|
|
| Line 3: |
Line 3: |
| | [[Image:345.jpg| 850px]] | | [[Image:345.jpg| 850px]] |
| | [[Image:biao.jpg| 850px]] | | [[Image:biao.jpg| 850px]] |
| | + | <html> |
| | + | <img src="http://re.hyperbody.nl/images/0/00/Wz_g.jpg" width="850" height="100"usemap="#map"> |
| | | | |
| − | <div style="height:30px; width: 850px; margin:0px; padding: 0px; padding-top: 20px; border: 0px;"> | + | <map name="map"> |
| − | <div style="float:left; width: 130px; height 30px; border: 1px solid #aaa; margin-right:10px; " align="center"> | + | <area shape="rect" coords="0,1,121,150" href="http://re.hyperbody.nl/index.php/Msc2G3:Frontpage"> |
| − | [[Msc2G3:Frontpage|'''Concept''']]
| + | <area shape="rect" coords="121,1,243,150" href="http://re.hyperbody.nl/index.php/Msc2G3:Expert1"> |
| − | </div>
| + | <area shape="rect" coords="243,1,364,150" href="http://re.hyperbody.nl/index.php/Msc2G3:Expert2"> |
| − | <div style="float:left; width: 130px; height 30px; border: 1px solid #aaa; margin-right:10px; " align="center"> | + | <area shape="rect" coords="364,1,486,150" href="http://re.hyperbody.nl/index.php/Msc2G3:Expert3"> |
| − | [[Msc2G3:Expert1|'''Interlocking''']]
| + | <area shape="rect" coords="486,1,607,150"" href="http://re.hyperbody.nl/index.php/Msc2G3:Expert4"> |
| − | </div>
| + | |
| − | <div style="float:left; width: 130px; height 30px; border: 1px solid #aaa; margin-right:10px;" align="center"> | + | |
| − | [[Msc2G3:Expert2|'''Material''']]
| + | |
| − | </div>
| + | |
| − | <div style="float:left; width: 130px; height 30px; border: 1px solid #aaa; margin-right:10px;" align="center"> | + | |
| − | [[Msc2G3:Expert2|'''Robotic''']]
| + | |
| − | </div> | + | |
| | | | |
| − | </div><br> | + | <area shape="rect" coords="607,1,729,150" href="http://re.hyperbody.nl/index.php/Msc2G3:Expert5"> |
| | + | <area shape="rect" coords="729,1,850,150" href="http://re.hyperbody.nl/index.php/Msc2G3:Expert6"> |
| | + | </map> |
| | | | |
| | + | </html> |
| | | | |
| − | ==1==
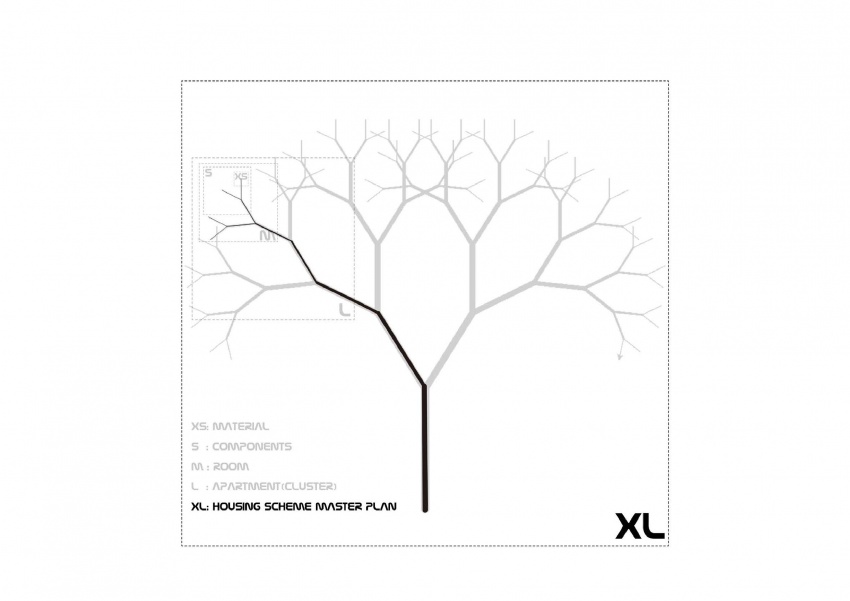
| + | [[Image:420presentation-page-009.jpg| 850px]] |
| − | <gallery>
| + | |
| − | image:01.jpg|01
| + | |
| − | image:02.jpg|02
| + | |
| − | image:03.jpg|03
| + | |
| − | image:04.jpg|04
| + | |
| − | image:05.jpg|05
| + | |
| − | image:06.jpg|06
| + | |
| − | image:07.jpg|07
| + | |
| − | image:08.jpg|08
| + | |
| − | image:09.jpg|09
| + | |
| − | image:10.jpg|10
| + | |
| − | image:12.jpg|12
| + | |
| | | | |
| − | | + | ==LOGIC== |
| − | </gallery>
| + | |
| − | | + | |
| − | ==2== | + | |
| | | | |
| | <gallery> | | <gallery> |
| − | image:1.jpg|1 | + | image:pic5.jpg|site |
| − | image:2.jpg|2 | + | image:pic6.jpg|factors |
| − | image:3.jpg|3 | + | image:pic7.jpg|size and orientation |
| − | image:4.jpg|4 | + | image:pic8.jpg|grids |
