|
|
| (30 intermediate revisions by one user not shown) |
| Line 1: |
Line 1: |
| | __NOTOC__ __NOTITLE__ | | __NOTOC__ __NOTITLE__ |
| | | | |
| − | [[Image:345.jpg| 850px]] | + | [[Image:post2.jpg| 850px]] |
| | [[Image:biao.jpg| 850px]] | | [[Image:biao.jpg| 850px]] |
| | + | <html> |
| | + | <img src="http://re.hyperbody.nl/images/a/a5/Contents.jpg" width="850" height="125"usemap="#map"> |
| | | | |
| − | <div style="height:30px; width: 850px; margin:0px; padding: 0px; padding-top: 20px; border: 0px;"> | + | <map name="map"> |
| − | <div style="float:left; width: 130px; height 30px; border: 1px solid #aaa; margin-right:10px; " align="center"> | + | <area shape="rect" coords="0,1,170,150" href="http://re.hyperbody.nl/index.php/Msc2G3:Frontpage"> |
| − | [[Msc2G3:Frontpage|'''Concept''']]
| + | <area shape="rect" coords="171,1,340,150" href="http://re.hyperbody.nl/index.php/Msc2G3:Expert1"> |
| − | </div>
| + | <area shape="rect" coords="341,1,510,150" href="http://re.hyperbody.nl/index.php/Msc2G3:Expert2"> |
| − | <div style="float:left; width: 130px; height 30px; border: 1px solid #aaa; margin-right:10px; " align="center"> | + | <area shape="rect" coords="511,1,680,150" href="http://re.hyperbody.nl/index.php/Msc2G3:Expert3"> |
| − | [[Msc2G3:Expert1|'''Interlocking''']]
| + | <area shape="rect" coords="681,1,850,150"" href="http://re.hyperbody.nl/index.php/Msc2G3:Expert4"> |
| − | </div>
| + | |
| − | <div style="float:left; width: 130px; height 30px; border: 1px solid #aaa; margin-right:10px;" align="center"> | + | |
| − | [[Msc2G3:Expert2|'''Material''']]
| + | |
| − | </div>
| + | |
| − | <div style="float:left; width: 130px; height 30px; border: 1px solid #aaa; margin-right:10px;" align="center"> | + | |
| − | [[Msc2G3:Expert2|'''Robotic''']]
| + | |
| − | </div> | + | |
| | | | |
| − | </div><br> | + | </map> |
