Difference between revisions of "Msc2G2:Meso"
From re
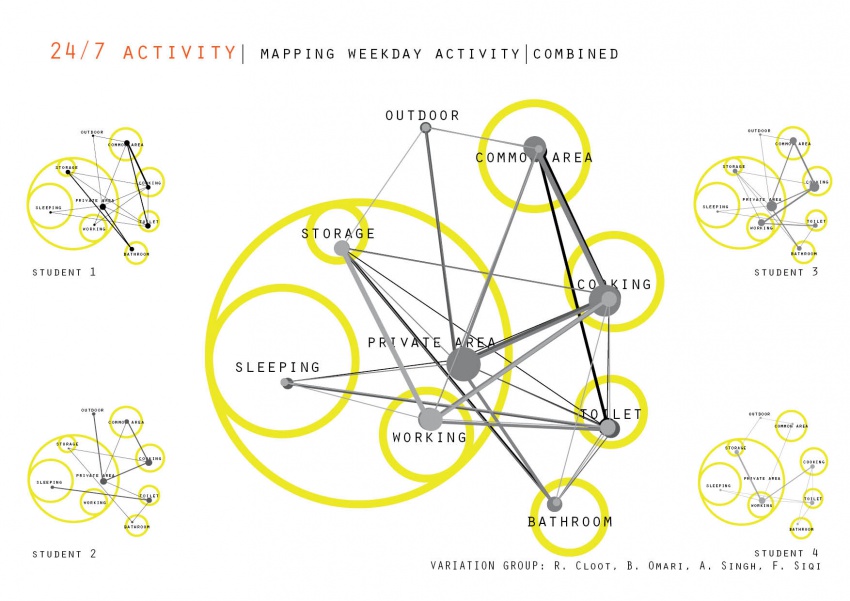
(→24/7 Activity - Interior Space) |
|||
| (57 intermediate revisions by 4 users not shown) | |||
| Line 1: | Line 1: | ||
__NOTOC__ __NOTITLE__ | __NOTOC__ __NOTITLE__ | ||
| − | [[ | + | <div>[[File:BANNERmeso.jpg | 850x450px]]</div> |
'''Variation''' ''explores possibilities to purposefully differentiate and scale matter depositions/accumulations from Macro to Micro scales. This implies that in this project we are aiming at designing novel processes and solutions for introducing performative and scalable topological variation / porosity / density that will be producible with a specific / customized robotic production process.'' | '''Variation''' ''explores possibilities to purposefully differentiate