Difference between revisions of "Msc2G4:Kübra Yilmaz W1"
From re
Gary Chang (Talk | contribs) |
|||
| (24 intermediate revisions by 2 users not shown) | |||
| Line 1: | Line 1: | ||
__NOTOC__ __NOTITLE__ | __NOTOC__ __NOTITLE__ | ||
| − | [[Image: | + | [[Image:ForLoop.png|850px]] |
| − | + | ||
<div style="height:30px; width: 850px; margin:0px; padding: 0px; padding-top: 20px; border: 0px;"> | <div style="height:30px; width: 850px; margin:0px; padding: 0px; padding-top: 20px; border: 0px;"> | ||
<div style="float:left; width: 130px; height 30px; border: 1px solid #aaa; margin-right:10px; " align="center"> | <div style="float:left; width: 130px; height 30px; border: 1px solid #aaa; margin-right:10px; " align="center"> | ||
| − | [[ | + | [[Msc2G0:workshop1|'''Processing''']] |
</div> | </div> | ||
<div style="float:left; width: 130px; height 30px; border: 1px solid #aaa; margin-right:10px; " align="center"> | <div style="float:left; width: 130px; height 30px; border: 1px solid #aaa; margin-right:10px; " align="center"> | ||
| − | [[Msc2G4: | + | [[Msc2G4:Calcen Chan W1|'''Calcen Chan''']] |
| − | + | ||
</div> | </div> | ||
<div style="float:left; width: 130px; height 30px; border: 1px solid #aaa; margin-right:10px;" align="center"> | <div style="float:left; width: 130px; height 30px; border: 1px solid #aaa; margin-right:10px;" align="center"> | ||
| − | [[Msc2G4: | + | [[Msc2G4:Kübra Yilmaz W1|'''Kübra Yilmaz''']] |
</div> | </div> | ||
<div style="float:left; width: 130px; height 30px; border: 1px solid #aaa; margin-right:10px;" align="center"> | <div style="float:left; width: 130px; height 30px; border: 1px solid #aaa; margin-right:10px;" align="center"> | ||
| − | [[Msc2G4: | + | [[Msc2G4:Leslie Che W1|'''Leslie Che''']] |
</div> | </div> | ||
| − | <div style="float:left; width: 130px; height 30px; border: 1px solid #aaa; margin-right:10px | + | <div style="float:left; width: 130px; height 30px; border: 1px solid #aaa; margin-right:10px" align="center"> |
| − | [[Msc2G4: | + | [[Msc2G4:Marek Nosek W1|'''Marek Nosek''']] |
</div> | </div> | ||
| − | <div style="float:left; width: 130px; height 30px; border: 1px solid #aaa | + | <div style="float:left; width: 130px; height 30px; border: 1px solid #aaa; " align="center"> |
| − | [[ | + | [[Msc2G4:Thomas Hayat W1|'''Thomas Hayat''']] |
</div> | </div> | ||
| − | </div> | + | </div><br> |
| − | + | ||
| − | <br> | + | |
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | '''2D Graphic Design_For loop''' | |
| − | + | ---- | |
| + | [[File:ForLoop.png|850px]] | ||
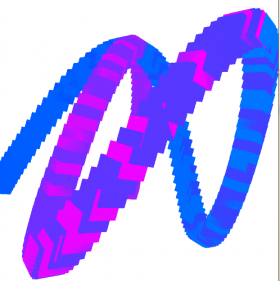
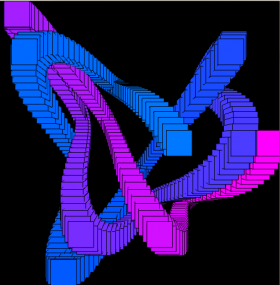
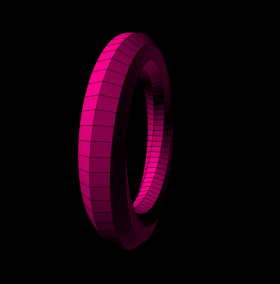
| − | + | '''3D Graphic Design''' | |
| + | ---- | ||
| + | [[File:PearlBlue.png|280px]][[File:PearlBlue2.0.png|280px]][[File:Ring.png|280px]] | ||
| − | + | '''2D Graphic Design - 16.03.2015''' | |
| − | + | ---- | |
| − | + | [[File:Animal.png|280px]][[File:Logo.png|280px]][[File:Circular.png|280px]] | |
Latest revision as of 14:01, 26 March 2015
2D Graphic Design_For loop
3D Graphic Design
2D Graphic Design - 16.03.2015