Difference between revisions of "Msc2G1:Expert3"
From re
| Line 8: | Line 8: | ||
Students: Liwen Zhang, Assaf Barnea, Jingxiang Liu, Sjoerd Poelman | Students: Liwen Zhang, Assaf Barnea, Jingxiang Liu, Sjoerd Poelman | ||
| − | < | + | <font color="white">...................................................</font>[[File:button_Ideology.jpg|100px||link=Msc2G1:Frontpage]] |
| − | < | + | <font color="white">........</font>[[File:button_Macro.jpg|100px||link=Msc2G1:Expert2]] |
| − | [[Msc2G1:Frontpage | + | <font color="white">........</font>[[File:button_Meso.jpg|100px||link=Msc2G1:Expert3]] |
| − | < | + | <font color="white">........</font>[[File:button_Micro.jpg|100px||link=Msc2G1:Expert4]] |
| − | + | <font color="white">........</font>[[File:button_Production.jpg|100px||link=Msc2G1:Expert5]] | |
| − | [[Msc2G1:Expert2 | + | |
| − | < | + | |
| − | + | ||
| − | [[Msc2G1:Expert3 | + | |
| − | < | + | |
| − | + | ||
| − | [[Msc2G1:Expert4 | + | |
| − | < | + | |
| − | + | ||
| − | [[Msc2G1:Expert5 | + | |
| − | + | ||
| − | + | ||
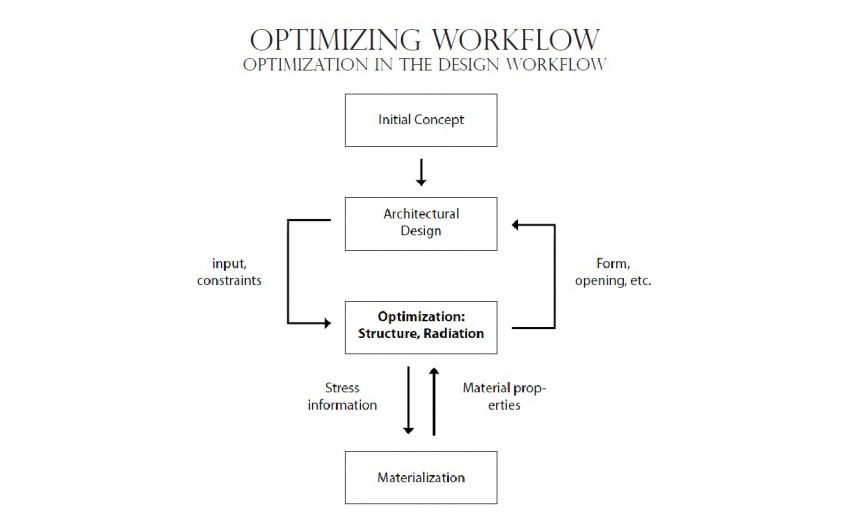
[[File:hybridity_meso_concept_1.jpg |850px | computational design]] | [[File:hybridity_meso_concept_1.jpg |850px | computational design]] | ||
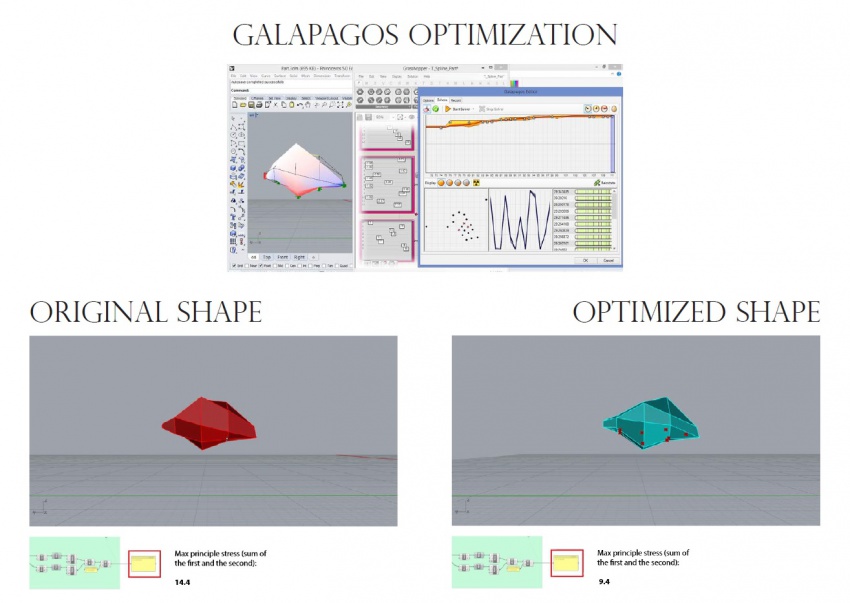
[[File:hybridity_meso_concept_3.jpg |850px | computational design]] | [[File:hybridity_meso_concept_3.jpg |850px | computational design]] | ||
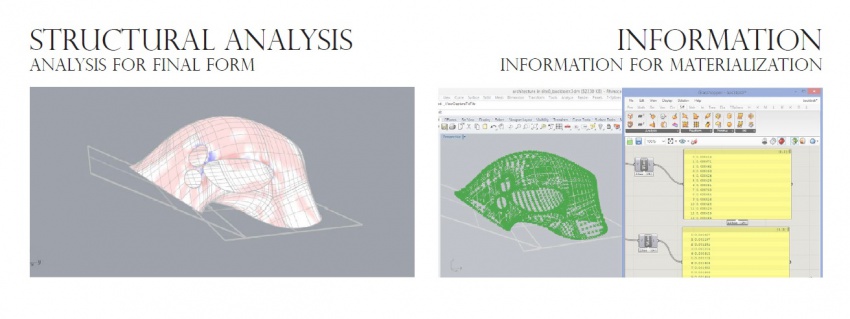
[[File:hybridity_meso_concept_4.jpg |850px | computational design]] | [[File:hybridity_meso_concept_4.jpg |850px | computational design]] | ||
Revision as of 12:38, 11 June 2015
Hybridity focuses on multi-materiality aiming to investigate possibilities to unite, fuse, and compose multiple materials for novel solution, designs and robotic production processes. Therefore the Hybridity project will imply depositing, placing or distributing different materials considering material properties and behaviours based on design objectives and parameters.
Students: Liwen Zhang, Assaf Barnea, Jingxiang Liu, Sjoerd Poelman
................................................... ........
........ ........
........ ........
........ ........
........