| − | image:5.jpg|5 | + | image:pic9.jpg|traffic |
| − | image:6.jpg|6 | + | image:pic10.jpg|trees |
| − | image:7.jpg|7 | + | image:pic11.jpg|shadow |
| − | | + | image:pic12.jpg|cut out points |
| | + | image:pic13.jpg|voxel |
| | + | image:pic14.jpg|final form |
| | | | |
| | </gallery> | | </gallery> |
| | | | |
| − | ==3.28== | + | ==FORM== |
| − | | + | |
| | <gallery> | | <gallery> |
| − | image:pre328.jpg|1
| |
| − | image:pre3282.jpg|2
| |
| − | image:pre3283.jpg|3
| |
| − | image:pre3284.jpg|4
| |
| − | image:pre3285.jpg|5
| |
| − | image:pre3286.jpg|6
| |
| − | image:pre3287.jpg|7
| |
| − | image:pre3288.jpg|8
| |
| − | image:pre3289.jpg|9
| |
| − | image:pre32810.jpg|10
| |
| − | image:pre32811.jpg|11
| |
| − | image:pre32812.jpg|12
| |
| − | image:pre32813.jpg|13
| |
| − | image:pre32814.jpg|14
| |
| − | image:pre32815.jpg|15
| |
| − | image:pre32816.jpg|16
| |
| − | image:pre32817.jpg|17
| |
| | | | |
| | + | image:420presentation-page-012.jpg|aggregation |
| | + | image:420presentation-page-013.jpg|public space |
| | + | image:420presentation-page-014.jpg|render |
| | | | |
| − |
| |
| − | </gallery>
| |
| − |
| |
| − | ==midterm==
| |
| − | <gallery>
| |
| − | image:420presentation-page-001.jpg|1
| |
| − | image:420presentation-page-002.jpg|2
| |
| − | image:420presentation-page-003.jpg|3
| |
| − | image:420presentation-page-004.jpg|4
| |
| − | image:420presentation-page-005.jpg|5
| |
| − | image:420presentation-page-006.jpg|6
| |
| − | image:420presentation-page-007.jpg|7
| |
| − | image:420presentation-page-008.jpg|8
| |
| − | image:420presentation-page-009.jpg|9
| |
| − | image:420presentation-page-010.jpg|10
| |
| − | image:420presentation-page-011.jpg|11
| |
| − | image:420presentation-page-012.jpg|12
| |
| − | image:420presentation-page-013.jpg|13
| |
| − | image:420presentation-page-014.jpg|14
| |
| − | image:420presentation-page-015.jpg|15
| |
| − | image:420presentation-page-016.jpg|16
| |
| − | image:420presentation-page-017.jpg|17
| |
| − | image:420presentation-page-018.jpg|18
| |
| − | image:420presentation-page-019.jpg|19
| |
| − | image:420presentation-page-020.jpg|20
| |
| − | image:420presentation-page-021.jpg|21
| |
| − | image:420presentation-page-022.jpg|22
| |
| − | image:420presentation-page-023.jpg|23
| |
| − | image:420presentation-page-024.jpg|24
| |
| − | image:420presentation-page-025.jpg|25
| |
| − | image:420presentation-page-026.jpg|26
| |
| − | image:420presentation-page-027.jpg|27
| |
| − | image:420presentation-page-028.jpg|28
| |
| − | image:420presentation-page-029.jpg|29
| |
| − | image:420presentation-page-030.jpg|30
| |
| − | image:420presentation-page-031.jpg|31
| |
| − | image:420presentation-page-032.jpg|32
| |
| − | image:420presentation-page-033.jpg|33
| |
| | | | |
| | | | |