| | | | |
| | + | </html> |
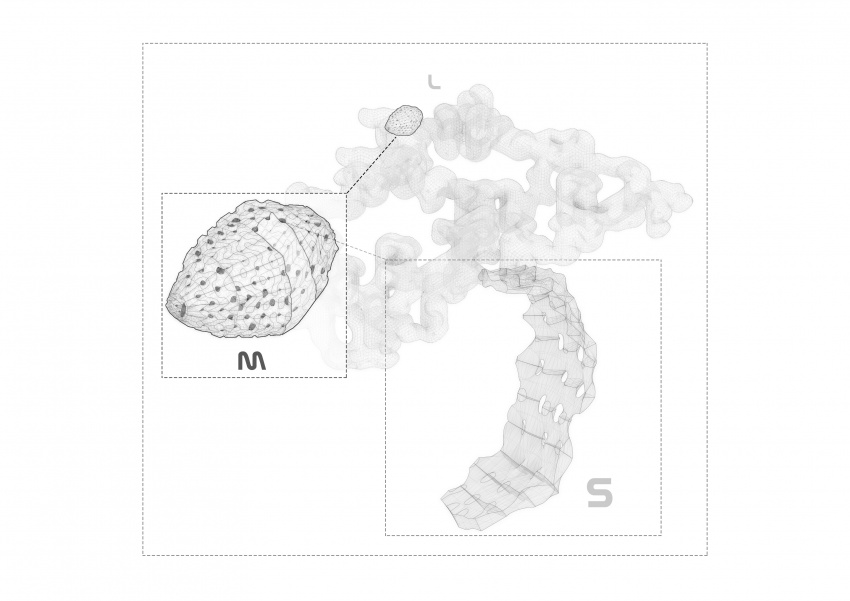
| | + | [[image:m.jpg| 850px]] |
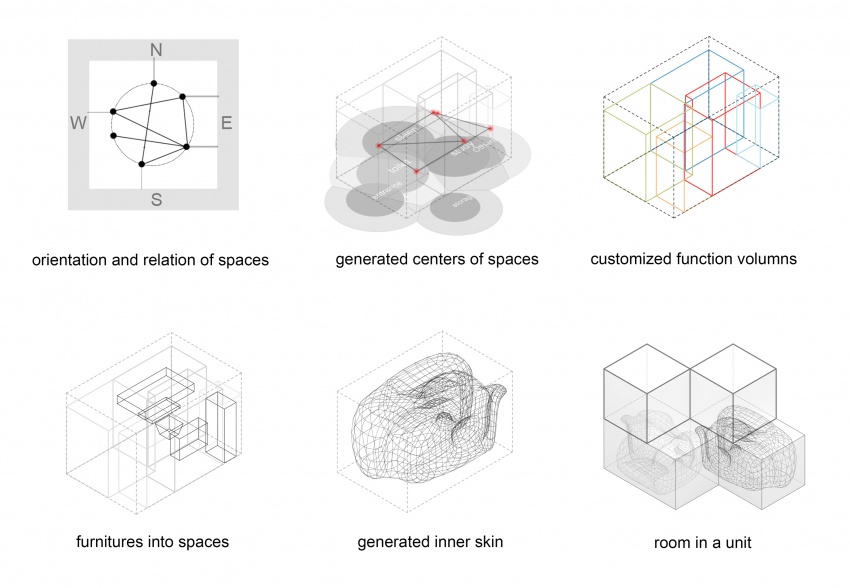
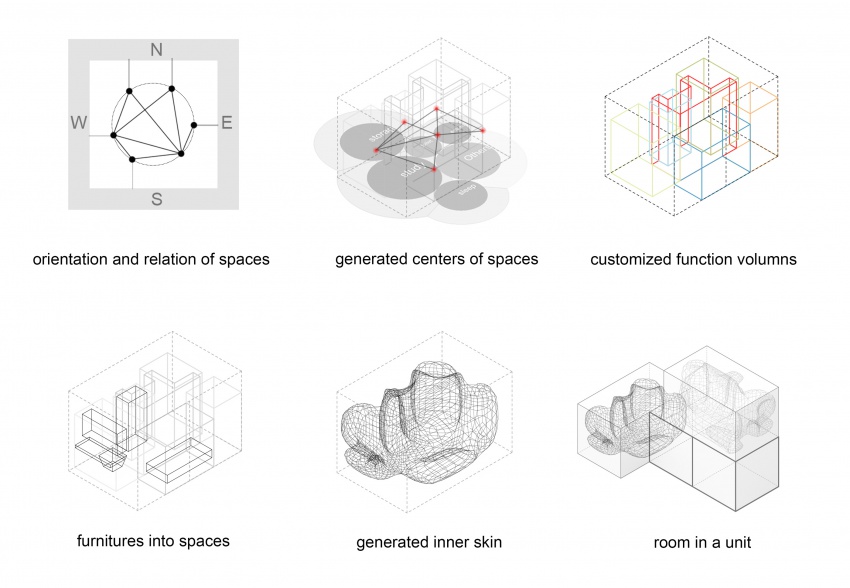
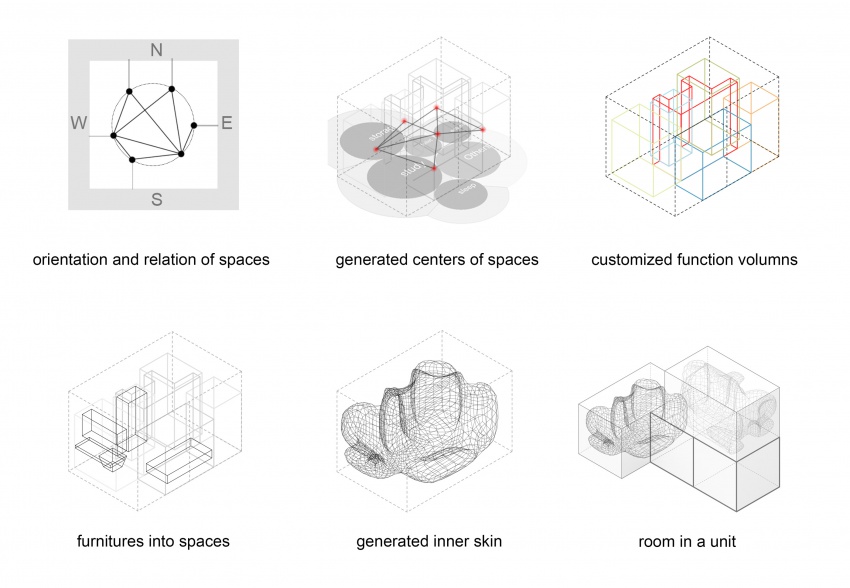
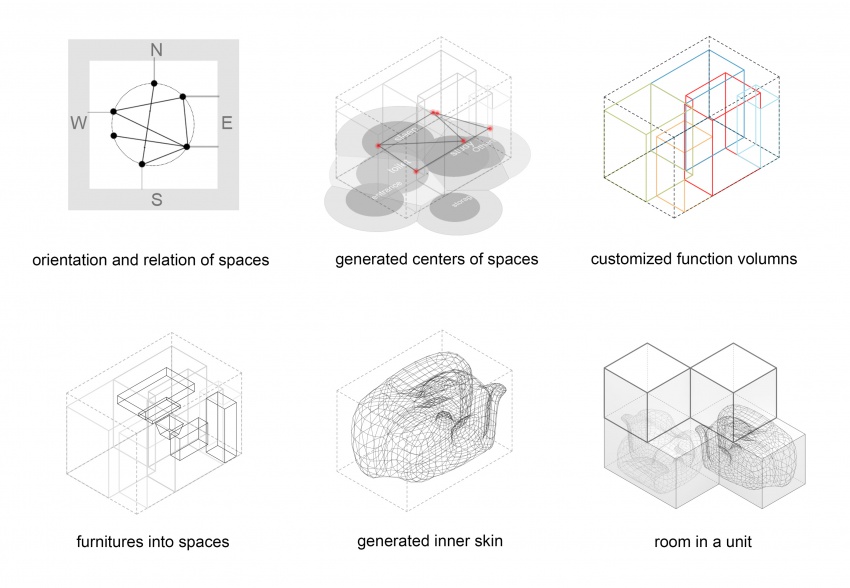
| | + | =ROOM= |
| | + | {{#slideshow: |
| | + | <div>[[File:room1.jpg| 850px]]</div> |
| | + | <div>[[File:room2.jpg| 850px]]</div> |
| | + | <div>[[File:room3.jpg| 850px]]</div> |
| | + | <div>[[File:room4.jpg| 850px]]</div> |
| | + | |id=bar2 sequence=forward transition=fade refresh=2000 |
| | + | }} |
| | | | |
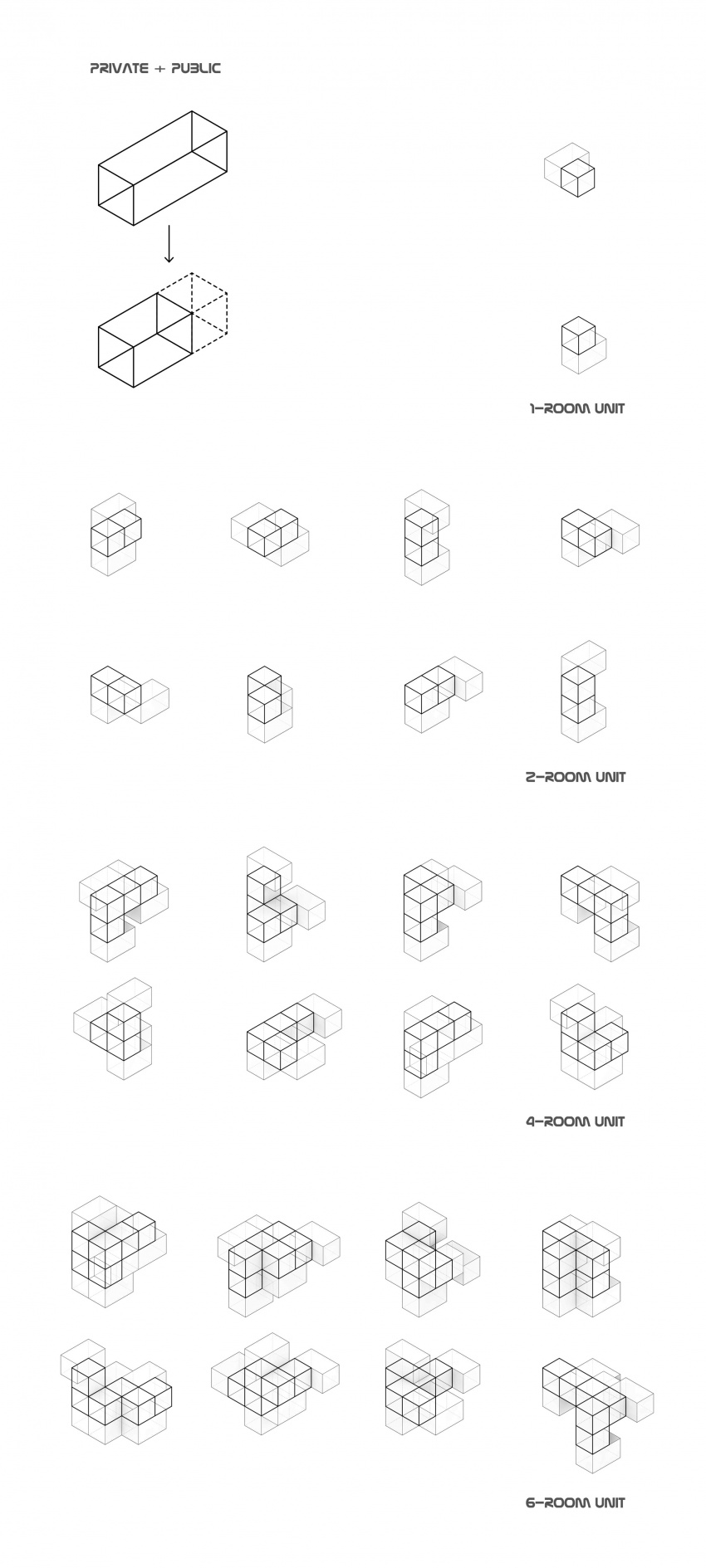
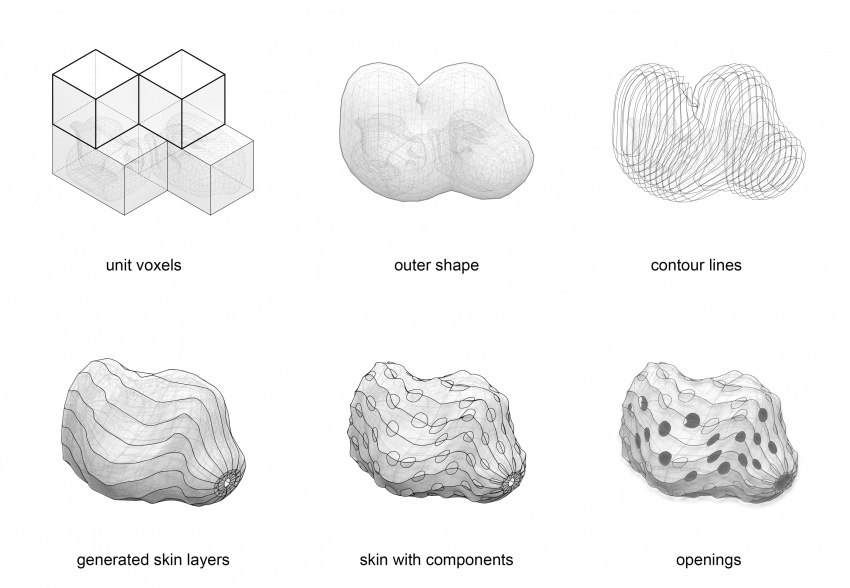
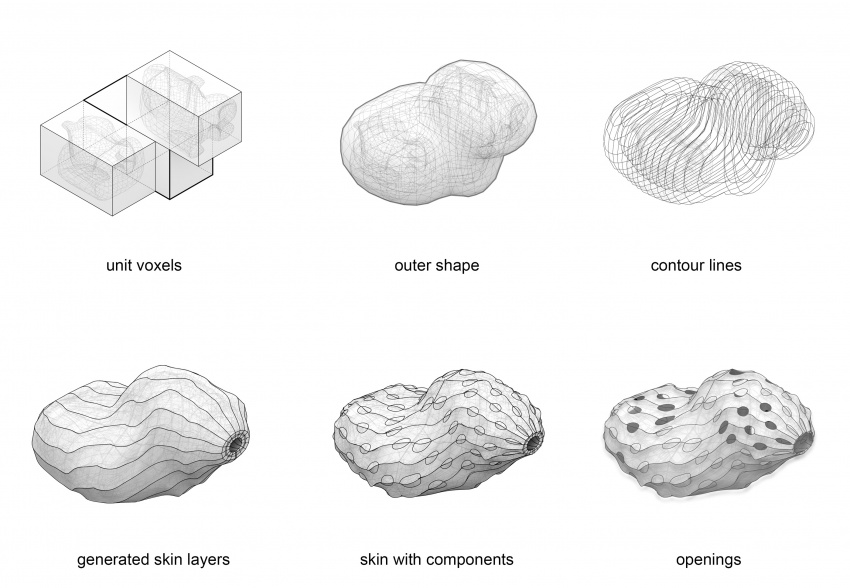
| − | ==1== | + | =ROOM - UNITS= |
| − | <gallery>
| + | [[image:units g.jpg| 850px]] |
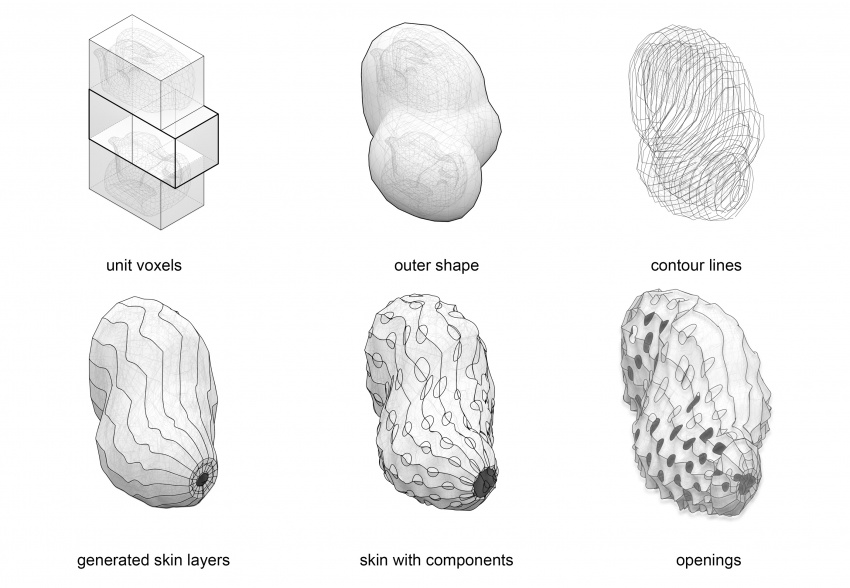
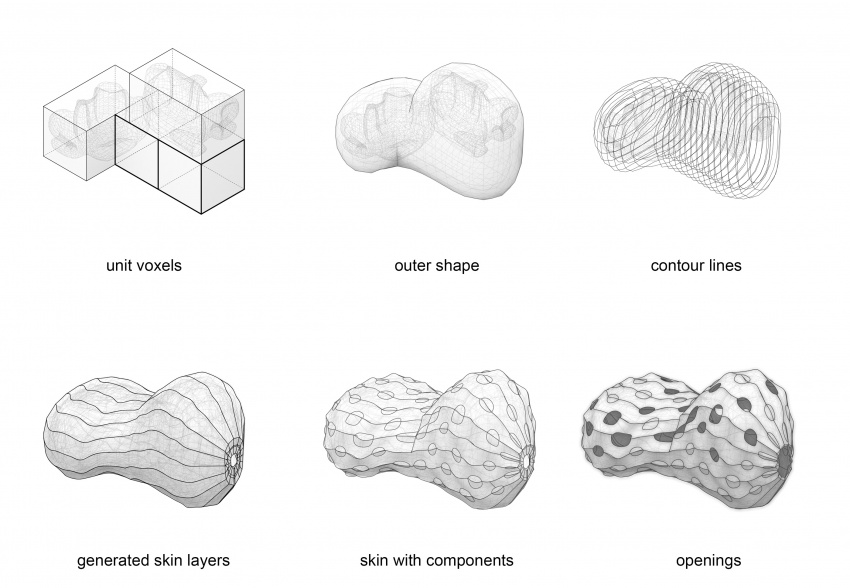
| − | image:01.jpg|01 | + | =UNITS= |
| − | image:02.jpg|02
