|
|
| (55 intermediate revisions by 5 users not shown) |
| Line 1: |
Line 1: |
| | __NOTOC__ __NOTITLE__ | | __NOTOC__ __NOTITLE__ |
| | | | |
| − | [[Image:TITLE1.jpg| 850px]] | + | <div>[[File:BANNER1.jpg | 850x450px]]</div> |
| | | | |
| | '''Variation''' ''explores possibilities to purposefully differentiate and scale matter depositions/accumulations from Macro to Micro scales. This implies that in this project we are aiming at designing novel processes and solutions for introducing performative and scalable topological variation / porosity / density that will be producible with a specific / customized robotic production process.'' | | '''Variation''' ''explores possibilities to purposefully differentiate and scale matter depositions/accumulations from Macro to Micro scales. This implies that in this project we are aiming at designing novel processes and solutions for introducing performative and scalable topological variation / porosity / density that will be producible with a specific / customized robotic production process.'' |
| Line 8: |
Line 8: |
| | | | |
| | <div style="height:30px; width: 850px; margin:0px; padding: 0px; padding-top: 20px; border: 0px;"> | | <div style="height:30px; width: 850px; margin:0px; padding: 0px; padding-top: 20px; border: 0px;"> |
| − | <div style="float:left; width: 130px; height 30px; border: 1px solid #aaa; margin-right:10px; " align="center"> | + | <div style="float:left; width: 158px; height 30px; border: 1px solid #aaa; margin-right:10px; " align="center"> |
| − | [[Msc2G2:Frontpage|'''Group 2''']] | + | [[Msc2G2:Frontpage|'''MAIN''']] |
| | </div> | | </div> |
| − | <div style="float:left; width: 130px; height 30px; border: 1px solid #aaa; margin-right:10px; " align="center"> | + | <div style="float:left; width: 158px; height 30px; border: 1px solid #aaa; margin-right:10px; " align="center"> |
| − | [[Msc2G2:Computation|'''Computation''']] | + | [[Msc2G2:Macro|'''MACRO''']] |
| | </div> | | </div> |