and scale matter depositions/accumulations from Macro to Micro scales. This implies that in this project we are aiming at designing novel processes and solutions for introducing performative and scalable topological variation / porosity / density that will be producible with a specific / customized robotic production process.'' | ||
| Line 8: | Line 8: | ||
<div style="height:30px; width: 850px; margin:0px; padding: 0px; padding-top: 20px; border: 0px;"> | <div style="height:30px; width: 850px; margin:0px; padding: 0px; padding-top: 20px; border: 0px;"> | ||
| − | <div style="float:left; width: | + | <div style="float:left; width: 158px; height 30px; border: 1px solid #aaa; margin-right:10px; " align="center"> |
[[Msc2G2:Frontpage|'''MAIN''']] | [[Msc2G2:Frontpage|'''MAIN''']] | ||
</div> | </div> | ||
| − | <div style="float:left; width: | + | <div style="float:left; width: 158px; height 30px; border: 1px solid #aaa; margin-right:10px; " align="center"> |
[[Msc2G2:Macro|'''MACRO''']] | [[Msc2G2:Macro|'''MACRO''']] | ||
</div> | </div> | ||
| − | <div style="float:left; width: | + | <div style="float:left; width: 158px; height 30px; border: 1px solid #aaa; margin-right:10px; " align="center"> |
[[Msc2G2:Meso|'''MESO''']] | [[Msc2G2:Meso|'''MESO''']] | ||
</div> | </div> | ||
| − | <div style="float:left; width: | + | <div style="float:left; width: 158px; height 30px; border: 1px solid #aaa; margin-right:10px;" align="center"> |
[[Msc2G2:Micro|'''MICRO''']] | [[Msc2G2:Micro|'''MICRO''']] | ||
</div> | </div> | ||