| + | {{#slideshow: |
| − | image:03.jpg|03
| + | <div>[[File:unit1.jpg| 850px]]</div> |
| − | image:04.jpg|04
| + | <div>[[File:unit2.jpg| 850px]]</div> |
| − | image:05.jpg|05
| + | <div>[[File:unit3.jpg| 850px]]</div> |
| − | image:06.jpg|06
| + | <div>[[File:unit4.jpg| 850px]]</div> |
| − | image:07.jpg|07
| + | |id=bar8 sequence=forward transition=fade refresh=2000 |
| − | image:08.jpg|08
| + | }} |
| − | image:09.jpg|09
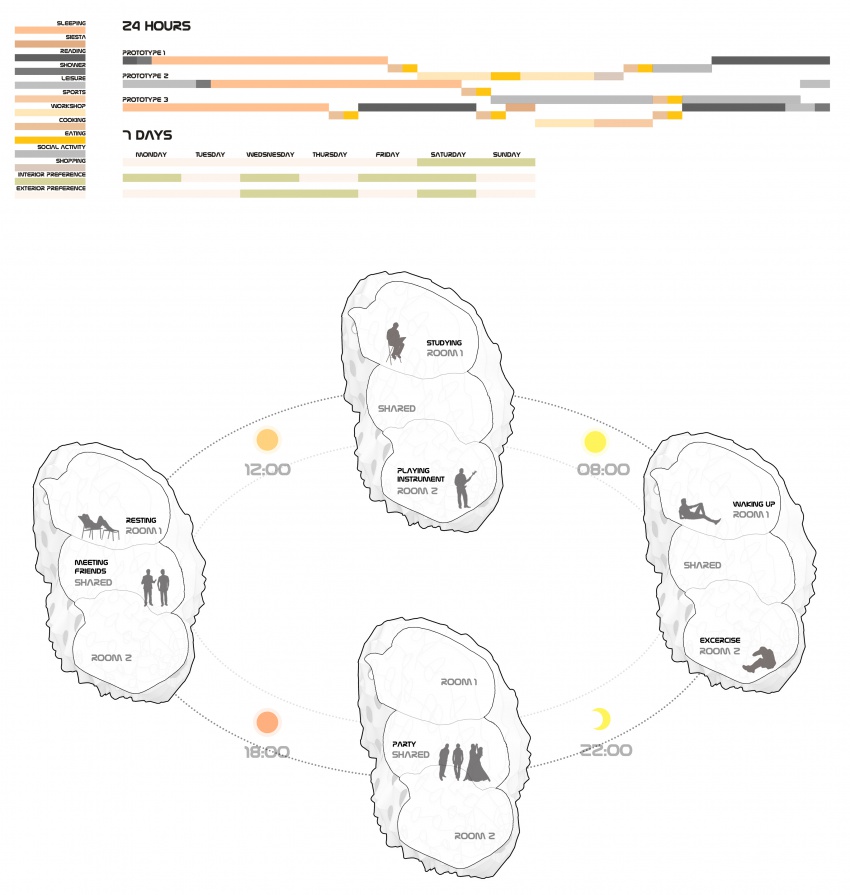
| + | =24-7 ACTIVITIES= |
| − | image:10.jpg|10 | + | [[image:247.jpg| 850px]] |
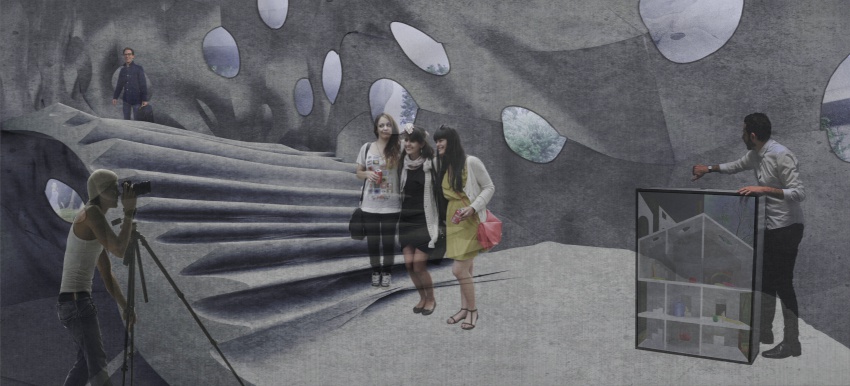
| − | image:12.jpg|12 | + | =RENDERINGS= |
| | + | [[image:stair.jpg| 850px]] |
| | | | |
| | + | [[image:nei1.jpg| 850px]] |
| | | | |
| − | </gallery>
| + | [[image:nen2.jpg| 850px]] |
| | | | |
| − | ==2==
| + | [[image:nei3.jpg| 850px]] |
| − | | + | |
| − | <gallery>
| + | |
| − | image:1.jpg|1 | + | |
| − | image:2.jpg|2
