Difference between revisions of "Msc2G1:Frontpage"
From re
| Line 14: | Line 14: | ||
<div style="height:30px; width: 850px; margin:0px; padding: 0px; padding-top: 20px; border: 0px;"> | <div style="height:30px; width: 850px; margin:0px; padding: 0px; padding-top: 20px; border: 0px;"> | ||
| − | <div style="float:left; width: | + | <div style="float:left; width: 150px; height 30px; border: 5px solid #aaa; margin-right:10px; " align="center"> |
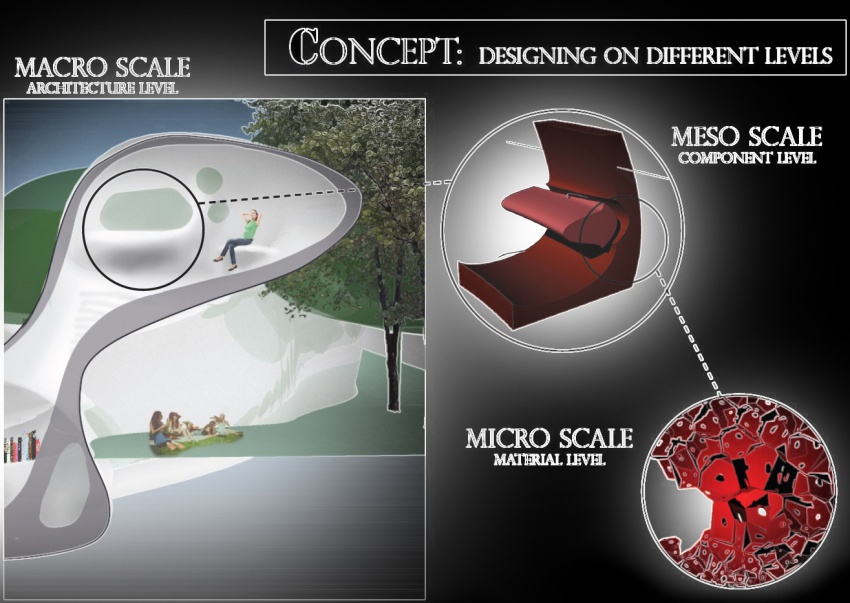
[[Msc2G1:Frontpage|'''Concept''']] | [[Msc2G1:Frontpage|'''Concept''']] | ||
</div> | </div> | ||
| − | <div style="float:left; width: | + | <div style="float:left; width: 150px; height 30px; border: 5px solid #aaa; margin-right:10px; " align="center"> |
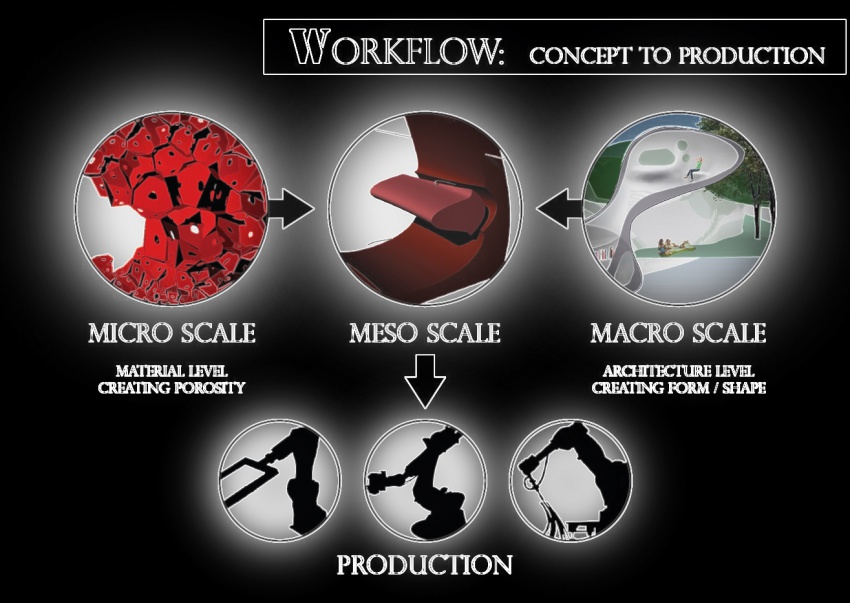
[[Msc2G1:Expert2|'''Macro''']] | [[Msc2G1:Expert2|'''Macro''']] | ||
</div> | </div> | ||
| − | <div style="float:left; width: | + | <div style="float:left; width: 150px; height 30px; border: 5px solid #aaa; margin-right:10px;" align="center"> |
[[Msc2G1:Expert3|'''Meso''']] | [[Msc2G1:Expert3|'''Meso''']] | ||
</div> | </div> | ||
| − | <div style="float:left; width: | + | <div style="float:left; width: 150px; height 30px; border: 5px solid #aaa; margin-right:10px;" align="center"> |
[[Msc2G1:Expert4|'''Micro''']] | [[Msc2G1:Expert4|'''Micro''']] | ||
</div> | </div> | ||
| − | <div style="float:left; width: | + | <div style="float:left; width: 150px; height 30px; border: 5px solid #aaa; margin-right:10px" align="center"> |
[[Msc2G1:Expert5|'''Production''']] | [[Msc2G1:Expert5|'''Production''']] | ||
</div> | </div> | ||
Revision as of 17:50, 27 May 2015
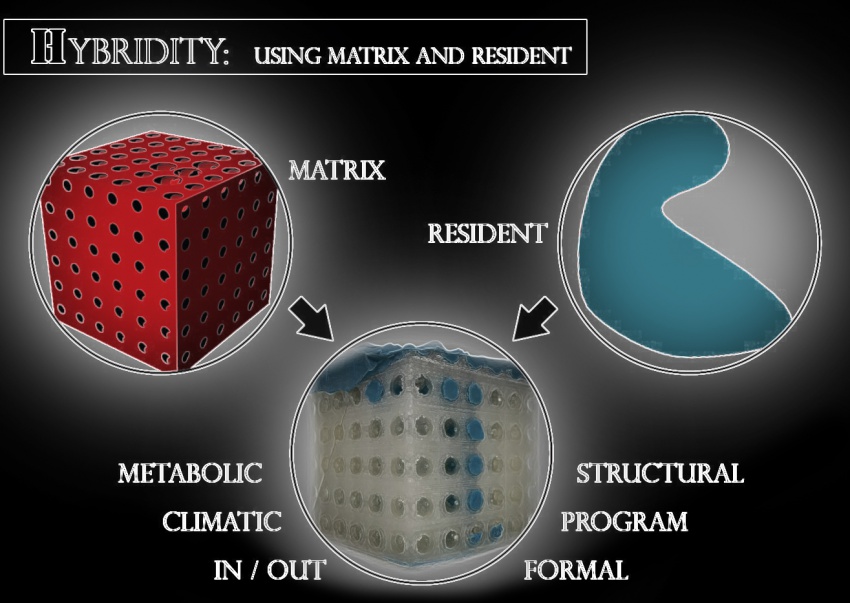
Hybridity focuses on multi-materiality aiming to investigate possibilities to unite, fuse, and compose multiple materials for novel solution, designs and robotic production processes. Therefore the Hybridity project will imply depositing, placing or distributing different materials considering material properties and behaviours based on design objectives and parameters.
Students: Liwen Zhang, Assaf Barnea, Jingxiang Liu, Sjoerd Poelman
Further Documentation
https://drive.google.com/folderview?id=0B-tiGO258J1uajNTYktoczRQNk0&usp=sharing