| − | <div style="float:left; width: | + | <div style="float:left; width: 158px; height 30px; border: 1px solid #aaa; margin-right:10px" align="center"> |
| − | [[Msc2G2: | + | [[Msc2G2:Prototype|'''PROTOTYPE''']] |
</div> | </div> | ||
</div><br> | </div><br> | ||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
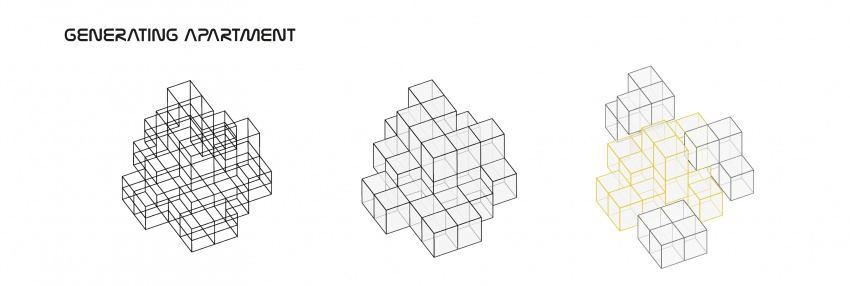
| − | + | [[image:Generating Apartment 1.jpg | 850px]] | |
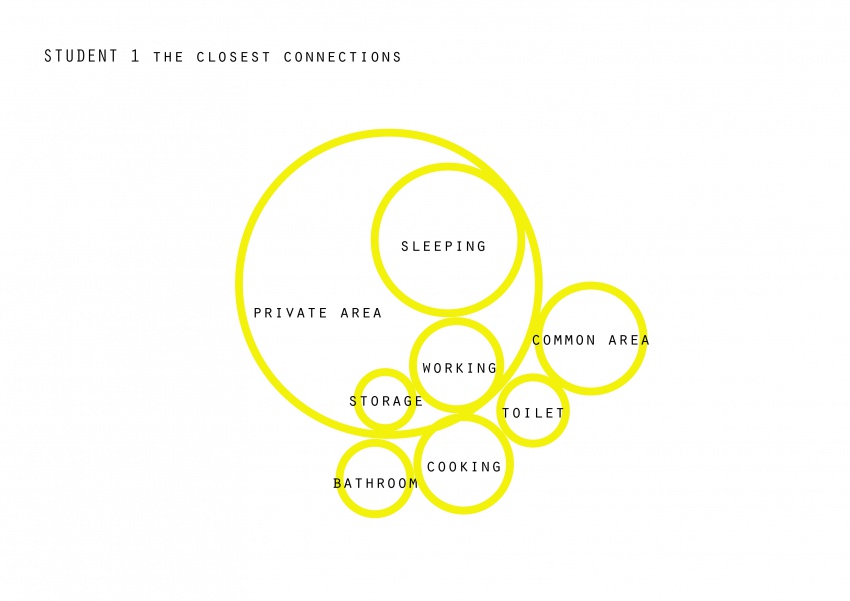
| + | [[image:Generating Apartment 2.jpg | 850px]] | ||
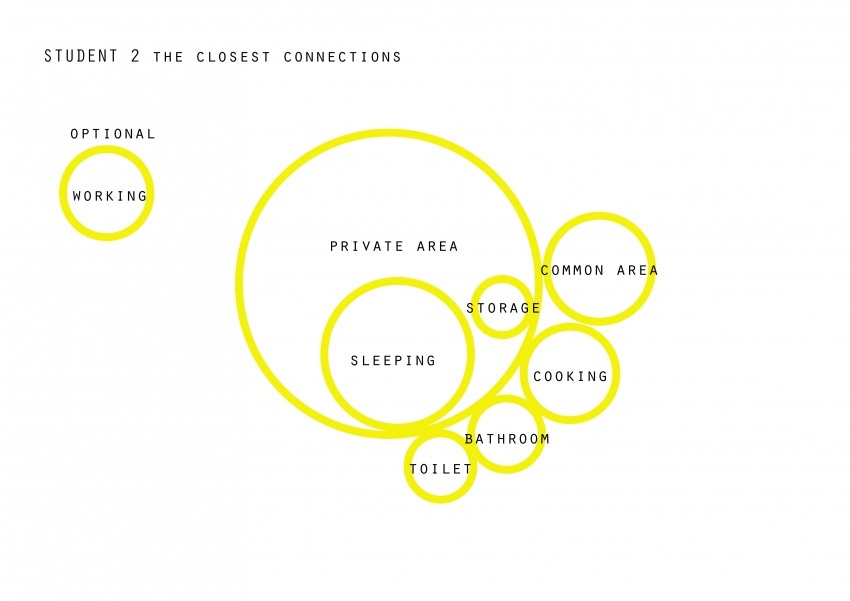
| + | [[image:Generating Apartment 3.jpg | 850px]] | ||
{{#slideshow: | {{#slideshow: | ||
| Line 46: | Line 38: | ||
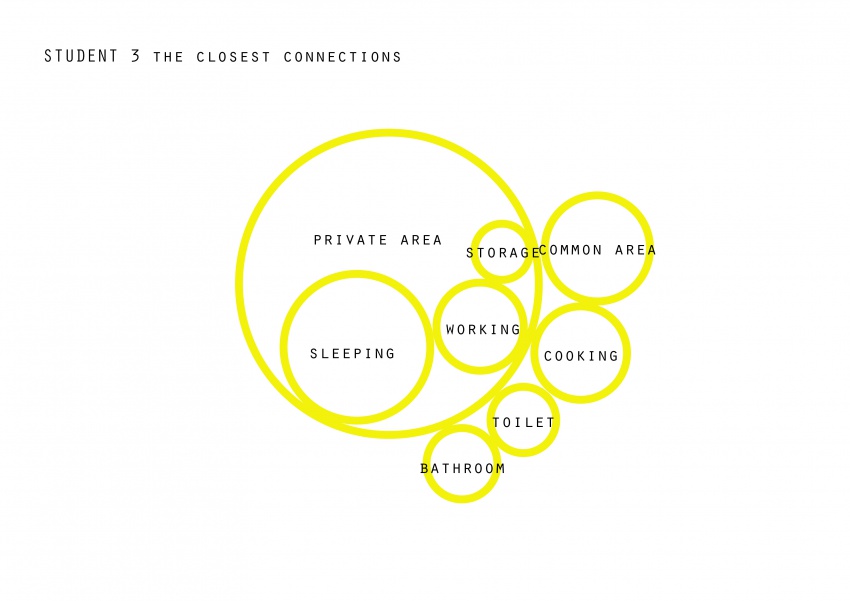
<div>[[File:Student3.jpg| 850px]]</div> | <div>[[File:Student3.jpg| 850px]]</div> | ||
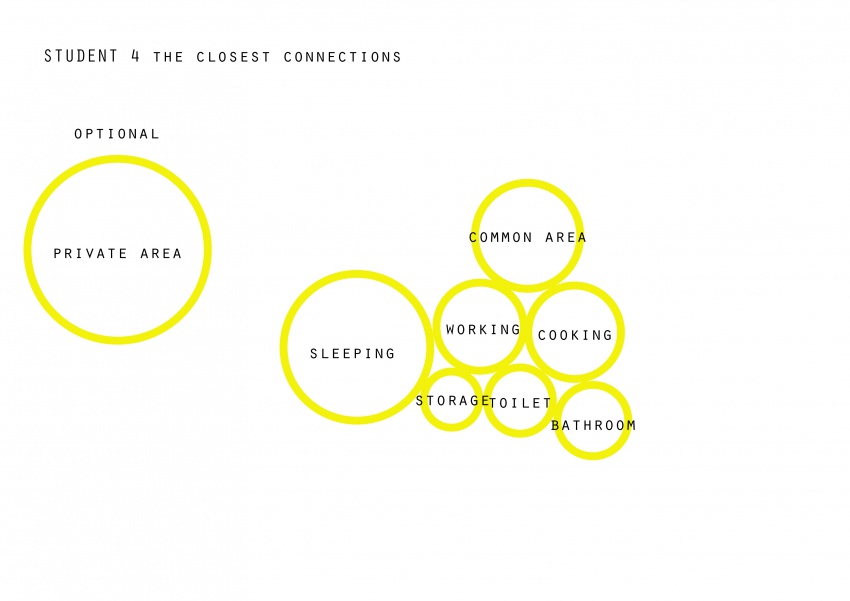