| + | |
| − | image:3.jpg|3
| + | |
| − | image:4.jpg|4
| + | |
| − | image:5.jpg|5
| + | |
| − | image:6.jpg|6
| + | |
| − | image:7.jpg|7
| + | |
| − | | + | |
| − | | + | |
| − | </gallery>
| + | |
| − | | + | |
| − | ==3.28==
| + | |
| − | | + | |
| − | <gallery>
| + | |
| − | image:pre328.jpg|1
| + | |
| − | image:pre3282.jpg|2
| + | |
| − | image:pre3283.jpg|3
| + | |
| − | image:pre3284.jpg|4
| + | |
| − | image:pre3285.jpg|5
| + | |
| − | image:pre3286.jpg|6
| + | |
| − | image:pre3287.jpg|7
| + | |
| − | image:pre3288.jpg|8
| + | |
| − | image:pre3289.jpg|9
| + | |
| − | image:pre32810.jpg|10
| + | |
| − | image:pre32811.jpg|11
| + | |
| − | image:pre32812.jpg|12
| + | |
| − | image:pre32813.jpg|13
| + | |
| − | image:pre32814.jpg|14
| + | |
| − | image:pre32815.jpg|15
| + | |
| − | image:pre32816.jpg|16
| + | |
| − | image:pre32817.jpg|17
| + | |
| − | | + | |
| − | | + | |
| − | | + | |
| − | </gallery>
