Difference between revisions of "Msc2G2:Workshop1"
From re
(→Week 5) |
(→Week 6 Presentation 18/03) |
||
| (133 intermediate revisions by 4 users not shown) | |||
| Line 1: | Line 1: | ||
__NOTOC__ __NOTITLE__ | __NOTOC__ __NOTITLE__ | ||
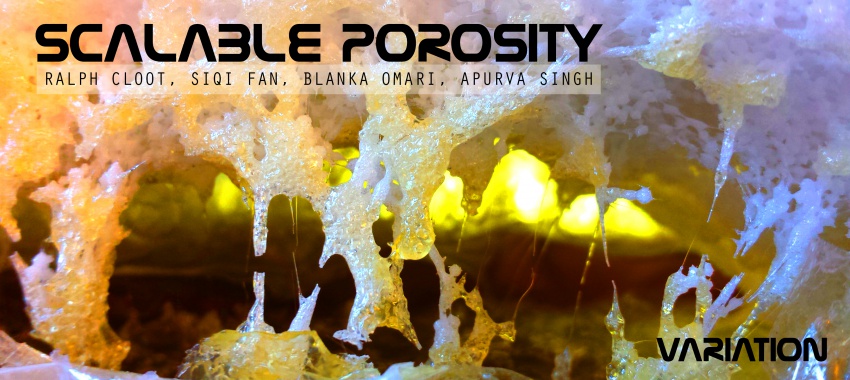
| − | [[Image: | + | [[Image:TITLE1.jpg| 850px]] |
'''Variation''' ''explores possibilities to purposefully differentiate and scale matter depositions/accumulations from Macro to Micro scales. This implies that in this project we are aiming at designing novel processes and solutions for introducing performative and scalable topological variation / porosity / density that will be producible with a specific / customized robotic production process.'' | '''Variation''' ''explores possibilities to purposefully differentiate and scale matter depositions/accumulations from Macro to Micro scales. This implies that in this project we are aiming at designing novel processes and solutions for introducing performative and scalable topological variation / porosity / density that will be producible with a specific / customized robotic production process.'' | ||
| Line 9: | Line 9: | ||
<div style="height:30px; width: 850px; margin:0px; padding: 0px; padding-top: 20px; border: 0px;"> | <div style="height:30px; width: 850px; margin:0px; padding: 0px; padding-top: 20px; border: 0px;"> | ||
<div style="float:left; width: 130px; height 30px; border: 1px solid #aaa; margin-right:10px; " align="center"> | <div style="float:left; width: 130px; height 30px; border: 1px solid #aaa; margin-right:10px; " align="center"> | ||
| − | [[Msc2G2: | + | [[Msc2G2:Workshop1|'''Scalable Porosity''']] |
</div> | </div> | ||
<div style="float:left; width: 130px; height 30px; border: 1px solid #aaa; margin-right:10px; " align="center"> | <div style="float:left; width: 130px; height 30px; border: 1px solid #aaa; margin-right:10px; " align="center"> | ||
| − | [[Msc2G2:Expert1|''' | + | [[Msc2G2:Expert1|'''Robotics''']] |
</div> | </div> | ||
<div style="float:left; width: 130px; height 30px; border: 1px solid #aaa; margin-right:10px;" align="center"> | <div style="float:left; width: 130px; height 30px; border: 1px solid #aaa; margin-right:10px;" align="center"> | ||
| − | [[Msc2G2:Expert2|''' | + | [[Msc2G2:Expert2|'''Computation''']] |
</div> | </div> | ||
<div style="float:left; width: 130px; height 30px; border: 1px solid #aaa; margin-right:10px;" align="center"> | <div style="float:left; width: 130px; height 30px; border: 1px solid #aaa; margin-right:10px;" align="center"> | ||
| − | [[Msc2G2:Expert3|''' | + | [[Msc2G2:Expert3|'''Materiality''']] |
</div> | </div> | ||
<div style="float:left; width: 130px; height 30px; border: 1px solid #aaa; margin-right:10px" align="center"> | <div style="float:left; width: 130px; height 30px; border: 1px solid #aaa; margin-right:10px" align="center"> | ||
| − | [[Msc2G2:Expert4|''' | + | [[Msc2G2:Expert4|'''Inspirations''']] |
</div> | </div> | ||
</div><br> | </div><br> | ||
| − | == | + | =='''AFTER MIDTERM'''== |
| + | <gallery widths=200px heights=120px perrow=3> | ||
| + | image:Student1.jpg| | ||
| + | image:Student2.jpg| | ||
| + | image:Student3.jpg| | ||
| + | image:Student4.jpg| | ||
| + | image:Space_requirements_infographics.jpg | ||
| + | </gallery> | ||
| + | |||
| + | =='''MIDTERM REVIEW'''== | ||
| + | <gallery widths=200px heights=120px perrow=3> | ||
| + | image:Midterm 2.jpg | ||
| + | image:Scalable_porosity_idea1.jpg | Scalable porosity | ||
| + | image:Midterm 1.jpg| Scales | ||
| + | image:Time cycles1.jpg| Time Cycles | ||
| + | image:Midterm 5.jpg |The Architectural Scale | ||
| + | image:Project Site Google Earth.jpg | Site Height Data | ||
| + | image:Project Site Sunlight Data.png | Site Sunlight Data | ||
| + | image:steps.jpg | Generating Geometry | ||
| + | image:Geometry From Curves.png | Geometry From Curves | ||
| + | image:Geometry From Curves Analysis.png | Geometry From Curves Analysis | ||
| + | image:Architectural Impression00.jpg | Architectural Impressions | ||
| + | image:Geometry From Curves Alternative.png | Geometry From Curves Alternative | ||