<div>[[File:Student4.jpg| 850px]]</div> | <div>[[File:Student4.jpg| 850px]]</div> | ||
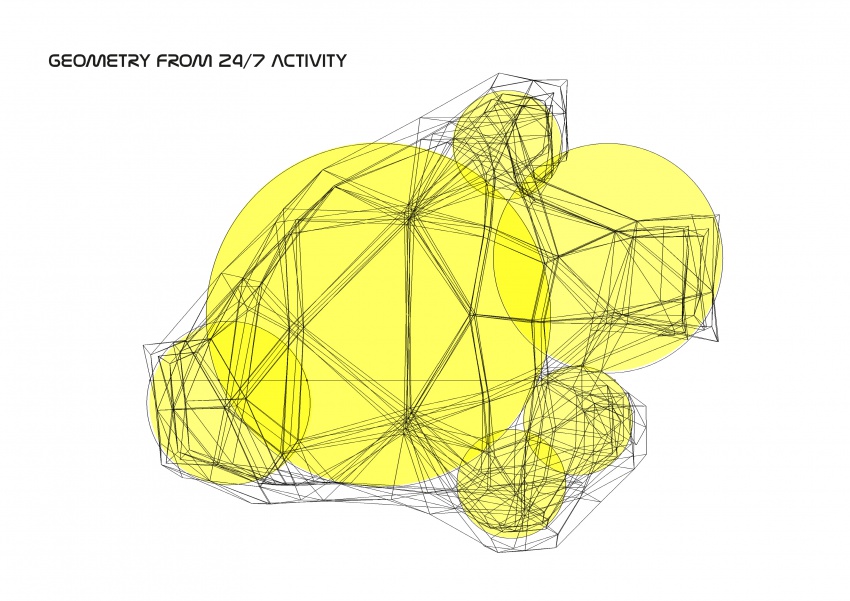
| − | <div>[[File: | + | <div>[[File:Geometry from 24 7 activity.jpg| 850px]]</div> |
|id=bar sequence=forward transition=fade refresh=3000 | |id=bar sequence=forward transition=fade refresh=3000 | ||
}} | }} | ||
| + | {{#slideshow: | ||
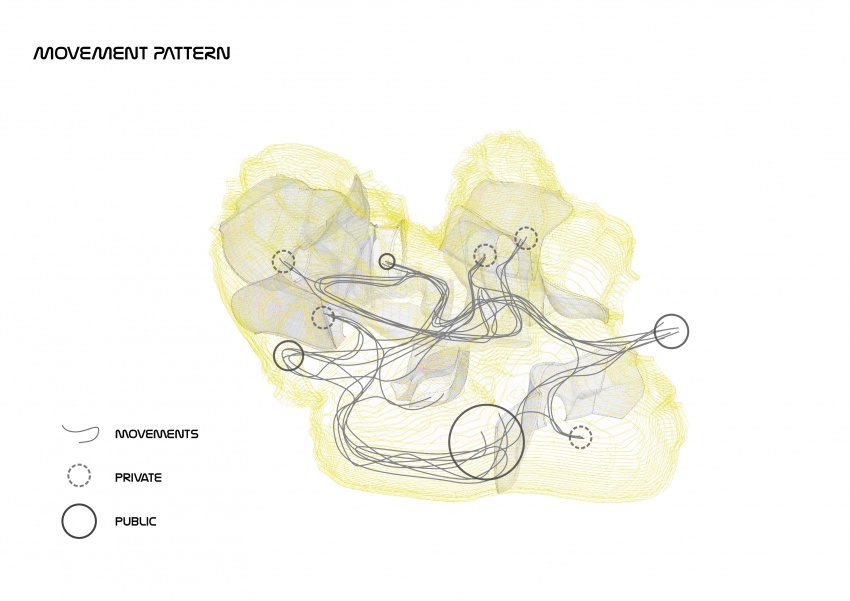
| + | <div>[[File:movement pattern.jpg| 850px]]</div> | ||
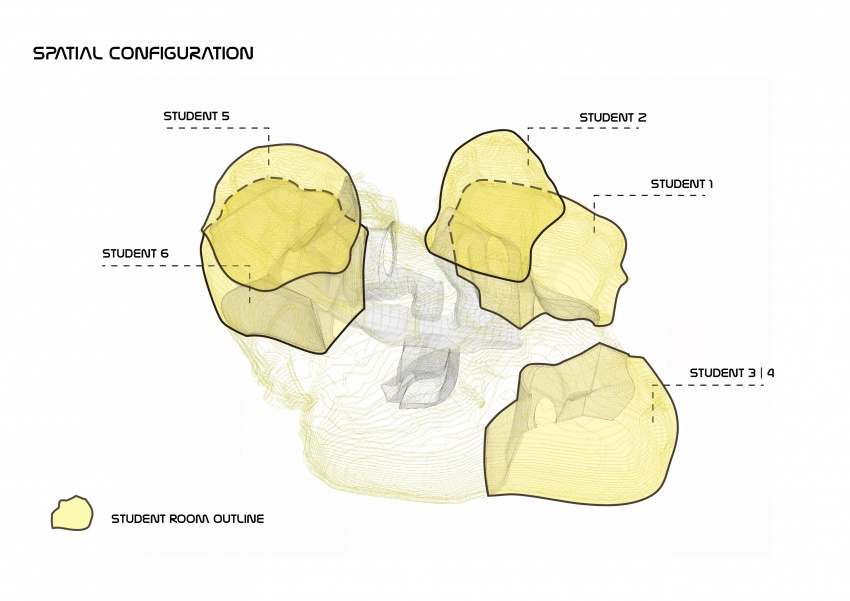
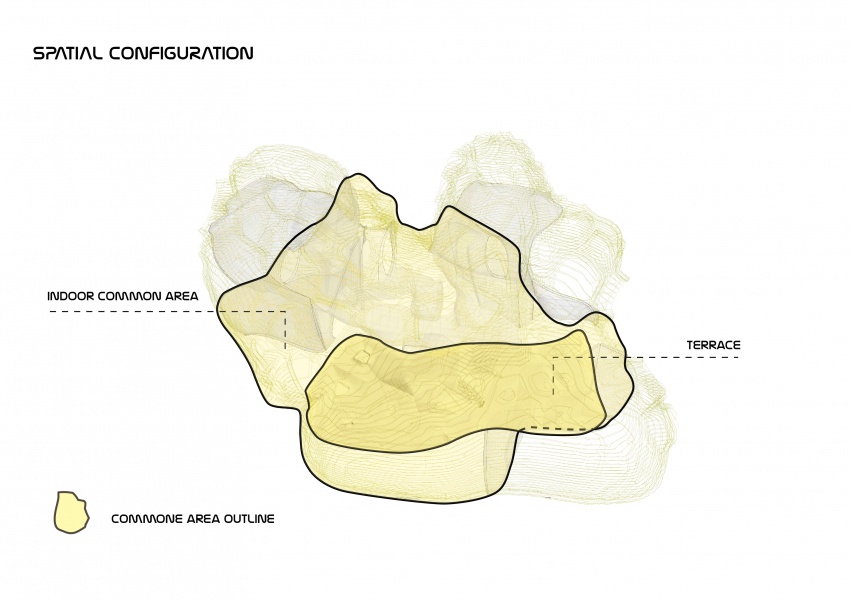
| + | <div>[[File:spatial configuration.jpg| 850px]]</div> | ||
| + | <div>[[File:spatial configuration2.jpg| 850px]]</div> | ||
| − | + | |id=bar2 sequence=forward transition=fade refresh=3200 | |
| − | + | }} | |
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
