Difference between revisions of "Msc2G5:Workshop2"
From re
(→IDEAS) |
(→Individual Practices) |
||
| Line 8: | Line 8: | ||
[[Msc2G5:Workshop2|'''Group 5''']] | [[Msc2G5:Workshop2|'''Group 5''']] | ||
</div> | </div> | ||
| − | <div style="float:left; width: | + | <div style="float:left; width: 130px; height 30px; border: 1px solid #aaa; margin-right:10px; " align="center"> |
[[Msc2G5:Bob Heester W2|'''Bob Heester''']] | [[Msc2G5:Bob Heester W2|'''Bob Heester''']] | ||
</div> | </div> | ||
| − | <div style="float:left; width: | + | <div style="float:left; width: 130px; height 30px; border: 1px solid #aaa; margin-right:10px;" align="center"> |
[[Msc2G5:DIMITRA DRITSA W2|'''Dimitra Dritsa''']] | [[Msc2G5:DIMITRA DRITSA W2|'''Dimitra Dritsa''']] | ||
</div> | </div> | ||
| − | <div style="float:left; width: | + | <div style="float:left; width: 130px; height 30px; border: 1px solid #aaa; margin-right:10px;" align="center"> |
[[Msc2G5:Esther Slagter W2|'''Esther Slagter''']] | [[Msc2G5:Esther Slagter W2|'''Esther Slagter''']] | ||
</div> | </div> | ||
| − | <div style="float:left; width: | + | <div style="float:left; width: 130px; height 30px; border: 1px solid #aaa; margin-right:10px" align="center"> |
