Difference between revisions of "Msc2G5:Frontpage"
From re
Gary Chang (Talk | contribs) |
Gary Chang (Talk | contribs) |
||
| Line 3: | Line 3: | ||
[[Image:Ind behav.gif| 850px]] | [[Image:Ind behav.gif| 850px]] | ||
| − | <div style="height:30px; width: 850px; margin:0px; padding: 0px; padding-top: | + | <div style="height:30px; width: 850px; margin:0px; padding: 0px; padding-top: 30px; border: 0px;"> |
| − | <div style="float:left; width: | + | <div style="float:left; width: 125px; height 30px; border: 1px solid #aaa; margin-right:10px; " align="center"> |
[[Msc2G5:Frontpage|'''Group_5''']] | [[Msc2G5:Frontpage|'''Group_5''']] | ||
</div> | </div> | ||
| − | <div style="float:left; width: | + | <div style="float:left; width: 125px; height 30px; border: 1px solid #aaa; margin-right:10px; " align="center"> |
[[Msc2G5:CONCEPT|'''CONCEPT''']] | [[Msc2G5:CONCEPT|'''CONCEPT''']] | ||
</div> | </div> | ||
| − | <div style="float:left; width: | + | <div style="float:left; width: 125px; height 30px; border: 1px solid #aaa; margin-right:10px; " align="center"> |
[[Msc2G5:COMPONENT|'''COMPONENT''']] | [[Msc2G5:COMPONENT|'''COMPONENT''']] | ||
</div> | </div> | ||
