Difference between revisions of "Msc2G3:Frontpage"
From re
| Line 4: | Line 4: | ||
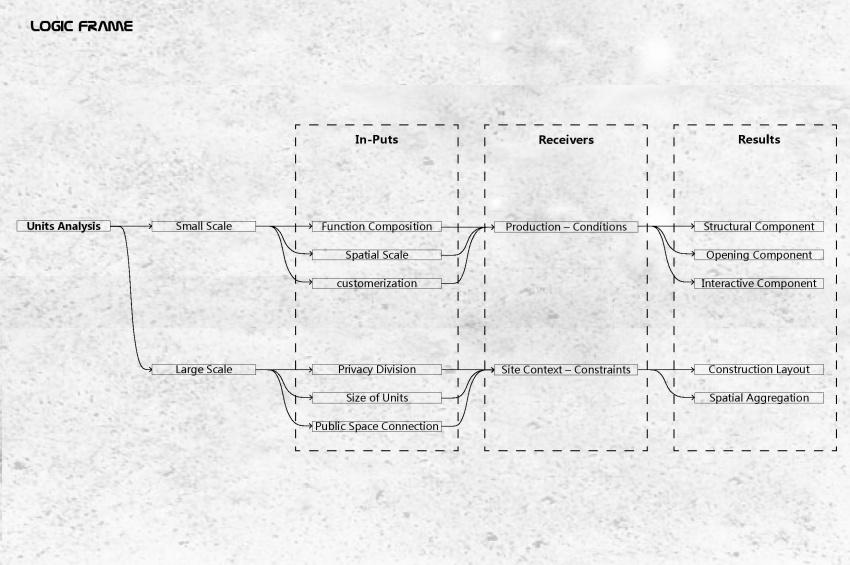
[[Image:biao.jpg| 850px]] | [[Image:biao.jpg| 850px]] | ||
[[Image:420presentation-page-00520.jpg| 850px]] | [[Image:420presentation-page-00520.jpg| 850px]] | ||
| − | < | + | </style> |
| − | <div | + | </html> |
| − | + | <div id="headercontainer"> | |
</div> | </div> | ||
| − | <div | + | <div id="AUDIOSCAPE" align="center"> |
| − | [[ | + | [[Msc1G2:frontpage|'''AUDIOSCAPE''']] |
</div> | </div> | ||
| − | <div | + | <div id="CONCEPT" align="center"> |
| − | [[ | + | [[Msc1G2:Design strategy|'''CONCEPT''']] |
</div> | </div> | ||
| − | <div | + | <div id="SYSTEM" align="center"> |
| − | [[ | + | [[Msc1G2:Structure|'''SYSTEM''']] |
</div> | </div> | ||
| − | <div | + | <div id="ARCHITECTURE" align="center"> |
| − | [[ | + | [[Msc1G2:Interrelations|'''ARCHITECTURE''']] |
</div> | </div> | ||
| − | <div | + | <div id="PARAMETRIC" align="center"> |
| − | [[ | + | [[Msc1G2:Parametrics|'''PARAMETRIC''']] |
| + | </div> | ||
| + | <div id="PROCESS" align="center"> | ||
| + | [[Msc1G2:External relations|'''PROCESS''']] | ||
</div> | </div> | ||
| − | |||
==FORM== | ==FORM== | ||