Difference between revisions of "Msc2G5:Workshop2"
From re
(→Presentation) |
(→Presentation) |
||
| Line 24: | Line 24: | ||
== '''Presentation''' == | == '''Presentation''' == | ||
| − | <div style="float:left; width: | + | <div style="float:left; width: 108px; height 30px; border: 1px solid #aaa; fill #FFF; margin-right:10px; " align="center"> |
[[Msc2G5:Conceptual Framework|'''Conceptual Framework''']] | [[Msc2G5:Conceptual Framework|'''Conceptual Framework''']] | ||
</div> | </div> | ||
| − | <div style="float:left; width: | + | <div style="float:left; width: 108px; height 30px; border: 1px solid #aaa; margin-right:10px; " align="center"> |
[[Msc2G5:Component optimization|'''Component optimization''']] | [[Msc2G5:Component optimization|'''Component optimization''']] | ||
</div> | </div> | ||
| − | <div style="float:left; width: | + | <div style="float:left; width: 108px; height 30px; border: 1px solid #aaa; margin-right:10px; " align="center"> |
[[Msc2G5:Form finding|'''Form finding''']] | [[Msc2G5:Form finding|'''Form finding''']] | ||
</div> | </div> | ||
| − | <div style="float:left; width: | + | <div style="float:left; width: 108px; height 30px; border: 1px solid #aaa; margin-right:10px;" align="center"> |
[[Msc2G5:Behaviour|'''Behavioural Framework''']] | [[Msc2G5:Behaviour|'''Behavioural Framework''']] | ||