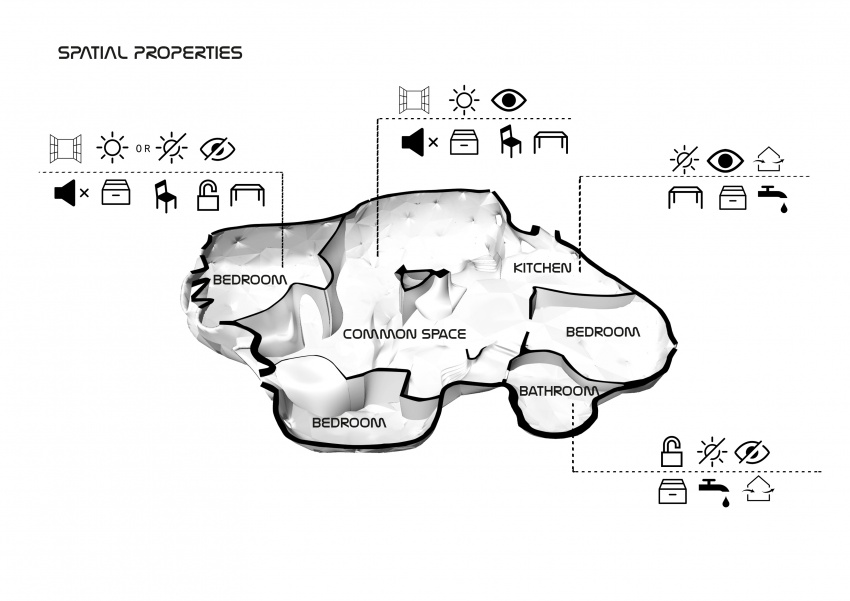
| − | + | [[image:Spatial_properties.jpg| 850px]] | |
| − | + | ||
| − | image: | + | |
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | == | + | {{#slideshow: |
| + | |||
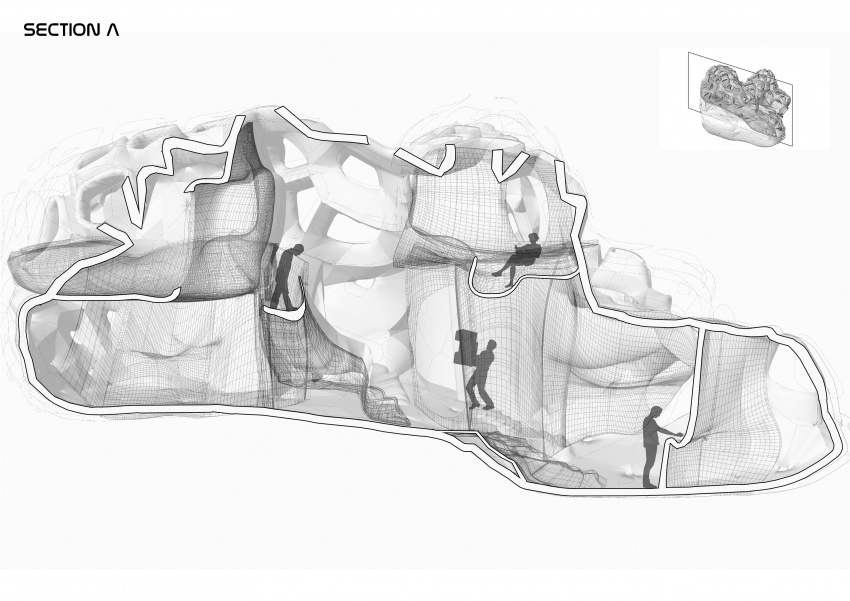
| + | <div>[[File:Section_A.jpg| 850px]]</div> | ||
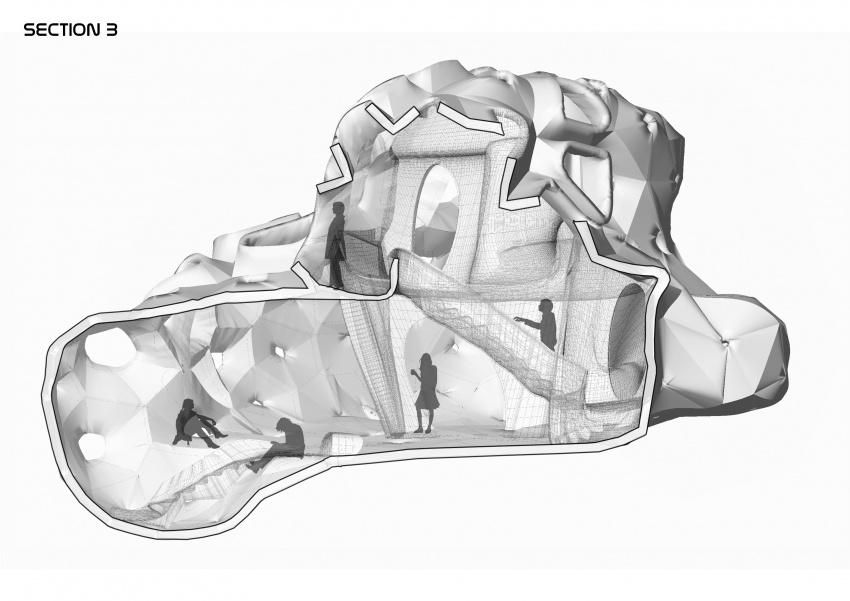
| + | <div>[[File:Section_B.jpg| 850px]]</div> | ||
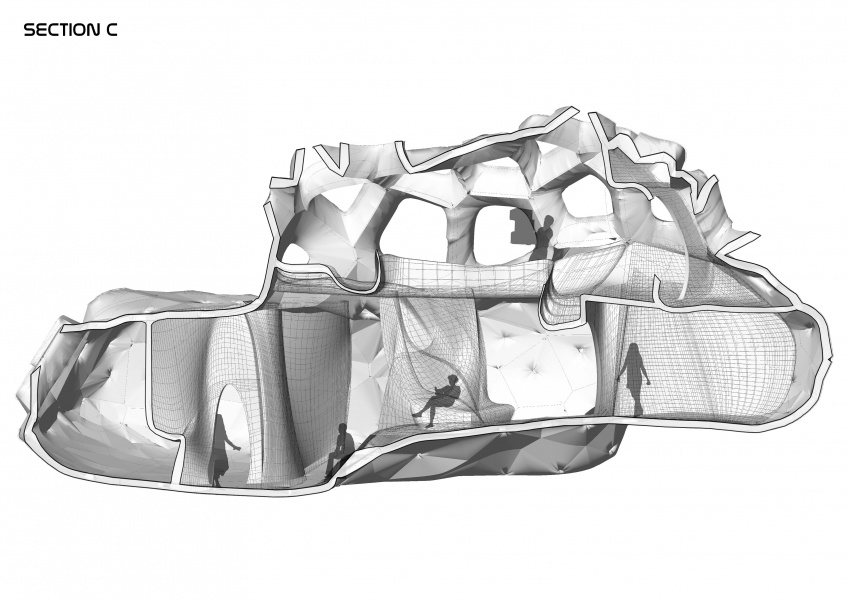
| + | <div>[[File:Section_C.jpg| 850px]]</div> | ||
| + | |||
| + | |id=bar3 sequence=forward transition=fade refresh=2000 | ||
| + | }} | ||
{{#slideshow: | {{#slideshow: | ||
| − | <div>[[File: | + | |
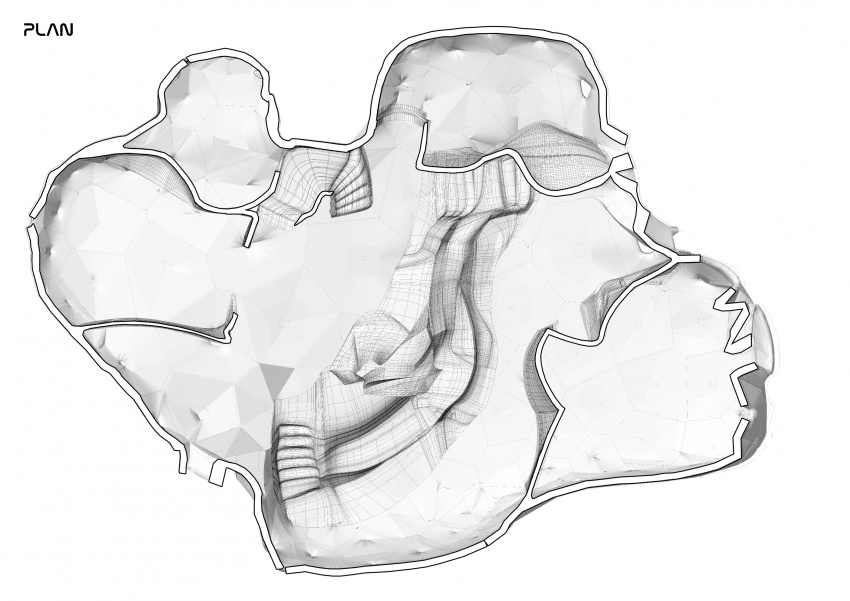
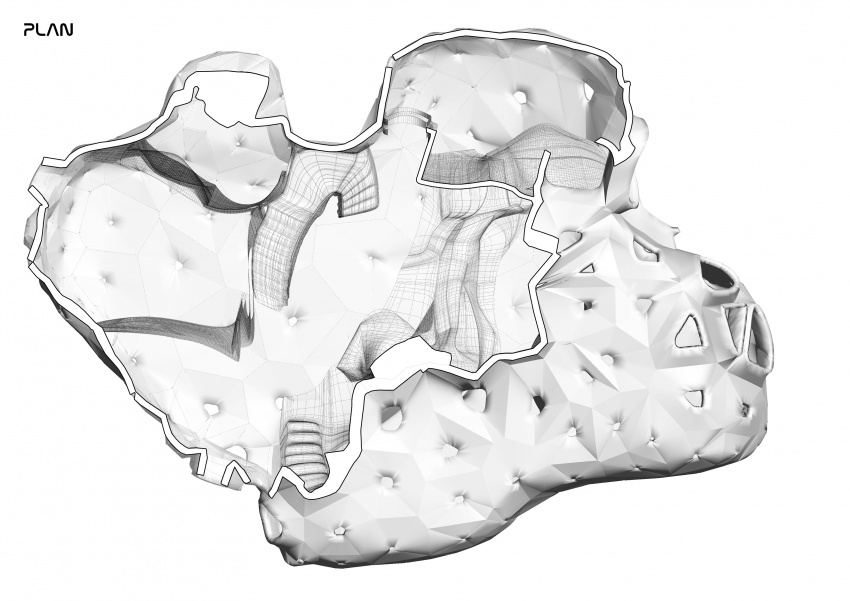
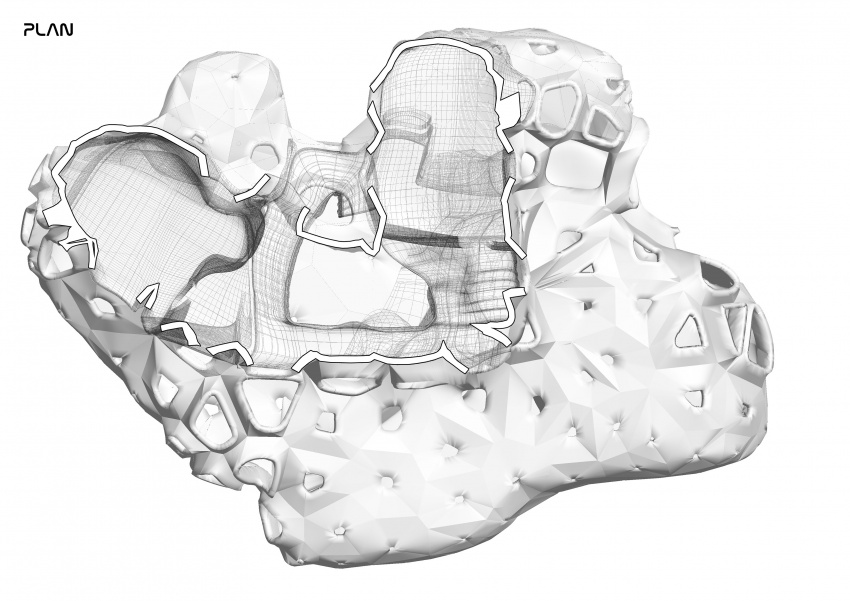
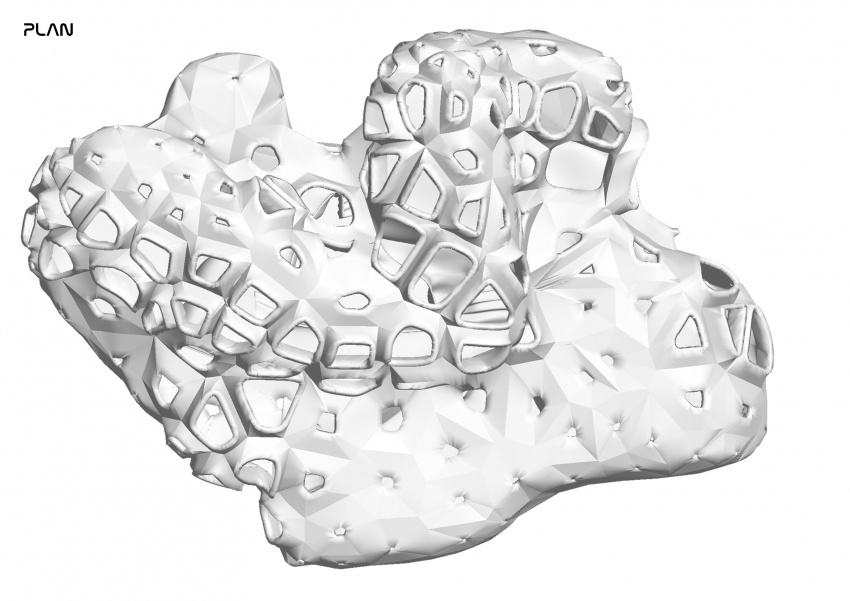
