Difference between revisions of "Msc2G6:Frontpage"
From re
Gary Chang (Talk | contribs) |
Gary Chang (Talk | contribs) |
||
| Line 4: | Line 4: | ||
<div style="height:30px; width: 850px; margin:0px; padding: 0px; padding-top: 20px; border: 0px;"> | <div style="height:30px; width: 850px; margin:0px; padding: 0px; padding-top: 20px; border: 0px;"> | ||
<div style="float:left; width: 133px; height 30px; border: 1px solid #aaa; margin-right:10px; " align="center"> | <div style="float:left; width: 133px; height 30px; border: 1px solid #aaa; margin-right:10px; " align="center"> | ||
| − | [[Msc2G6:Frontpage|''' | + | [[Msc2G6:Frontpage|'''Group_6''']] |
</div> | </div> | ||
<div style="float:left; width: 129px; height 30px; border: 1px solid #aaa; margin-right:10px; " align="center"> | <div style="float:left; width: 129px; height 30px; border: 1px solid #aaa; margin-right:10px; " align="center"> | ||
| − | [[ | + | [[Msc2G6:CONCEPT|'''CONCEPT''']] |
</div> | </div> | ||
<div style="float:left; width: 129px; height 30px; border: 1px solid #aaa; margin-right:10px; " align="center"> | <div style="float:left; width: 129px; height 30px; border: 1px solid #aaa; margin-right:10px; " align="center"> | ||
| − | [[ | + | [[Msc2G6:COMPONENT|'''COMPONENT''']] |
</div> | </div> | ||
<div style="float:left; width: 129px; height 30px; border: 1px solid #aaa; margin-right:10px;" align="center"> | <div style="float:left; width: 129px; height 30px; border: 1px solid #aaa; margin-right:10px;" align="center"> | ||
| − | [[ | + | [[Msc2G6:DISTRIBUTION|'''DISTRIBUTION''']] |
</div> | </div> | ||
<div style="float:left; width: 129px; height 30px; border: 1px solid #aaa; margin-right:10px;" align="center"> | <div style="float:left; width: 129px; height 30px; border: 1px solid #aaa; margin-right:10px;" align="center"> | ||
| − | [[ | + | [[Msc2G6:MATERIALITY|'''MATERIALITY''']] |
</div> | </div> | ||
<div style="float:left; width: 129px; height 30px; border: 1px solid #aaa; margin-right:10px" align="center"> | <div style="float:left; width: 129px; height 30px; border: 1px solid #aaa; margin-right:10px" align="center"> | ||
| − | [[ | + | [[Msc2G6:INTERACTIVITY|'''INTERACTIVITY''']] |
</div> | </div> | ||
</div><br> | </div><br> | ||
Revision as of 19:43, 29 April 2015
Individual Proposals
Giulio Mariano
Alessandro Giacomelli
Anisa Nachett
Yizhe Guo
Xiangting Meng
Mid-term Presentation
Video
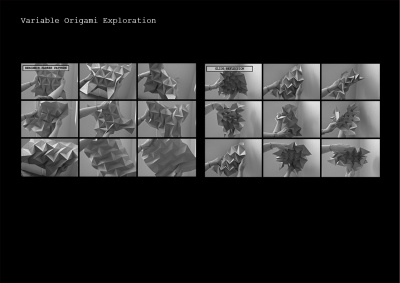
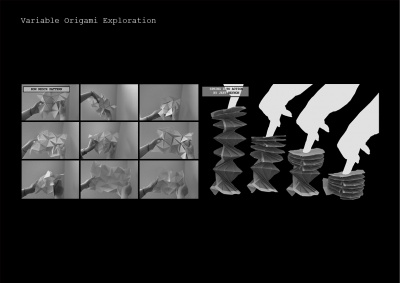
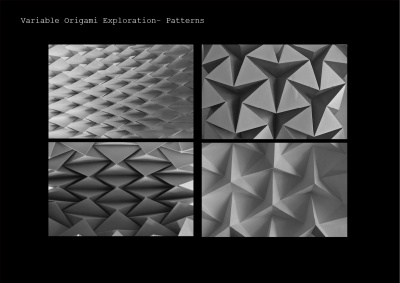
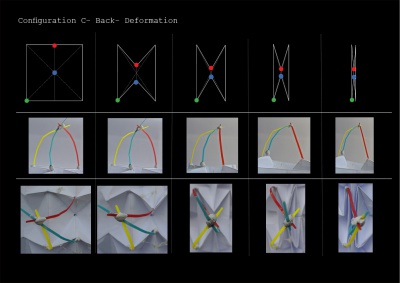
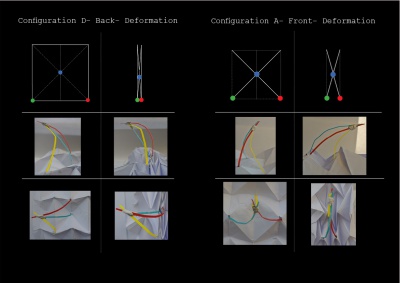
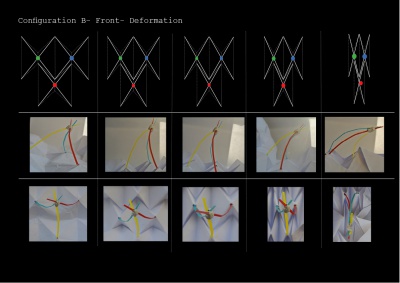
Origami Research
Glide Reflection Pattern
Inspiration
Daniel Piker: Deployable/Transformable Structures
Real Rigid Origami
Robert Lang: Origami in space
Origami Light/Shadow
Responsive Kimatics Origami
Master Ron Resch
Master Tomohiro Tachi
https://www.flickr.com/photos/tactom/
http://origami.c.u-tokyo.ac.jp/~tachi/cg/