</div> | </div> | ||
| − | <div style="float:left; width: | + | <div style="float:left; width: 108px; height 30px; border: 1px solid #aaa; margin-right:10px;" align="center"> |
[[Msc2G5:Physical model|'''Physical model''']] | [[Msc2G5:Physical model|'''Physical model''']] | ||
</div> | </div> | ||
| − | <div style="float:left; width: | + | <div style="float:left; width: 108px; height 30px; border: 1px solid #aaa; margin-right:10px;" align="center"> |
[[Msc2G5:Previous concept|'''Previous concept''']] | [[Msc2G5:Previous concept|'''Previous concept''']] | ||
</div> | </div> | ||
Revision as of 15:39, 20 May 2015
Individual Practices
Presentation
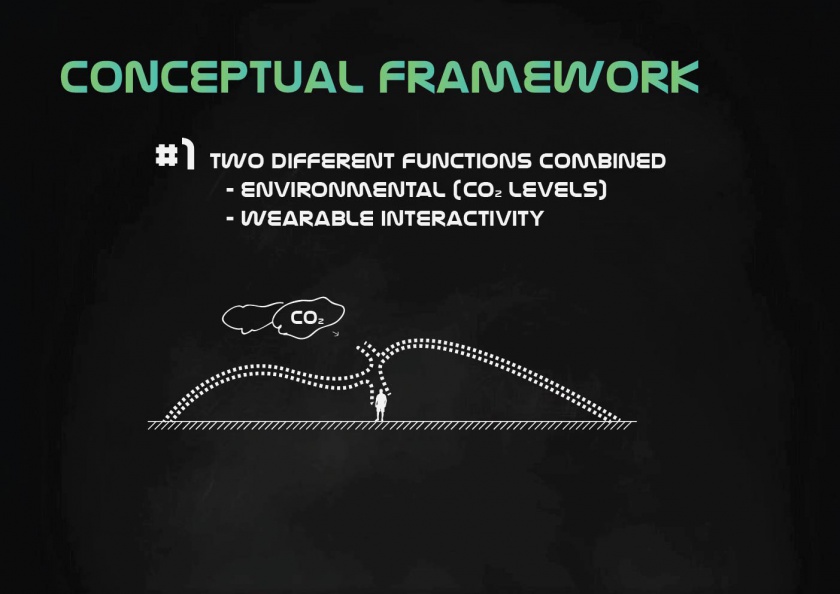
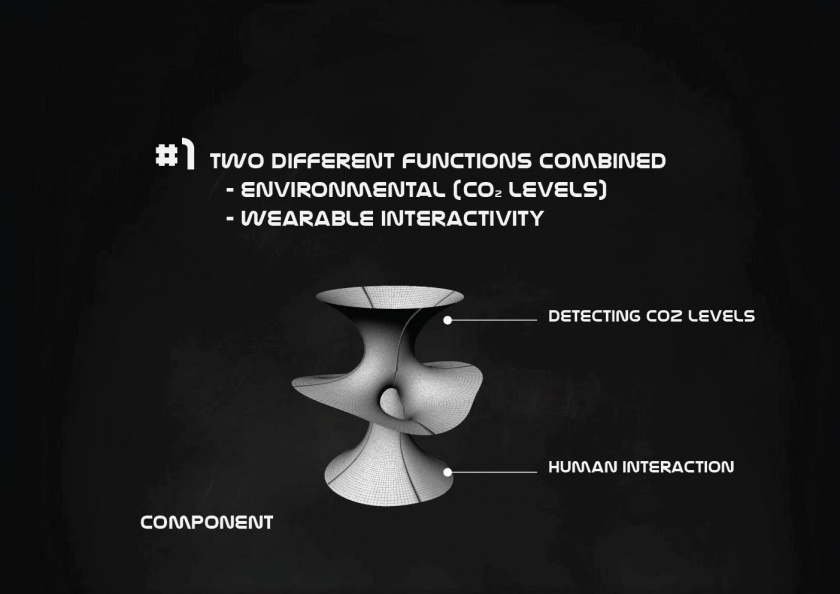
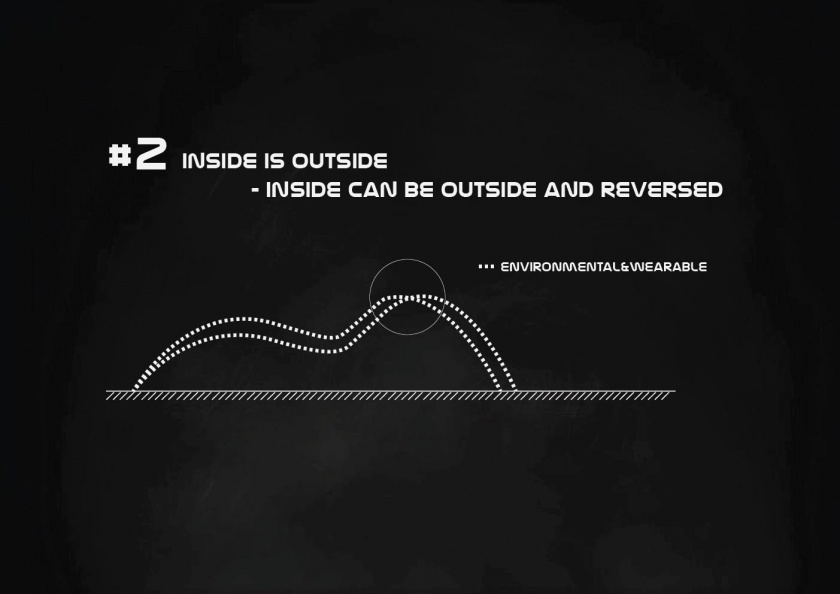
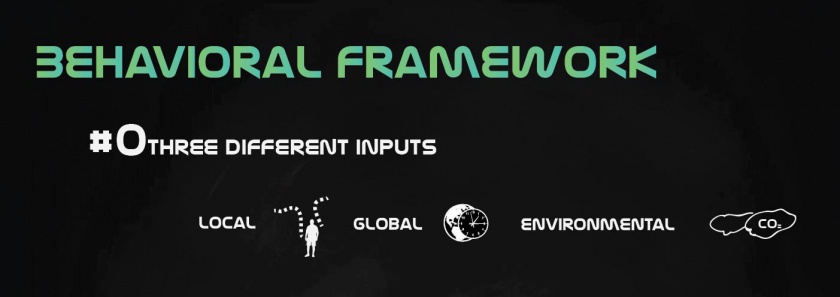
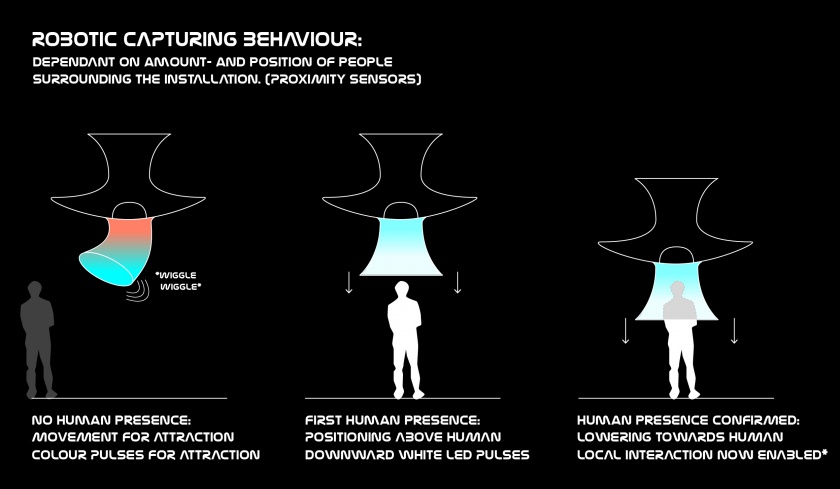