| + | image:Student Activity front.jpg| Student Activity | ||
| + | image:Activity1.jpg | Student 1 | ||
| + | image:Activity a.jpg | Student 2 | ||
| + | image:Activity s.jpg | Student 3 | ||
| + | image:Activity r.jpg | Student 4 | ||
| + | image:Activity all1.jpg | Combined activities | ||
| + | image:Students_activity.jpg | Time-function related activity | ||
| + | image:Midterm 42.jpg| Element Scale | ||
| + | image:Geometry From Lines.png| Element Geometry | ||
| + | image:Element level2.jpg | Element page2 | ||
| + | image:Element level1.jpg | Element page1 | ||
| + | image:element applications.jpg | Architectural Impressions | ||
| + | image:Architectural Impression2.jpg | Architectural Impressions | ||
| + | image:Abstract Window Porosity 1.png | Abstract Window Porosity 1 | ||
| + | image:Abstract Window Porosity 2.png | Abstract Window Porosity 2 | ||
| + | image:Attractor Point Layer 1.jpg | Attractor Point Layer 1 | ||
| + | image:Attractor Point Layer 2.jpg | Attractor Point Layer 2 | ||
| + | image:Attractor Point Layer 3.jpg | Attractor Point Layer 3 | ||
| + | image:Attractor Point Layer 4.jpg | Attractor Point Layer 4 | ||
| + | image:Bioplastic.jpg | Bioplastic | ||
| + | IMAGE:Non_newtonian.jpg | Non newtonian fluid | ||
| + | </gallery> | ||
| + | |||
| + | |||
| + | '''Window Porosity - Resolution''' | ||
| + | <youtube width="420" height="420">C0w3-jgkq-Q</youtube> | ||
| + | |||
| + | |||
| + | '''Window Porosity - Amount''' | ||
| + | <youtube width="420" height="420">AzeCQlwnYzk</youtube> | ||
| + | |||
| + | |||
| + | '''Window Porosity - Size''' | ||
| + | <youtube width="420" height="420">DQYiWSkWcwY</youtube> | ||
| + | |||
| + | ==Week 7 Presentation 25/03== | ||
<gallery> | <gallery> | ||
| − | image: | + | image:scalable porosity idea.jpg | Idea |
| − | image: | + | image:Time cycles1.jpg| Time Cycles |
| − | image: | + | image:Hierarchy in the functions 2.jpg| Hierarchy |
| − | image: | + | image: Layouts_together.jpg| Volume multiplication |
| + | image:Theverymany.jpg| Reference | ||
| + | image:prevResearch_900.jpg| Single Surface design Reference | ||
| + | image: Woodwall.jpg| Surface morphing | ||
| + | image:single surface variation.jpg | Single Surface design | ||
| + | image:porosity1.jpg| Porous division study | ||
| + | image:Porousity needs.jpg| Porosity needs | ||
| + | image:memorychair.jpg| Shape Memory Polymer | ||
</gallery> | </gallery> | ||
| + | |||
| + | ==Week 6 Presentation 18/03== | ||
| + | |||
| + | <gallery> | ||
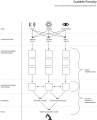
| + | image:Hyperbody Workshop Flowchart.jpg|1 - Flowchart | ||
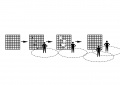
| + | image:Voronoi 1.jpg|2 - Voronoi density 1 | ||
| + | image:Voronoi 2.jpg|3 - Voronoi density 2 | ||
| + | image:Voronoi 3.jpg|4 - Voronoi density 3 | ||
| + | Image:Voronoi Grasshopper Model.png|5 - Voronoi Grasshopper Model | ||
| + | image:MATERIAL.jpg|6 - material variation | ||
| + | image:Prisms.png|7 - Prismatic Geometries | ||
| + | image:Scheme.jpg|8 - Space Scale Porosity | ||
| + | </gallery> | ||
| + | |||
| + | |||
| + | '''Voronoi Random Values''' | ||
| + | <youtube width="420" height="420">sC24Yr8XkrI</youtube> | ||
| + | '''Voronoi Random Seed''' | ||
| + | <youtube width="420" height="420">ZlTEIQyjhXQ</youtube> | ||
| + | '''Acoustic Form Finding''' | ||
| − | + | https://vimeo.com/58870158 | |
| − | + | ||
| − | + | ||
Latest revision as of 01:04, 13 May 2015
Variation explores possibilities to purposefully differentiate and scale matter depositions/accumulations from Macro to Micro scales. This implies that in this project we are aiming at designing novel processes and solutions for introducing performative and scalable topological variation / porosity / density that will be producible with a specific / customized robotic production process.
Students: Ralph Cloot, Siqi Fan, Blanka Omari, Apurva Singh
AFTER MIDTERM
MIDTERM REVIEW
Window Porosity - Resolution
Window Porosity - Amount
Window Porosity - Size
Week 7 Presentation 25/03
Week 6 Presentation 18/03
Voronoi Random Values
Voronoi Random Seed
Acoustic Form Finding