| − | <div style="float:left; width: | + | <div style="float:left; width: 125px; height 30px; border: 1px solid #aaa; margin-right:10px;" align="center"> |
[[Msc2G5:DISTRIBUTION|'''DISTRIBUTION''']] | [[Msc2G5:DISTRIBUTION|'''DISTRIBUTION''']] | ||
</div> | </div> | ||
| − | <div style="float:left; width: | + | <div style="float:left; width: 125px; height 30px; border: 1px solid #aaa; margin-right:10px;" align="center"> |
[[Msc2G5:MATERIALITY|'''MATERIALITY''']] | [[Msc2G5:MATERIALITY|'''MATERIALITY''']] | ||
</div> | </div> | ||
| − | <div style="float:left; width: | + | <div style="float:left; width: 125px; height 30px; border: 1px solid #aaa; margin-right:10px" align="center"> |
[[Msc2G5:INTERACTIVITY|'''INTERACTIVITY''']] | [[Msc2G5:INTERACTIVITY|'''INTERACTIVITY''']] | ||
</div> | </div> | ||
Revision as of 11:20, 24 April 2015
Individual Proposal
Mid-term Presentation
Presentation slides: [1]
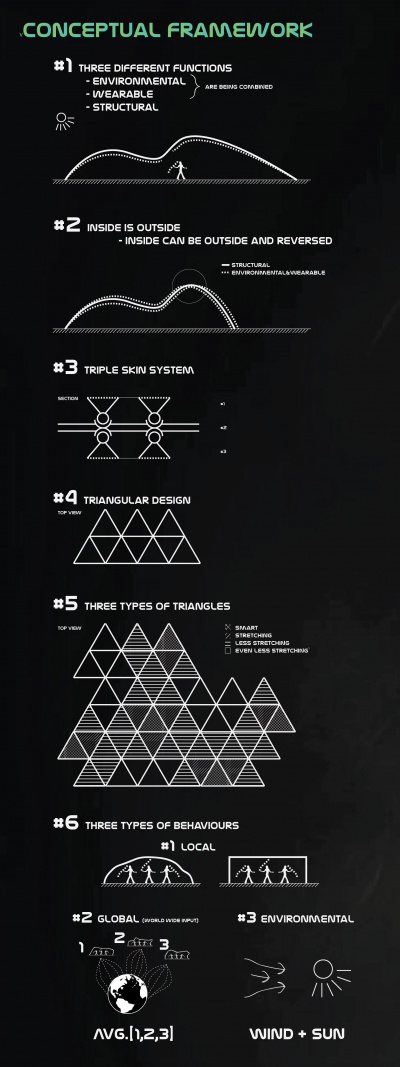
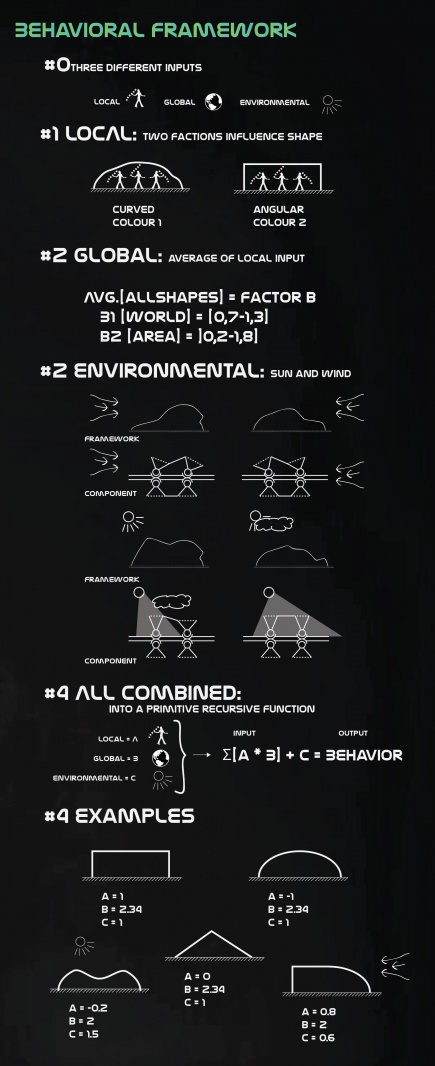
Concept, Behavior,Iinteractivity
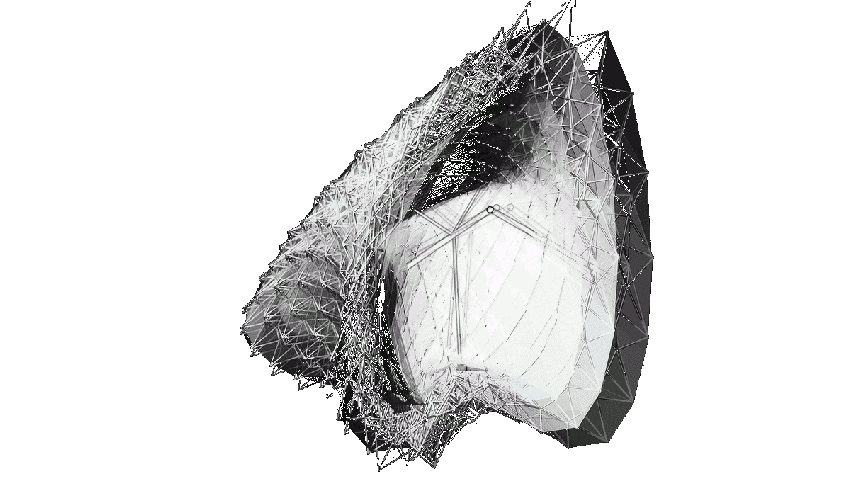
Materials, component, distribution
Connection With The Loop
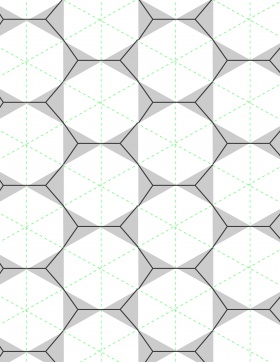
Possible Patterns
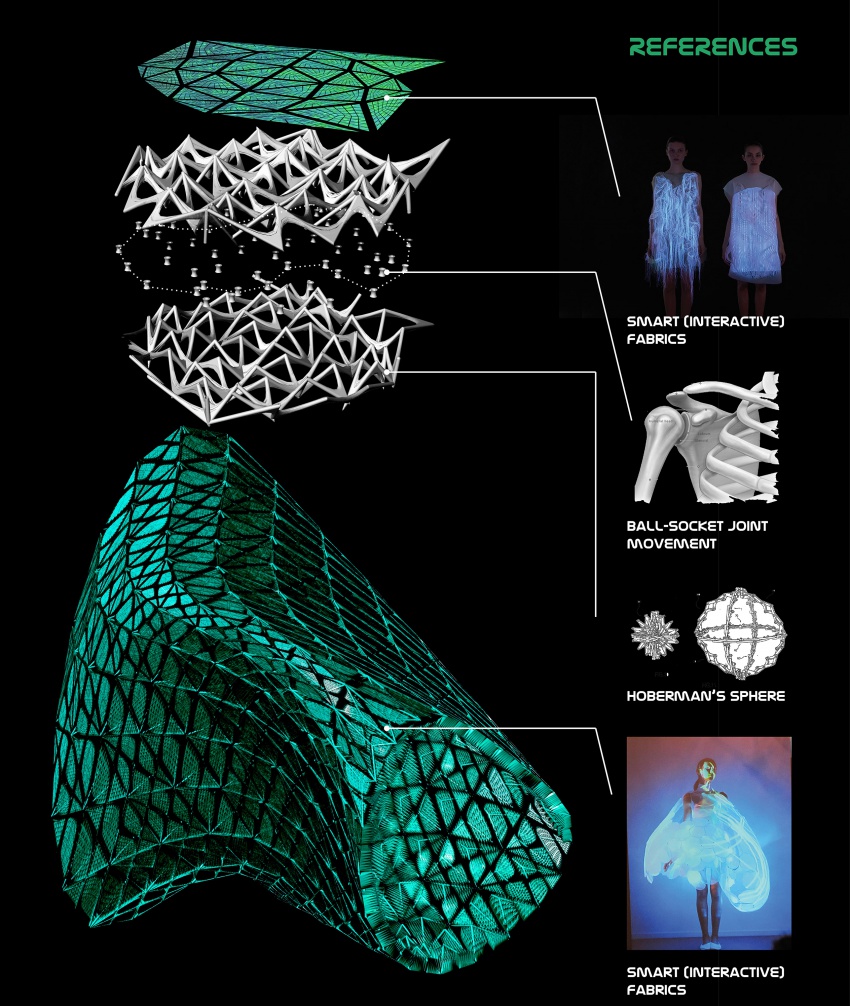
References and Inspiration