Difference between revisions of "Msc2G4:INTERACTIVITY"
From re
Gary Chang (Talk | contribs) (→Autonomous Interactivity) |
|||
| (17 intermediate revisions by 3 users not shown) | |||
| Line 6: | Line 6: | ||
<div style="height:30px; width: 850px; margin:0px; padding: 0px; padding-top: 10px; border: 0px;"> | <div style="height:30px; width: 850px; margin:0px; padding: 0px; padding-top: 10px; border: 0px;"> | ||
<div style="float:left; width: 125px; height 30px; border: 1px solid #aaa; margin-right:10px; " align="center"> | <div style="float:left; width: 125px; height 30px; border: 1px solid #aaa; margin-right:10px; " align="center"> | ||
| − | [[Msc2G4:Frontpage|''' | + | [[Msc2G4:Frontpage|'''Nervion''']] |
</div> | </div> | ||
<div style="float:left; width: 125px; height 30px; border: 1px solid #aaa; margin-right:10px; " align="center"> | <div style="float:left; width: 125px; height 30px; border: 1px solid #aaa; margin-right:10px; " align="center"> | ||
| Line 25: | Line 25: | ||
</div><br> | </div><br> | ||
| − | ==''' | + | =='''Behaviour & Mechanic Relation'''== |
| − | ==''' | + | The relation of the mechanics and the behaviours of the NERVION are rigidly connected with each other. |
| − | <gallery widths= | + | According to the coding and scripting, motion can be made which will express the behaviour and mood of the NERVION. |
| − | File: | + | |
| − | + | =='''Mechanical network'''== | |
| − | + | <gallery widths=200px mode=nolines> | |
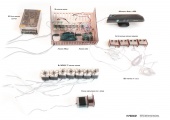
| − | + | File:Setup.jpg|Setup | |
</gallery> | </gallery> | ||
| − | TO DO: | + | =='''Interactivity with the Hyperloop'''== |
| + | <gallery widths=200px mode=nolines> | ||
| + | File:Hyperloop Diagram.jpg|Matrix | ||
| + | File:Hyperloop A.jpg|Interaction with Hyperloop | ||
| + | File:Hyperloop B.jpg|Interaction with Hyperloop | ||
| + | </gallery> | ||
| + | |||
| + | =='''Autonomous Interactivity'''== | ||
| + | <gallery widths=200px mode=nolines> | ||
| + | File:BV 1.jpg|Neutral State | ||
| + | File:BV 2.jpg|Attraction State | ||
| + | File:BV 3.jpg|Embracing state | ||
| + | File:BV 4.jpg|King of the Castle | ||
| + | </gallery> | ||
| + | |||
| + | TO DO: MECHANICAL DIAGRAMS: WHAT EACH COMPONENTS DOES, CODE EXPLAINATION | ||
| + | |||
| + | ---- | ||
| + | With the support of the Culture Programme of the EU.<br> | ||
| + | [[File:EU_flag.jpg|420px]][[File:META_logo.jpg|420px]] | ||
Latest revision as of 11:40, 23 March 2016
Behaviour & Mechanic Relation
The relation of the mechanics and the behaviours of the NERVION are rigidly connected with each other. According to the coding and scripting, motion can be made which will express the behaviour and mood of the NERVION.
Mechanical network
Interactivity with the Hyperloop
Autonomous Interactivity
TO DO: MECHANICAL DIAGRAMS: WHAT EACH COMPONENTS DOES, CODE EXPLAINATION