| − | <div style="float:left; width: 130px; height 30px; border: 1px solid #aaa; margin-right:10px; " align="center"> | + | <div style="float:left; width: 158px; height 30px; border: 1px solid #aaa; margin-right:10px; " align="center"> |
| − | [[Msc2G2:Materiality|'''Materiality''']] | + | [[Msc2G2:Meso|'''MESO''']] |
| | </div> | | </div> |
| − | <div style="float:left; width: 130px; height 30px; border: 1px solid #aaa; margin-right:10px;" align="center"> | + | <div style="float:left; width: 158px; height 30px; border: 1px solid #aaa; margin-right:10px;" align="center"> |
| − | [[Msc2G2:Robotics|'''Robotics''']] | + | [[Msc2G2:Micro|'''MICRO''']] |
| | </div> | | </div> |
| − | <div style="float:left; width: 130px; height 30px; border: 1px solid #aaa; margin-right:10px" align="center"> | + | <div style="float:left; width: 158px; height 30px; border: 1px solid #aaa; margin-right:10px" align="center"> |
| − | [[Msc2G2:Inspiration|'''Inspiration''']] | + | [[Msc2G2:Prototype|'''PROTOTYPE''']] |
| | </div> | | </div> |
| | </div><br> | | </div><br> |
| | | | |
| − | =='''Concept'''==
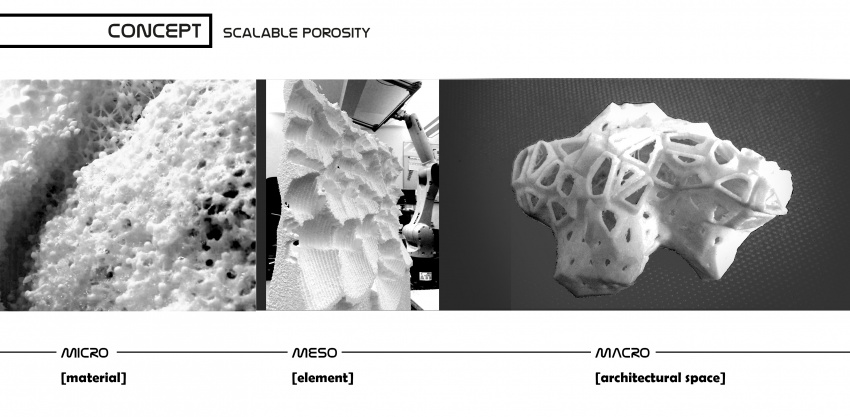
| + | [[Image:concept3.jpg| 850px]] |
| − | <gallery widths=200px heights=120px perrow=3>
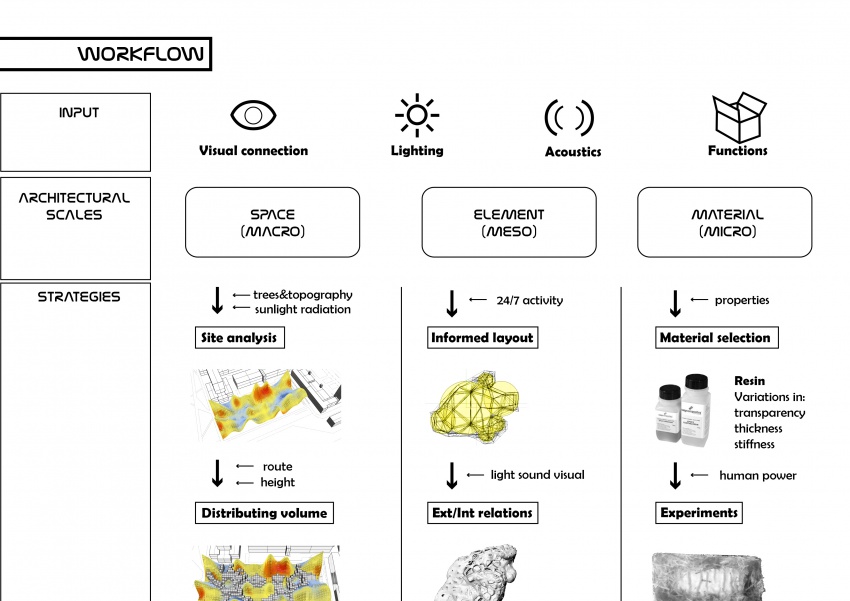
| + | [[Image:Workflow1a.jpg| 850px]] |
| − | image:Scalable_porosity_idea1.jpg | Scalable porosity
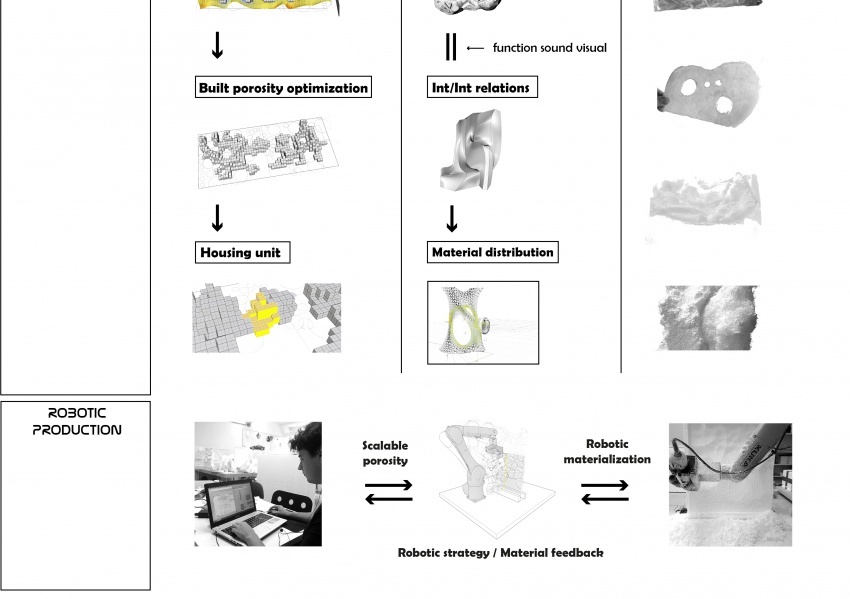
| + | [[Image:Workflow1c.jpg| 850px]] |
| − | image:Time cycles1.jpg| Time Cycles
| + | |
| − | </gallery>
| + | |
| | | | |
| − | =='''Macro Scale'''==
| |
| − | <gallery widths=185px heights=115px perrow=3>>
| |
| − | image:steps.jpg | Geometric Process
| |
| − | image:Project Site Google Earth.jpg | Site Height Data
| |
| − | image:1 - Project Site.jpg | Project Site
| |
| − | image:2 - Landscape Abstraction.jpg | Landscape Abstraction
| |
| − | image:3 - Sunlight Analysis.jpg | Sunlight Analysis
| |
| − | image:4 - Sunlight Values.jpg | Sunlight Values
| |
| − | image:5 - Building Volume.jpg | Building Volume