| + | |
| − | | + | |
| − | ==midterm==
| + | |
| − | <gallery>
| + | |
| − | image:420presentation-page-001.jpg|1
| + | |
| − | image:420presentation-page-002.jpg|2
| + | |
| − | image:420presentation-page-003.jpg|3
| + | |
| − | image:420presentation-page-004.jpg|4
| + | |
| − | image:420presentation-page-005.jpg|5
| + | |
| − | image:420presentation-page-006.jpg|6
| + | |
| − | image:420presentation-page-007.jpg|7
| + | |
| − | image:420presentation-page-008.jpg|8
| + | |
| − | image:420presentation-page-009.jpg|9
| + | |
| − | image:420presentation-page-010.jpg|10
| + | |
| − | image:420presentation-page-011.jpg|11
| + | |
| − | image:420presentation-page-012.jpg|12
| + | |
| − | image:420presentation-page-013.jpg|13
| + | |
| − | image:420presentation-page-014.jpg|14
| + | |
| − | image:420presentation-page-015.jpg|15
| + | |
| − | image:420presentation-page-016.jpg|16
| + | |
| − | image:420presentation-page-017.jpg|17
| + | |
| − | image:420presentation-page-018.jpg|18
| + | |
| − | image:420presentation-page-019.jpg|19
| + | |
| − | image:420presentation-page-020.jpg|20
| + | |
| − | image:420presentation-page-021.jpg|21
| + | |
| − | image:420presentation-page-022.jpg|22
| + | |
| − | image:420presentation-page-023.jpg|23
| + | |
| − | image:420presentation-page-024.jpg|24
| + | |
| − | image:420presentation-page-025.jpg|25
| + | |
| − | image:420presentation-page-026.jpg|26
| + | |
| − | image:420presentation-page-027.jpg|27
| + | |
| − | image:420presentation-page-028.jpg|28
| + | |
| − | image:420presentation-page-029.jpg|29
| + | |
| − | image:420presentation-page-030.jpg|30
| + | |
| − | image:420presentation-page-031.jpg|31
| + | |
| − | image:420presentation-page-032.jpg|32
| + | |
| − | image:420presentation-page-033.jpg|33
| + | |
| − | | + | |
| − | | + | |
| − | | + | |
| − | | + | |
| − | </gallery>
| + | |