Difference between revisions of "Msc2G3:Expert1"
From re
| Line 3: | Line 3: | ||
[[Image:345.jpg| 850px]] | [[Image:345.jpg| 850px]] | ||
[[Image:biao.jpg| 850px]] | [[Image:biao.jpg| 850px]] | ||
| − | |||
| − | |||
| − | < | + | <div style="height:30px; width: 850px; margin:0px; padding: 0px; padding-top: 20px; border: 0px;"> |
| − | + | <div style="float:left; width: 130px; height 30px; border: 1px solid #aaa; margin-right:10px; " align="center"> | |
| − | + | [[Msc2G3:Frontpage|'''Concept''']] | |
| − | + | </div> | |
| − | + | <div style="float:left; width: 130px; height 30px; border: 1px solid #aaa; margin-right:10px; " align="center"> | |
| − | + | [[Msc2G3:Expert1|'''Interlocking''']] | |
| + | </div> | ||
| + | <div style="float:left; width: 130px; height 30px; border: 1px solid #aaa; margin-right:10px;" align="center"> | ||
| + | [[Msc2G3:Expert2|'''Material''']] | ||
| + | </div> | ||
| + | <div style="float:left; width: 130px; height 30px; border: 1px solid #aaa; margin-right:10px;" align="center"> | ||
| + | [[Msc2G3:Expert2|'''Robotic''']] | ||
| + | </div> | ||
| − | + | </div><br> | |
| − | + | ||
| − | + | ||
| − | |||
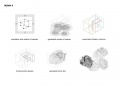
| − | + | ==1== | |
| + | <gallery> | ||
| + | image:01.jpg|01 | ||
| + | image:02.jpg|02 | ||
| + | image:03.jpg|03 | ||
| + | image:04.jpg|04 | ||
| + | image:05.jpg|05 | ||
| + | image:06.jpg|06 | ||
| + | image:07.jpg|07 | ||
| + | image:08.jpg|08 | ||
| + | image:09.jpg|09 | ||
| + | image:10.jpg|10 | ||
| + | image:12.jpg|12 | ||
| − | == | + | |
| + | </gallery> | ||
| + | |||
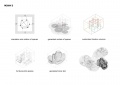
| + | ==2== | ||
<gallery> | <gallery> | ||
| − | image: | + | image:1.jpg|1 |
| − | image: | + | image:2.jpg|2 |
| − | image: | + | image:3.jpg|3 |
| − | image: | + | image:4.jpg|4 |
| − | image: | + | image:5.jpg|5 |
| − | image: | + | image:6.jpg|6 |
| − | image: | + | image:7.jpg|7 |
| − | + | ||
| − | + | ||
| − | + | ||
</gallery> | </gallery> | ||
| − | == | + | ==3.28== |
| + | |||
<gallery> | <gallery> | ||
| + | image:pre328.jpg|1 | ||
| + | image:pre3282.jpg|2 | ||
| + | image:pre3283.jpg|3 | ||
| + | image:pre3284.jpg|4 | ||
| + | image:pre3285.jpg|5 | ||
| + | image:pre3286.jpg|6 | ||
| + | image:pre3287.jpg|7 | ||
| + | image:pre3288.jpg|8 | ||
| + | image:pre3289.jpg|9 | ||
| + | image:pre32810.jpg|10 | ||
| + | image:pre32811.jpg|11 | ||
| + | image:pre32812.jpg|12 | ||
| + | image:pre32813.jpg|13 | ||
| + | image:pre32814.jpg|14 | ||
| + | image:pre32815.jpg|15 | ||
| + | image:pre32816.jpg|16 | ||
| + | image:pre32817.jpg|17 | ||
| − | |||
| − | |||
| − | |||
| + | |||
| + | </gallery> | ||
| + | |||
| + | ==midterm== | ||
| + | <gallery> | ||
| + | image:420presentation-page-001.jpg|1 | ||
| + | image:420presentation-page-002.jpg|2 | ||
| + | image:420presentation-page-003.jpg|3 | ||
| + | image:420presentation-page-004.jpg|4 | ||
| + | image:420presentation-page-005.jpg|5 | ||
| + | image:420presentation-page-006.jpg|6 | ||
| + | image:420presentation-page-007.jpg|7 | ||
| + | image:420presentation-page-008.jpg|8 | ||
| + | image:420presentation-page-009.jpg|9 | ||
| + | image:420presentation-page-010.jpg|10 | ||
| + | image:420presentation-page-011.jpg|11 | ||
| + | image:420presentation-page-012.jpg|12 | ||
| + | image:420presentation-page-013.jpg|13 | ||
| + | image:420presentation-page-014.jpg|14 | ||
| + | image:420presentation-page-015.jpg|15 | ||
| + | image:420presentation-page-016.jpg|16 | ||
| + | image:420presentation-page-017.jpg|17 | ||
| + | image:420presentation-page-018.jpg|18 | ||
| + | image:420presentation-page-019.jpg|19 | ||
| + | image:420presentation-page-020.jpg|20 | ||
| + | image:420presentation-page-021.jpg|21 | ||
| + | image:420presentation-page-022.jpg|22 | ||
| + | image:420presentation-page-023.jpg|23 | ||
| + | image:420presentation-page-024.jpg|24 | ||
| + | image:420presentation-page-025.jpg|25 | ||
| + | image:420presentation-page-026.jpg|26 | ||
| + | image:420presentation-page-027.jpg|27 | ||
| + | image:420presentation-page-028.jpg|28 | ||
| + | image:420presentation-page-029.jpg|29 | ||
| + | image:420presentation-page-030.jpg|30 | ||
| + | image:420presentation-page-031.jpg|31 | ||
| + | image:420presentation-page-032.jpg|32 | ||
| + | image:420presentation-page-033.jpg|33 | ||
Revision as of 10:25, 22 May 2015