|
|
| (109 intermediate revisions by one user not shown) |
| Line 1: |
Line 1: |
| | __NOTOC__ __NOTITLE__ | | __NOTOC__ __NOTITLE__ |
| | | | |
| − | [[Image:2015-02-19_17.18.36-2.jpg| 850px]] | + | [[Image:post.jpg| 850px]] |
| | + | [[Image:biao.jpg| 850px]] |
| | + | <html> |
| | + | <img src="http://re.hyperbody.nl/images/a/a5/Contents.jpg" width="850" height="125"usemap="#map"> |
| | | | |
| | + | <map name="map"> |
| | + | <area shape="rect" coords="0,1,170,150" href="http://re.hyperbody.nl/index.php/Msc2G3:Frontpage"> |
| | + | <area shape="rect" coords="171,1,340,150" href="http://re.hyperbody.nl/index.php/Msc2G3:Expert1"> |
| | + | <area shape="rect" coords="341,1,510,150" href="http://re.hyperbody.nl/index.php/Msc2G3:Expert2"> |
| | + | <area shape="rect" coords="511,1,680,150" href="http://re.hyperbody.nl/index.php/Msc2G3:Expert3"> |
| | + | <area shape="rect" coords="681,1,850,150"" href="http://re.hyperbody.nl/index.php/Msc2G3:Expert4"> |
| | | | |
| | + | </map> |
| | | | |
| | + | </html> |
| | | | |
| − | <html>
| |
| − | <style>
| |
| − | div#headercontainer {
| |
| − | width: 850px;
| |
| − | height: 350px;
| |
| − | margin: 0px;
| |
| − | margin-bottom: -25px;
| |
| − | padding: 0px;
| |
| − | border: 0px;
| |
| − | color: #FF3366;
| |
| − | background: white url(http://m4h.hyperbody.nl/images/2/2c/SITE_1-01.png);
| |
| − | }
| |
| | | | |
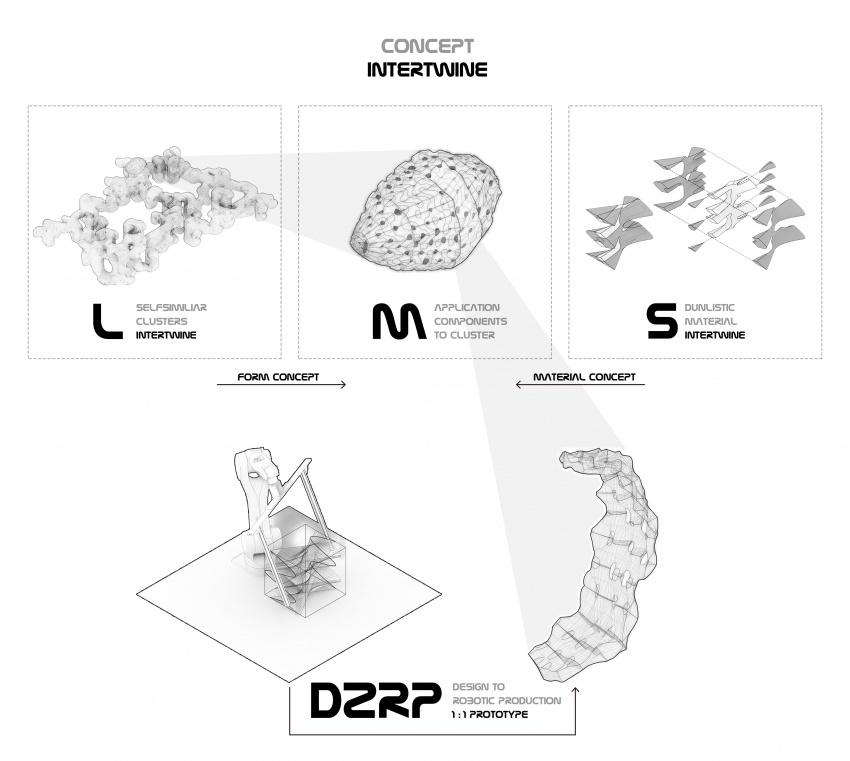
| | + | [[Image:conce.jpg| 850px]] |
| | | | |
| − | div#button {
| |
| − | float: right;
| |
| − | width: 100px;
| |
| − | height: 30px;
| |
| − | border: 1.5px solid #FFFFFF;
| |
| − | margin-right: 6px;
| |
| − | margin-top: 20px;
| |
| − | background: black;
| |
| − | opacity: 0.7;
| |
| − | }
| |
| − | div#mainbutton {
| |
| − | float: left;
| |
| − | width: 100px;
| |
| − | height: 30px;
| |
| − | border: white;
| |
| − | margin-right: 10px;
| |