[[Msc2G5:Marien Teeuw W2|'''Marien Teeuw''']] | [[Msc2G5:Marien Teeuw W2|'''Marien Teeuw''']] | ||
| + | </div> | ||
| + | <div style="float:left; width: 130px; height 30px; border: 1px solid #aaa; margin-right:10px" align="center"> | ||
| + | [[Msc2G5:Thomas Hayat W2|'''Thomas Hayat''']] | ||
| + | </div> | ||
</div> | </div> | ||
Revision as of 17:44, 4 May 2015
Individual Practices
</div>
MUSCLEWIRE
Experiment
IDEAS
CO2 EMMISION VISUALISATION CONCEPT
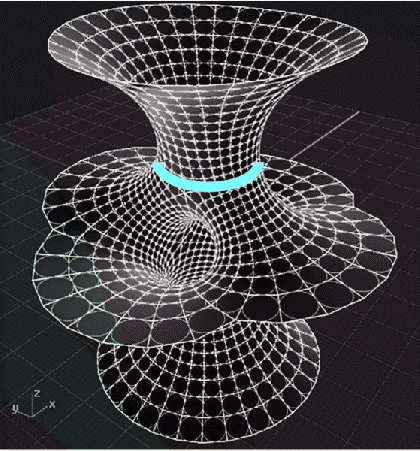
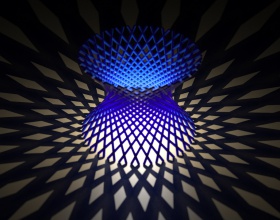
When placed in a clean environment, the behaviour of the object will show a 'clean' colour gradiation of blue to green
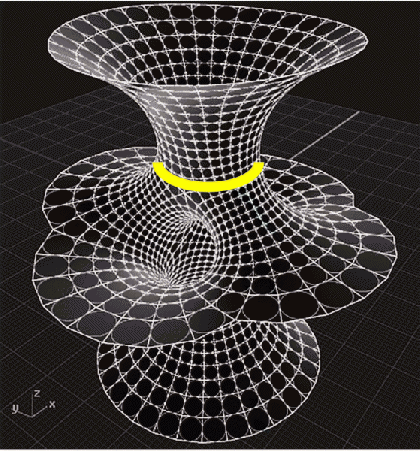
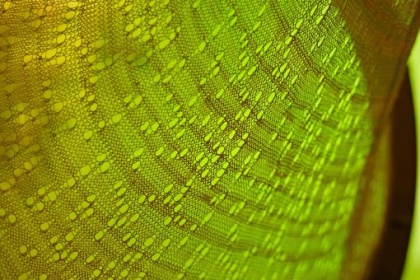
When placed in an affected environment, the behaviour of the object will show a 'dark' colour gradiation of yellow to red
Presentation
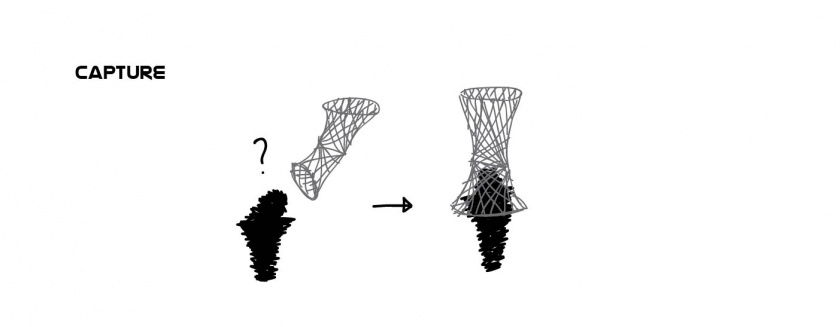
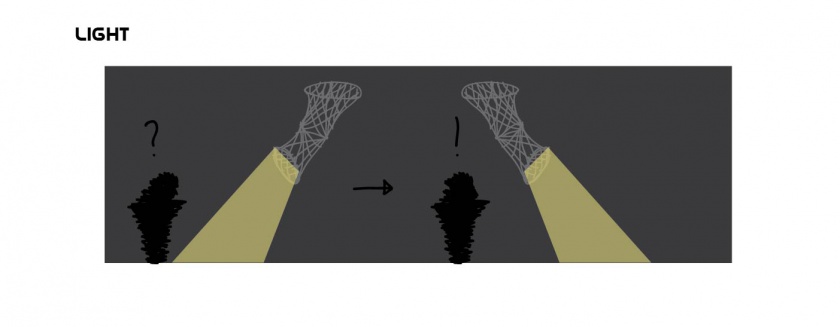
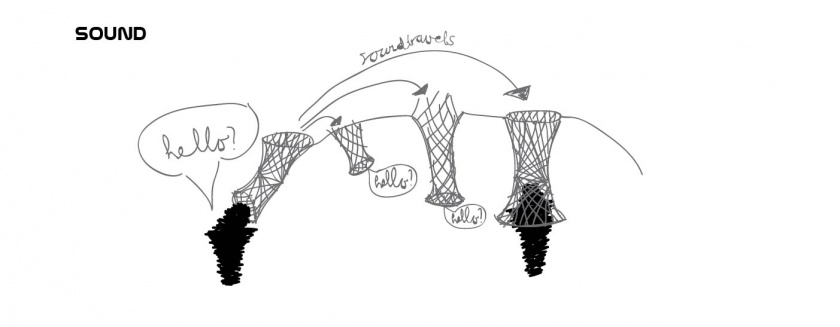
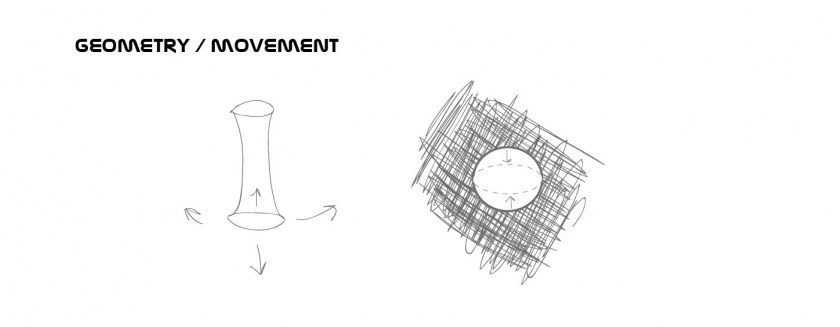
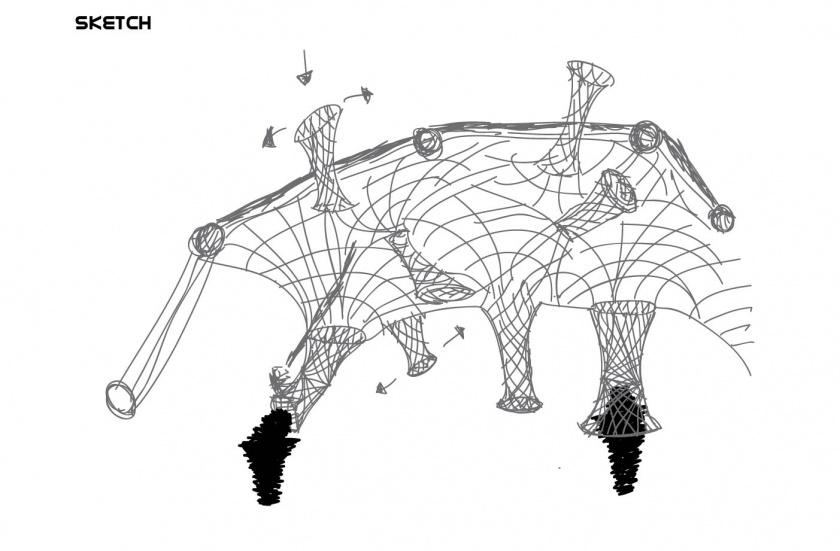
CONCEPT
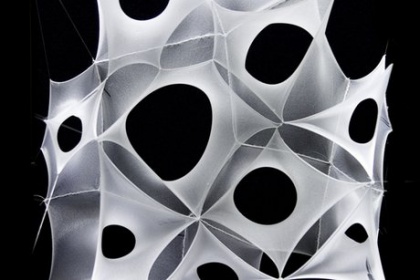
COMPONENT
DISTRIBUTION
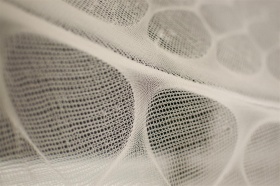
MATERIALITY
INTERACTIVITY
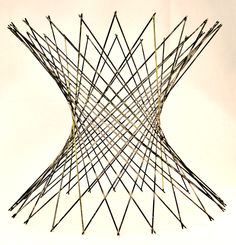
INSPIRATIONS