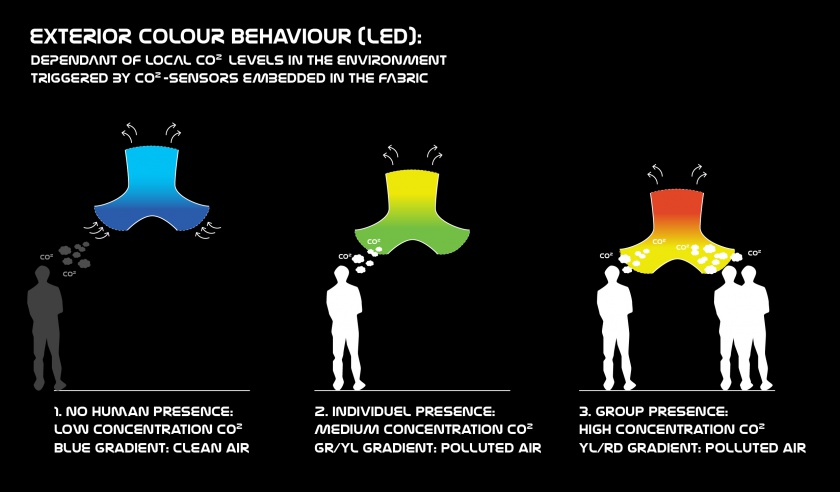
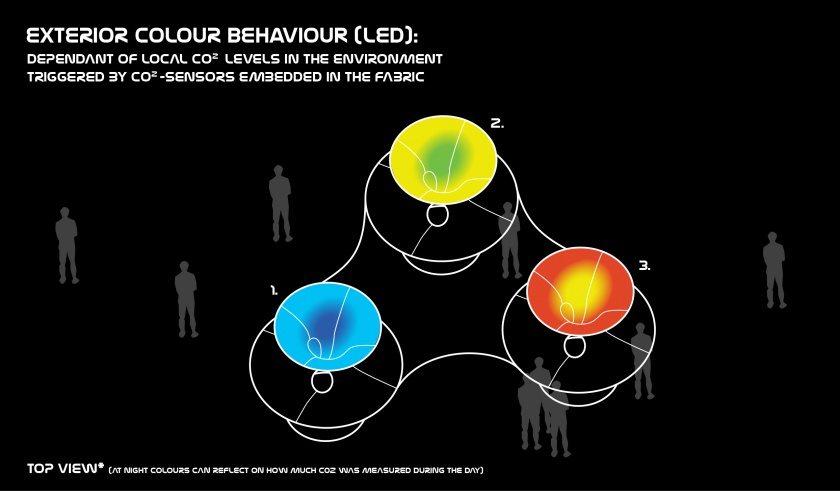
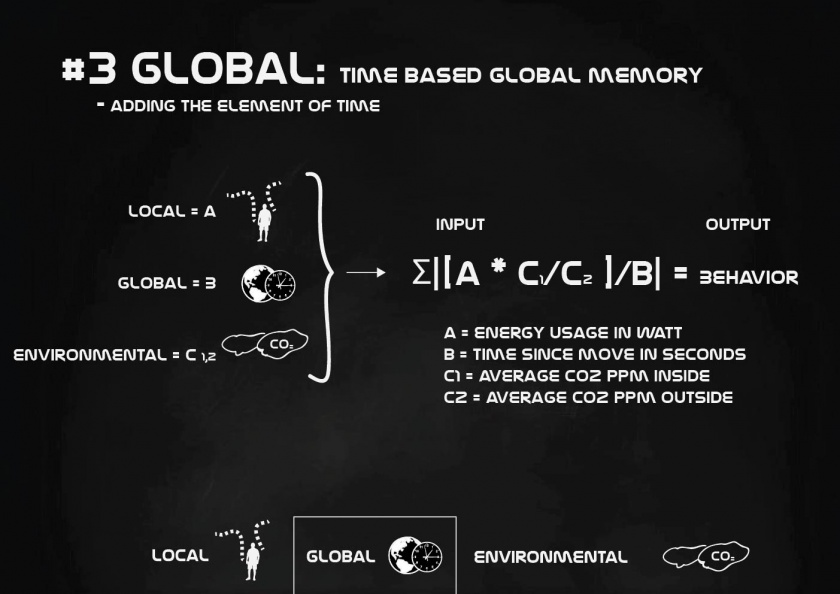
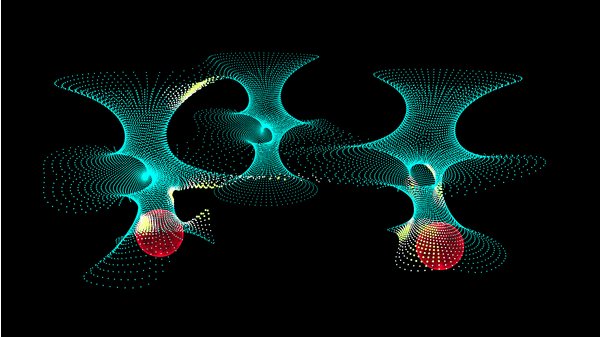
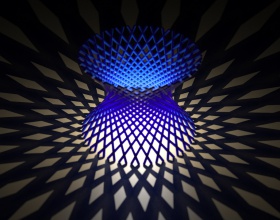
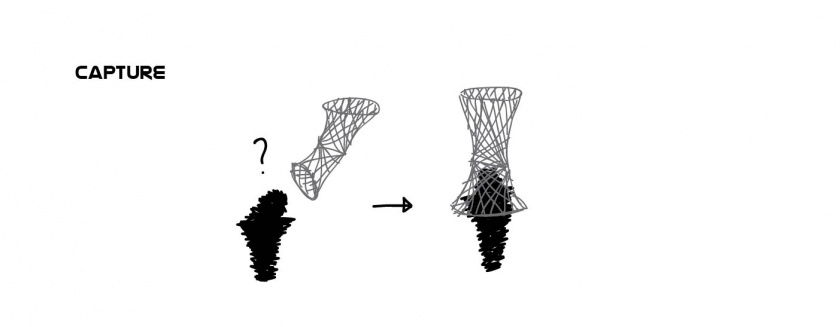
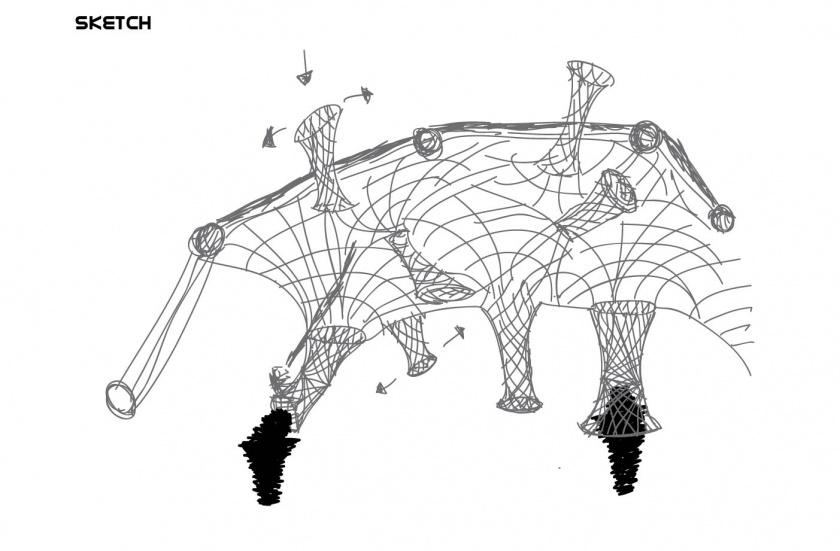
BEHAVIOR
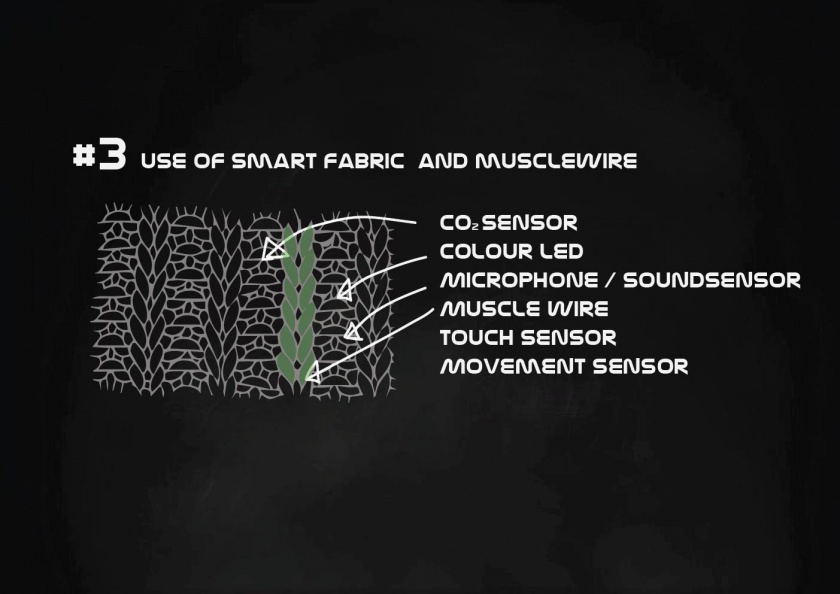
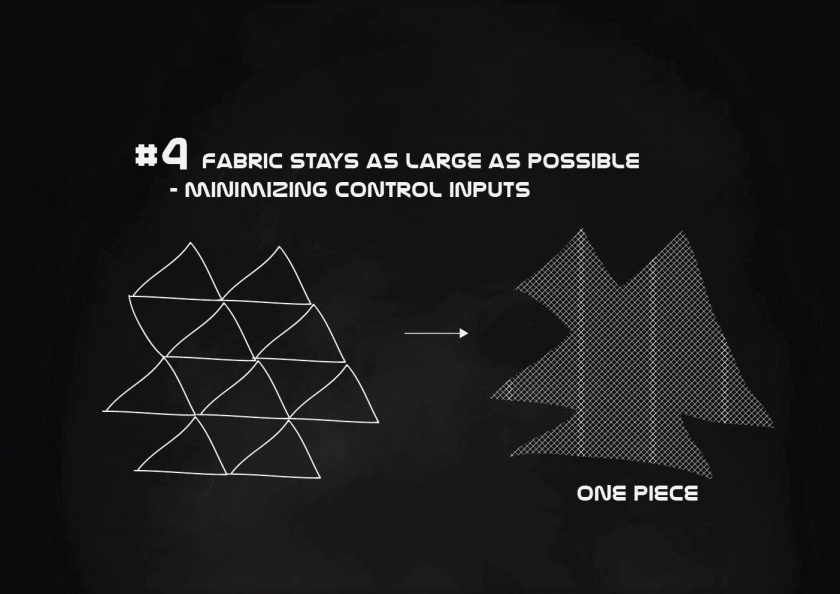
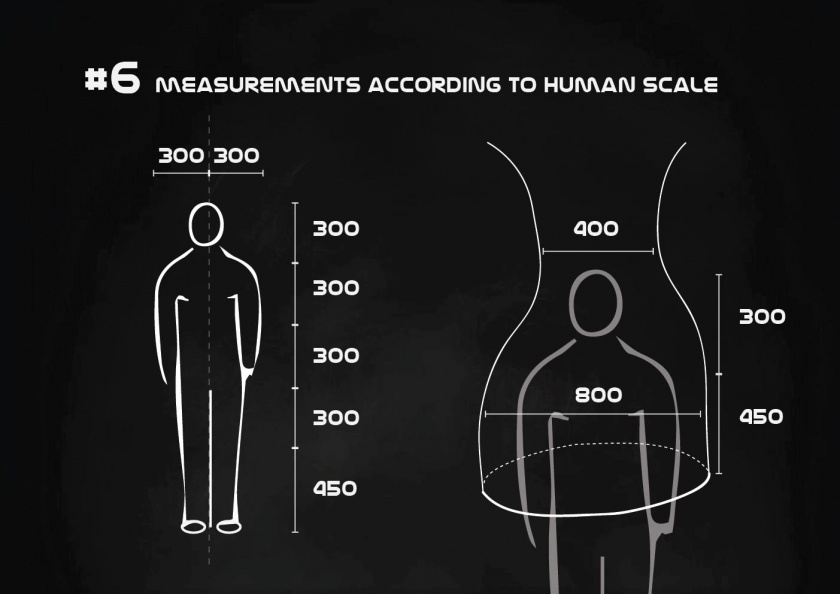
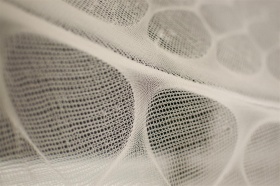