| − | margin-top:20px;
| |
| − | align: center;
| |
| − | background: black;
| |
| − | opacity: 0.7;
| |
| − | }
| |
| − | div#headercontainer a:link {color: white; text-decoration: none; opacity: 1;}
| |
| − | div#headercontainer a:visited {color: white; text-decoration: none; opacity: 1;}
| |
| − | div#headercontainer a:active {color: yellow; text-decoration: none; opacity: 1;}
| |
| − | div#headercontainer a:hover {color: yellow; text-decoration: none; opacity: 1;}
| |
| − | </style>
| |
| − | </html>
| |
| − | <div id="headercontainer">
| |
| − | <div id="mainbutton" align="center">
| |
| − | [[shared:Frontpage |'''main''']]
| |
| − | </div>
| |
| − | <div id="button" align="center">
| |
| − | [[shared:Group 6|'''Mobility''']]
| |
| − | </div>
| |
| − | <div id="button" align="center">
| |
| − | [[shared:Group 5|'''Tower''']]
| |
| − | </div>
| |
| − | <div id="button" align="center">
| |
| − | [[shared:Group 4|'''Functions''']]
| |
| − | </div>
| |
| − | <div id="button" align="center">
| |
| − | [[shared:Group 3|'''SocEc''']]
| |
| − | </div>
| |
| − | <div id="button" align="center">
| |
| − | [[shared:Group 2|'''No Masterplan''']]
| |
| − | </div>
| |
| − | <div id="button" align="center">
| |
| − | [[shared:Group 1|'''Climate''']]
| |
| − | </div>
| |
| − | </div>
| |
| | | | |
| | | | |
| − | ----
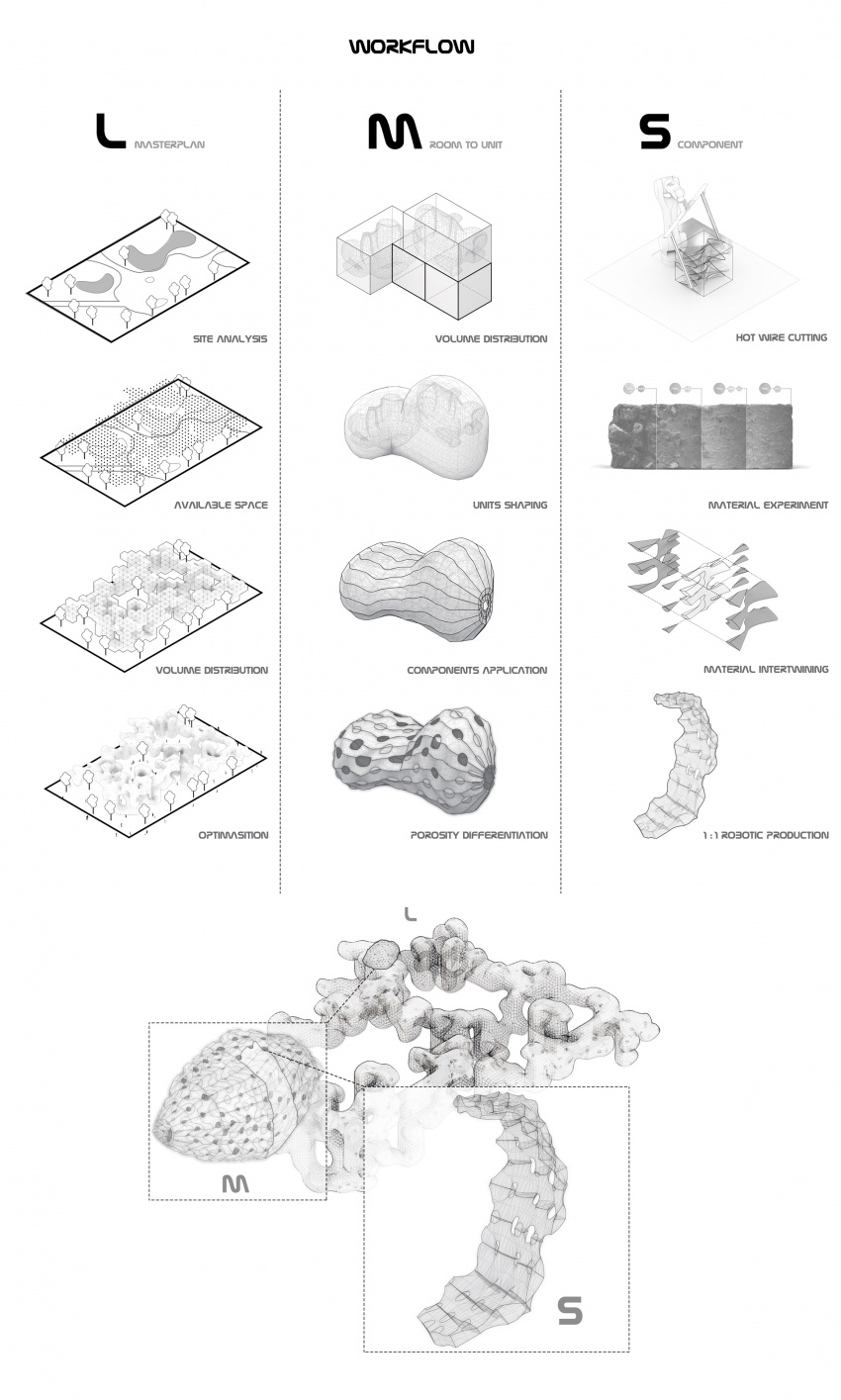
| + | [[Image:workf.jpg| 850px]] |
| − | '''Componentiality''' ''explores topological and typo-morphological systems that enable design and robotic production of a multi-performative componential system. Therefore in this project we investigate possibilities for proliferation of a customized component that can fulfil certain architectural objectives.''
| + | |
| | | | |
| − | Students: Zhan Wang, Nan Yang, Zhonglong Ren, Rui Jian, Xihe Tian
| + | <youtube width="850" height="520">4aN3uubyC1A</youtube> |