| |
| − | image:6 - Project Growth On Site 1.jpg | Project Growth Perspective
| |
| − | image:7 - Project Growth On Site 2.jpg | Project Growth Top View
| |
| − | image:6 - Porosity 1.jpg | Porosity Variant 1
| |
| − | image:7 - Porosity 2.jpg | Porosity Variant 2
| |
| − | image:8 - Porosity 3.jpg | Porosity Variant 3
| |
| − | image:9 - Porosity 4.jpg | Porosity Variant 4
| |
| − | image:10 - Porosity 5.jpg | Porosity Variant 5
| |
| − | image:11 - Porosity 6.jpg | Porosity Variant 6
| |
| − | image:12 - Porosity 7.jpg | Porosity Variant 7
| |
| − | image:13 - 6 Student Apartment.jpg | 6 Student Apartment
| |
| − | image:14 - Bedrooms & Shared Rooms.jpg | Bedrooms & Shared Bedrooms
| |
| − | image:15 - Bedrooms.jpg | Bedrooms
| |
| − | image:16 - Shared Rooms.jpg | Shared Rooms
| |
| − | </gallery>
| |
| | | | |
| − | '''Macro Scale Porosity 1'''
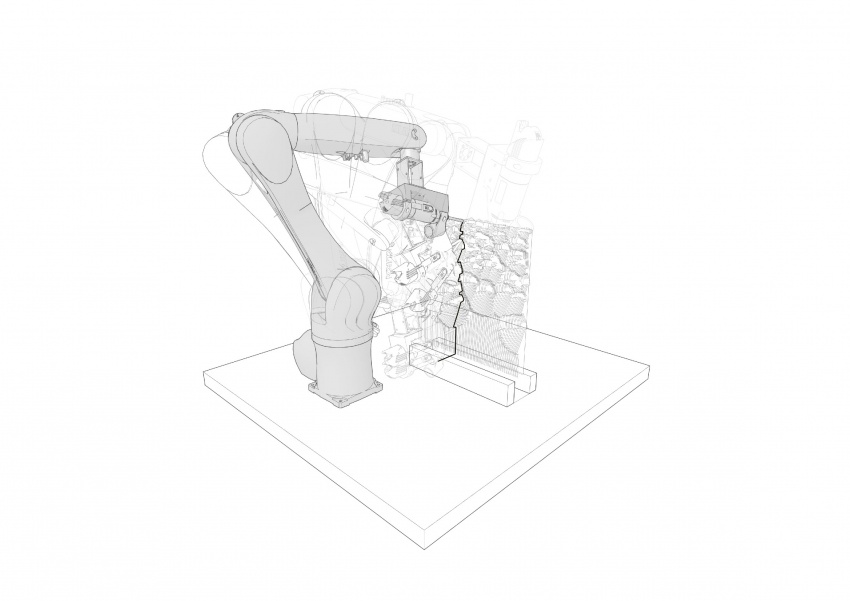
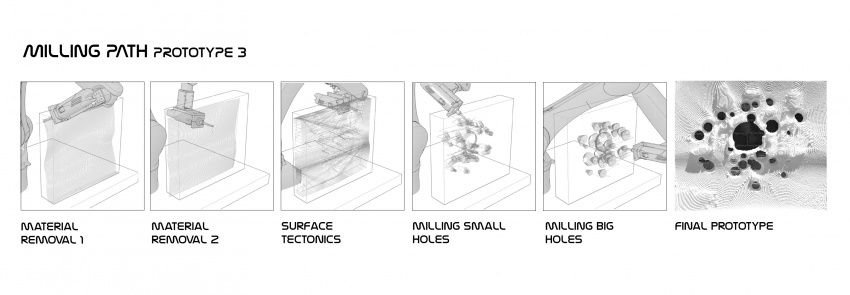
| + | ==Robotic Workshop== |
| − | <youtube width="420" height="420">GTFhYV4SlF8</youtube>
| + | |
| | | | |
| − | '''Macro Scale Porosity 2'''
| + | [[Image: ROBOT PATH PS-4.jpeg| 850px]] |
| − | <youtube width="420" height="420">v5DxwEF4k9Q</youtube>
| + | [[Image: Milling_path.jpg| 850px]] |
| | | | |
| − | '''Macro Scale Porosity 3'''
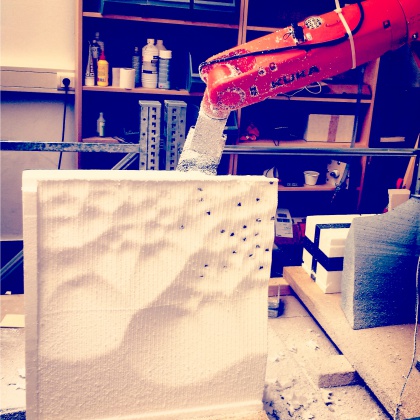
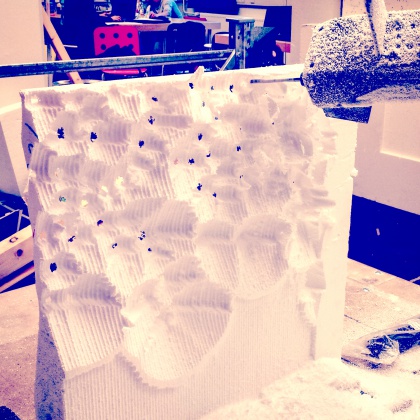
| + | <gallery mode="packed-hover" heights=280px> |
| − | <youtube width="420" height="420">b0y_284y0Mo</youtube> | + | File:Milled_model4.jpg |
| − | | + | File:Milled_model3.jpg |
| − | =='''Macro/Meso In-Between Scale'''==
| + | File:Milled_model2.jpg |
| − | <gallery widths=185px heights=115px perrow=3>
| + | File:Milled_model1.jpg |
| − | image:Macro To Apartment 1-6.jpg | From Macro To Apartment 1
| + | |
| − | image:Macro To Apartment 7-9.jpg | From Macro To Apartment 2
| + | |
| − | image:Macro To Apartment Inside.jpg | From Macro To Apartment 3
| + | |
| − | image:Architectural Impression00.jpg | Architectural Impressions
