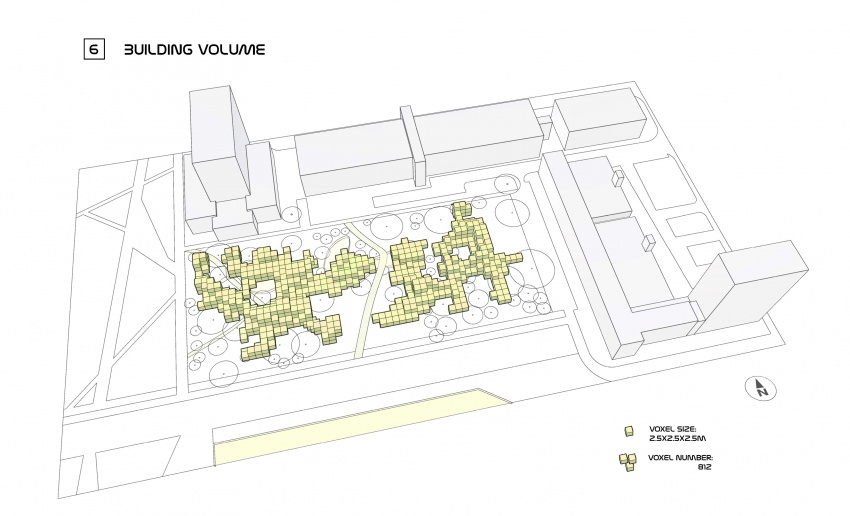
Variation explores possibilities to purposefully differentiate and scale matter depositions/accumulations from Macro to Micro scales. This implies that in this project we are aiming at designing novel processes and solutions for introducing performative and scalable topological variation / porosity / density that will be producible with a specific / customized robotic production process.
Students: Ralph Cloot | Siqi Fan | Blanka Omari | Apurva Singh
Macro Scale Porosity