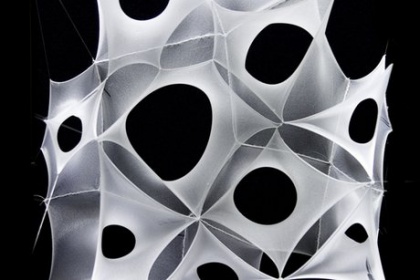
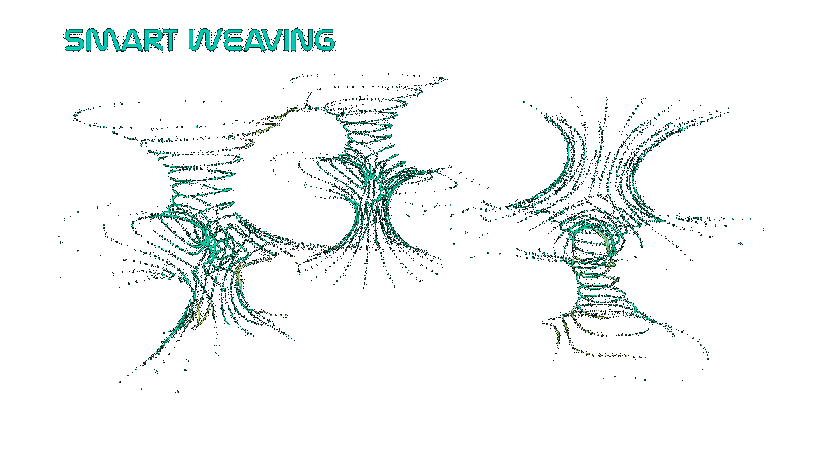
MATERIALITY
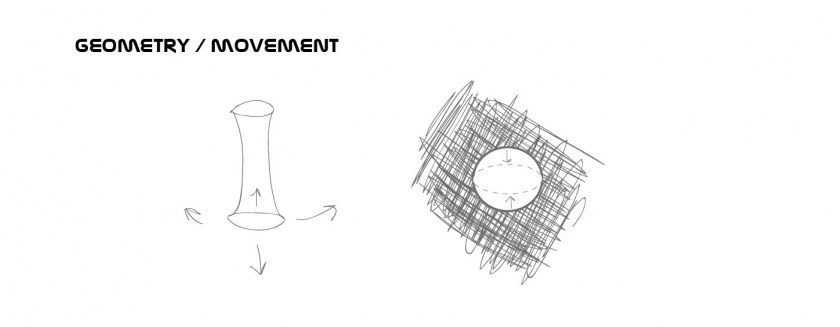
Smart fabric-Geometry evaluation

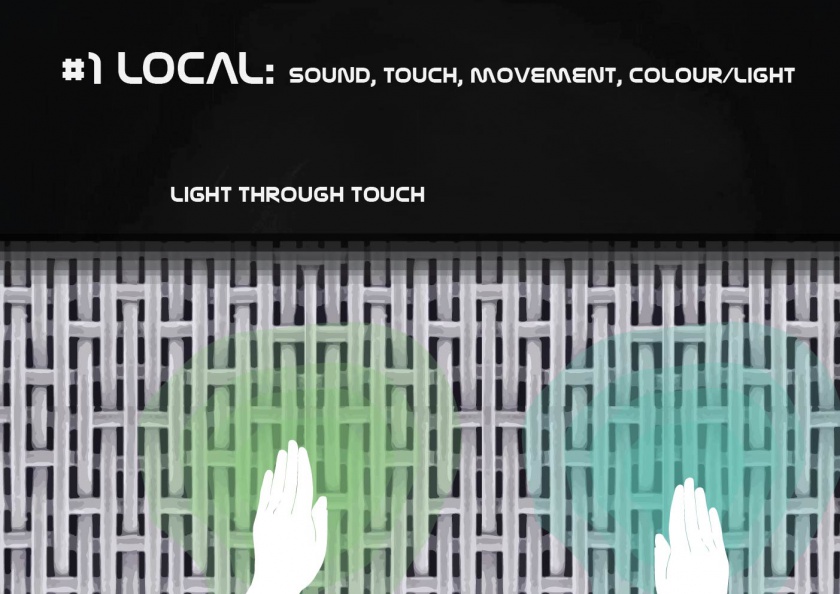
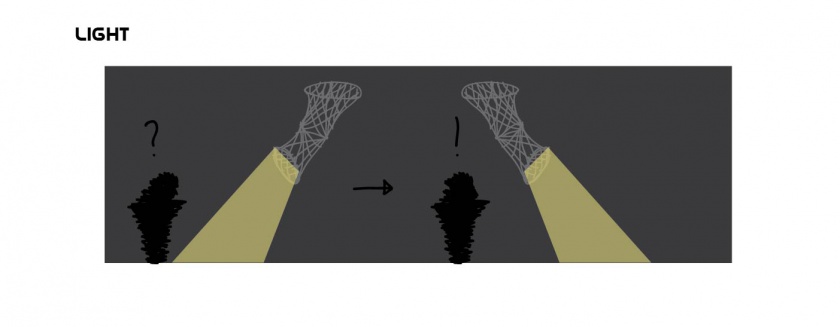
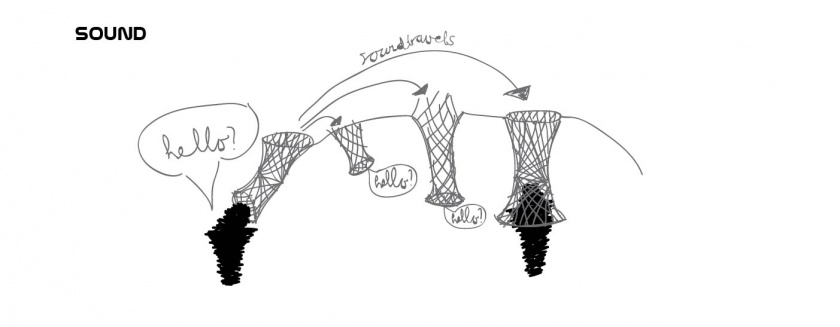
INTERACTIVITY
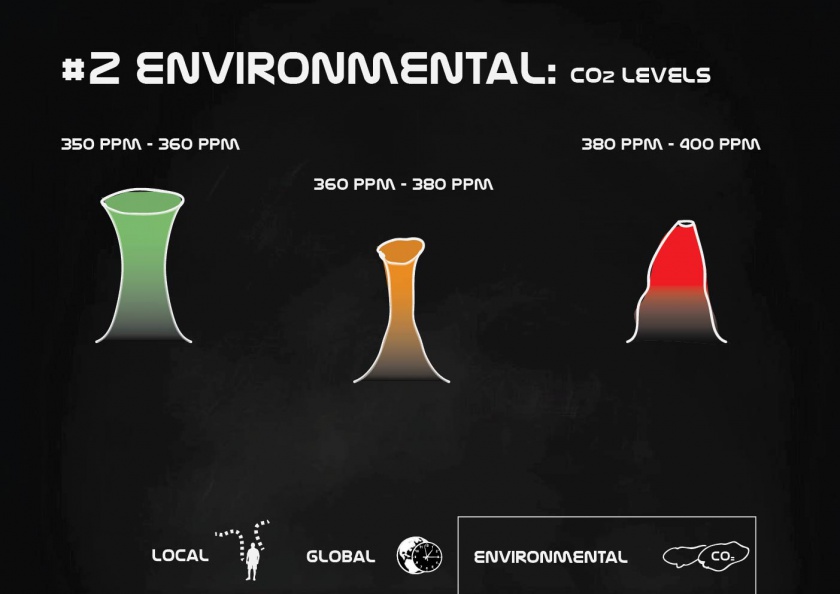
Environmental topological influences
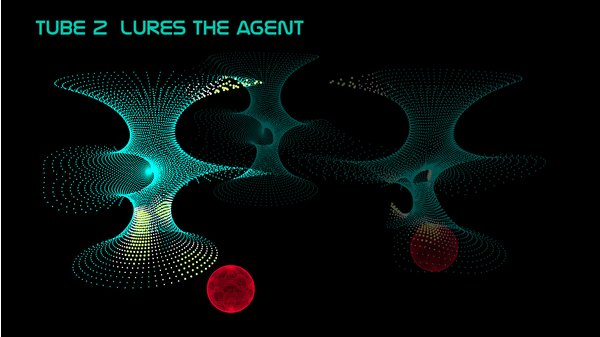