| + | |
| − | image:Architectural Impression2.jpg | Architectural Impressions
| + | |
| − | image:Geometry From Curves.png | Generated Geometry Experiment
| + | |
| − | image:Geometry From Curves Analysis.png | Generated Geometry Experiment Analysis
| + | |
| − | </gallery>
| + | |
| − | | + | |
| − | =='''Analysis'''==
| + | |
| − | <gallery widths=185px heights=115px perrow=3>
| + | |
| − | image:Students_activity.jpg | Time-function related activity
| + | |
| − | image:Student1.jpg
| + | |
| − | image:Student2.jpg
| + | |
| − | image:Student3.jpg
| + | |
| − | image:Student4.jpg
| + | |
| − | image:Space_requirements_infographics.jpg
| + | |
| − | </gallery>
| + | |
| − | | + | |
| − | =='''Meso Scale'''==
| + | |
| − | <gallery widths=185px heights=115px perrow=3>
| + | |
| − | image:Functional_scales.jpg | Functional Scales
| + | |
| − | image:Element level2.jpg | Functional Scales Per Element
| + | |
| − | image: Room view0.jpg | Exterior Impression
| + | |
| − | image: Room section2.jpg | Section
| + | |
| − | image: Room view1.jpg | Interior Impression 1
| + | |
| − | image: Room view2.jpg | Interior Impression 2
| + | |
| − | image: Room view3.jpg | Interior Impression 3
| + | |
| − | image:Room plan'.jpg | Room Plan
| + | |
| − | image:element applications.jpg | Elements
| + | |
| − | image:storage1.jpg | Storage Example 1
| + | |
| − | image:storage3.jpg | Storage Example 2
| + | |
| − | image:Experiment 1.0.jpg | Element Experiment 1
| + | |
| − | image:Experiment 1.1.jpg | Element Experiment 2
| + | |
| − | image:Experiment section.jpg | Element Interior Sections
| + | |
| − | </gallery>
| + | |
| − | | + | |
| − | =='''Meso/Micro In-Between Scale'''==
| + | |
| − | <gallery widths=185px heights=115px perrow=3>
| + | |
| − | image:Attractor Point Layer 1.jpg | Material Attractor Layer 1
| + | |
| − | image:Attractor Point Layer 2.jpg | Material Attractor Layer 2
| + | |
| − | image:Attractor Point Layer 3.jpg | Material Attractor Layer 3
