Difference between revisions of "Msc2G6:Frontpage"
From re
(→Inspiration) |
Gary Chang (Talk | contribs) |
||
| Line 2: | Line 2: | ||
[[Image:FRONTPAGE.jpg| 850px]] | [[Image:FRONTPAGE.jpg| 850px]] | ||
| + | <div style="height:30px; width: 850px; margin:0px; padding: 0px; padding-top: 20px; border: 0px;"> | ||
| + | <div style="float:left; width: 133px; height 30px; border: 1px solid #aaa; margin-right:10px; " align="center"> | ||
| + | [[Msc2G5:Frontpage|'''Group_4''']] | ||
| + | </div> | ||
| + | <div style="float:left; width: 129px; height 30px; border: 1px solid #aaa; margin-right:10px; " align="center"> | ||
| + | [[Msc2G4:CONCEPT|'''CONCEPT''']] | ||
| + | </div> | ||
| + | <div style="float:left; width: 129px; height 30px; border: 1px solid #aaa; margin-right:10px; " align="center"> | ||
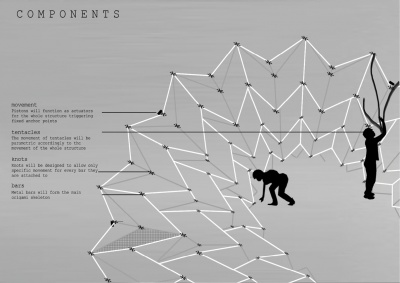
| + | [[Msc2G4:COMPONENT|'''COMPONENT''']] | ||
| + | </div> | ||
| + | <div style="float:left; width: 129px; height 30px; border: 1px solid #aaa; margin-right:10px;" align="center"> | ||
| + | [[Msc2G4:DISTRIBUTION|'''DISTRIBUTION''']] | ||
| + | </div> | ||
| + | <div style="float:left; width: 129px; height 30px; border: 1px solid #aaa; margin-right:10px;" align="center"> | ||
| + | [[Msc2G4:MATERIALITY|'''MATERIALITY''']] | ||
| + | </div> | ||
| + | <div style="float:left; width: 129px; height 30px; border: 1px solid #aaa; margin-right:10px" align="center"> | ||
| + | [[Msc2G4:INTERACTIVITY|'''INTERACTIVITY''']] | ||
| + | </div> | ||
| + | </div><br> | ||
| + | == '''Individual Proposals''' == | ||
<div style="height:30px; width: 850px; margin:0px; padding: 0px; padding-top: 20px; border: 0px;"> | <div style="height:30px; width: 850px; margin:0px; padding: 0px; padding-top: 20px; border: 0px;"> | ||
<div style="float:left; width: 130px; height 30px; border: 1px solid #aaa; margin-right:10px; " align="center"> | <div style="float:left; width: 130px; height 30px; border: 1px solid #aaa; margin-right:10px; " align="center"> | ||
Revision as of 11:26, 24 April 2015
Individual Proposals
Giulio Mariano
Alessandro Giacomelli
Anisa Nachett
Yizhe Guo
Xiangting Meng
Mid-term Presentation
Video
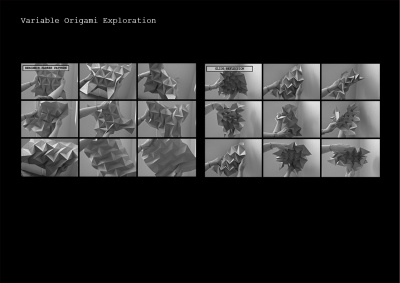
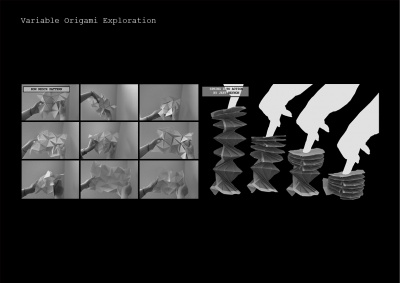
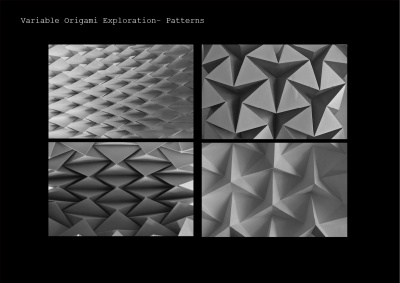
Origami Research
Glide Reflection Pattern
Inspiration
Daniel Piker: Deployable/Transformable Structures
Real Rigid Origami
Robert Lang: Origami in space
Origami Light/Shadow
Responsive Kimatics Origami
Master Ron Resch
Master Tomohiro Tachi
https://www.flickr.com/photos/tactom/
http://origami.c.u-tokyo.ac.jp/~tachi/cg/