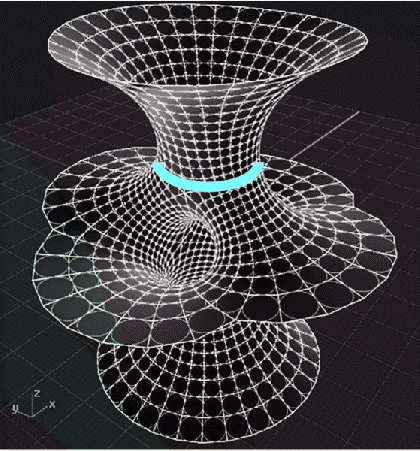
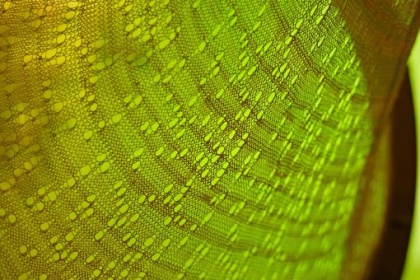
When placed in a clean environment, the behaviour of the object will show a 'clean' colour gradiation of blue to green
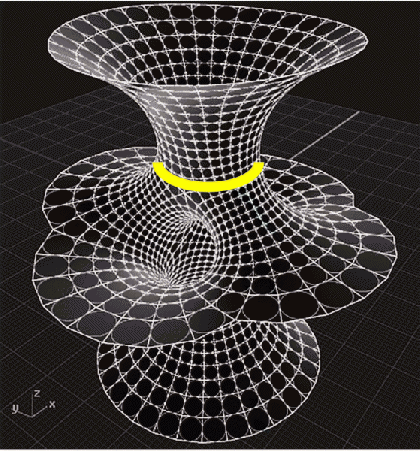
When placed in an affected environment, the behaviour of the object will show a 'dark' colour gradiation of yellow to red
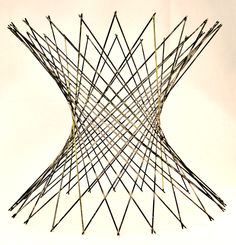
INSPIRATIONS
MUSCLEWIRE
Experiment