| + | |
| − | image:Attractor Point Layer 4.jpg | Material Attractor Layer 4
| + | |
| − | </gallery>
| + | |
| − | | + | |
| − | =='''Micro Scale'''==
| + | |
| − | | + | |
| − | '''Epoxy resin experiment'''
| + | |
| − | <gallery widths=185px heights=115px perrow=3>
| + | |
| − | image:Experiment1.jpg | '''1.''' Epoxy-Foam Melting A
| + | |
| − | image:Experiment2.jpg | '''2.''' Epoxy-Foam Melting B
| + | |
| − | image:Epoxy.jpg | '''3.''' Epoxy Resin With A Foam Texture
| + | |
| − | image: a20150508_160818.jpg | '''4.''' Epoxy Resin With Foam
| + | |
| − | image: Epoxy-with-glassfiber.jpg | '''5.''' Epoxy Resin With Fiberglass
| + | |
| − | </gallery>
| + | |
| − | | + | |
| − | '''Polysterene resin experiment 1'''
| + | |
| − | <gallery widths=185px heights=115px perrow=3>
| + | |
| − | image:Resin Phases.jpg|Material Phases
| + | |
| − | </gallery>
| + | |
| − | | + | |
| − | <youtube width="420" height="420">1HENEXhVW4M</youtube> Material Transparency
| + | |
| − | | + | |
| − | | + | |
| − | '''Polysterene resin experiment 2'''
| + | |
| − | <gallery widths=185px heights=115px perrow=3>
| + | |
| − | image:Epoxy-Clay Mould.JPG|'''Step 1.''' Clay Molding
| + | |
| − | image:Epoxy-Fiber Glass.jpg|'''Step 2.''' Adding Fiberglass
| + | |
| − | image:IMG 20150512 202143.jpg|'''Step 3.''' Pouring Resin
| + | |
| − | image:Resin solidified.jpg|'''Step 4.''' Solidifying Resin
| + | |
| − | image:takingoffthemold.jpg|'''Step 5.''' Final Result
| + | |
| − | image:Translucency.jpg|'''Step 6.''' Translucency
| + | |
| − | </gallery>
| + | |
| − | | + | |
| − | '''Polysterene resin experiment 3'''
| + | |
| − | <gallery widths=185px heights=115px perrow=3>
| + | |
| − | image:Resin-in-plastic-bag.jpg|'''1.''' Resin without fiberglass - Plastic bag shaping
| + | |
| − | image:Resin-from-plastic-bag.jpg|'''2.''' Resin without fiberglass - Solidified
| + | |
| − | image:In the sky.jpg|'''3.'''Resin without fiberglass - Under the sky
| + | |
| | </gallery> | | </gallery> |