Difference between revisions of "Msc2G3:Frontpage"
From re
| Line 4: | Line 4: | ||
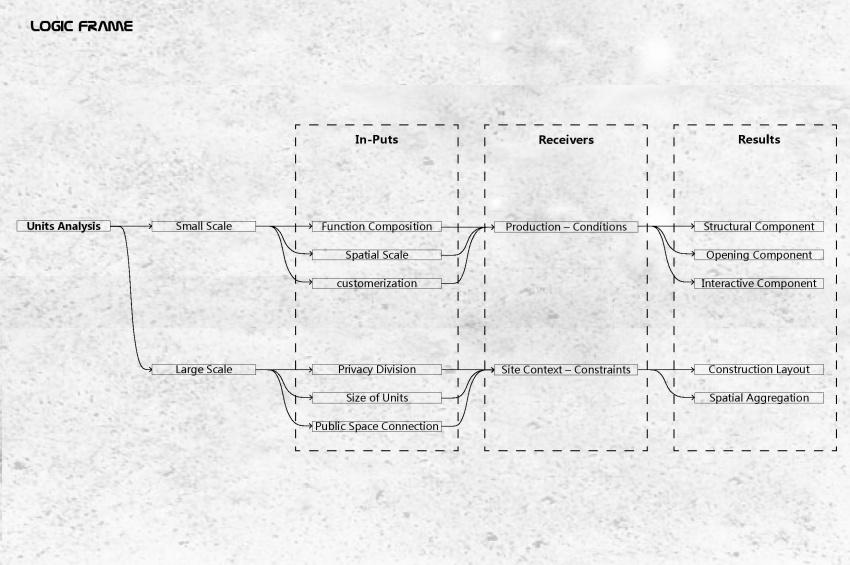
[[Image:biao.jpg| 850px]] | [[Image:biao.jpg| 850px]] | ||
[[Image:420presentation-page-00520.jpg| 850px]] | [[Image:420presentation-page-00520.jpg| 850px]] | ||
| + | <div style="height:30px; width: 850px; margin:0px; padding: 0px; padding-top: 20px; border: 0px;"> | ||
| + | <div style="float:left; width: 130px; height 30px; border: 1px solid #aaa; margin-right:10px; " align="center"> | ||
| + | [[Msc2G3:Frontpage|'''MATERIAL EXPERIMENT''']] | ||
| + | </div> | ||
| + | <div style="float:left; width: 130px; height 30px; border: 1px solid #aaa; margin-right:10px; " align="center"> | ||
| + | [[Msc2G3:Expert1|'''MASTERPLAN''']] | ||
| + | </div> | ||
| + | <div style="float:left; width: 130px; height 30px; border: 1px solid #aaa; margin-right:10px;" align="center"> | ||
| + | [[Msc2G3:Expert2|'''CLUSTER''']] | ||
| + | </div> | ||
| + | <div style="float:left; width: 130px; height 30px; border: 1px solid #aaa; margin-right:10px;" align="center"> | ||
| + | [[Msc2G3:Expert3|'''ROOM''']] | ||
| + | </div> | ||
| + | <div style="float:left; width: 130px; height 30px; border: 1px solid #aaa; margin-right:10px" align="center"> | ||
| + | [[Msc2G3:Expert4|'''COMPONENT''']] | ||
| + | </div> | ||
| + | <div style="float:left; width: 130px; height 30px; border: 1px solid #aaa; " align="center"> | ||
| + | [[Msc2G3:Expert6|'''INSPIRATION''']] | ||
| + | </div> | ||
| + | </div><br> | ||
==FORM== | ==FORM== | ||