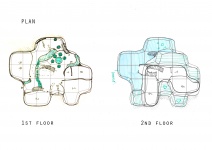
| − | <div>[[File: | + | <div>[[File:Plan_A.jpg| 850px]]</div> |
| − | <div>[[File: | + | <div>[[File:Plan_B.jpg| 850px]]</div> |
| − | <div>[[File: | + | <div>[[File:Plan_C.jpg| 850px]]</div> |
| − | |id= | + | <div>[[File:Plan_D.jpg| 850px]]</div> |
| + | |||
| + | |id=bar4 sequence=forward transition=fade refresh=2000 | ||
}} | }} | ||
| + | |||
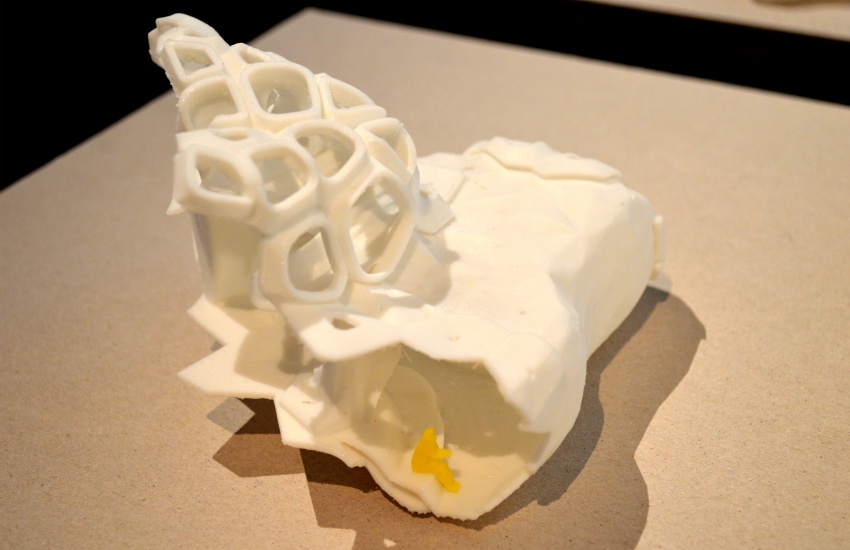
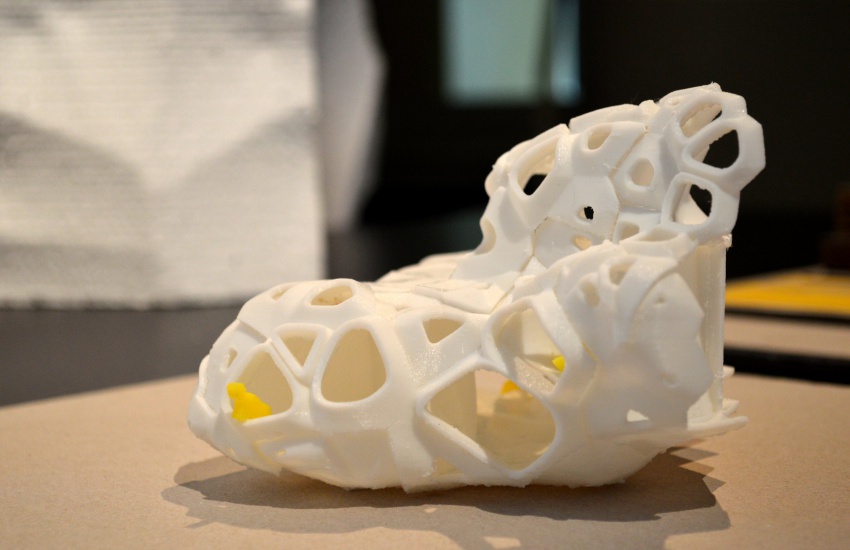
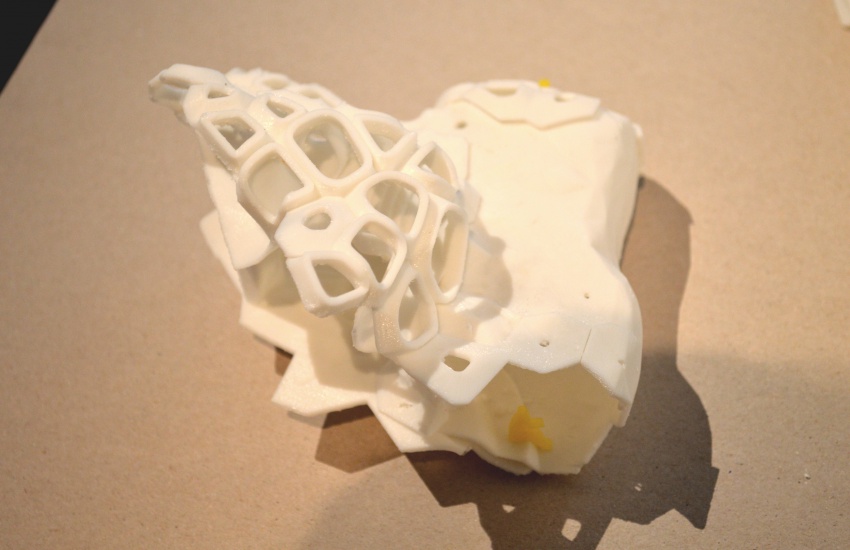
| + | [[image:Apartment_photo1.jpg| 850px]] | ||
| + | [[image:Apartment_photo2.jpg| 850px]] | ||
| + | [[image:Apartment_photo3.jpg| 850px]] | ||
| + | |||
| + | <gallery widths=240px heights=150px perrow=3> | ||
| + | image:Plan_sketch.jpg | ||
| + | image:Sketch4.jpg | ||
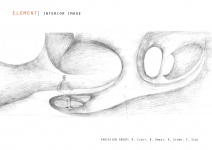
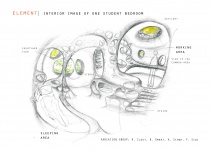
| + | image:Architectural Impression00.jpg | Architectural Impressions | ||
| + | image:Architectural Impression2.jpg | Architectural Impressions | ||
| + | image:Functional_scales.jpg | Functional Scales | ||
| + | </gallery> | ||
Latest revision as of 16:32, 3 July 2015
Variation explores possibilities to purposefully differentiate and scale matter depositions/accumulations from Macro to Micro scales. This implies that in this project we are aiming at designing novel processes and solutions for introducing performative and scalable topological variation / porosity / density that will be producible with a specific / customized robotic production process.
Students: Ralph Cloot | Siqi Fan | Blanka Omari | Apurva Singh