Difference between revisions of "Msc2G4:Workshop1"
Gary Chang (Talk | contribs) |
Gary Chang (Talk | contribs) |
||
| (80 intermediate revisions by 4 users not shown) | |||
| Line 1: | Line 1: | ||
__NOTOC__ __NOTITLE__ | __NOTOC__ __NOTITLE__ | ||
| − | + | <div><html> | |
| + | <iframe src="http://gfycat.com/ifr/LiveFantasticDikkops" frameborder="0" scrolling="no" width="850" height="300" preload = "auto" style="-webkit-backface-visibility: hidden;-webkit-transform: scale(1);"></iframe> | ||
| + | </html> | ||
<div style="height:30px; width: 850px; margin:0px; padding: 0px; padding-top: 20px; border: 0px;"> | <div style="height:30px; width: 850px; margin:0px; padding: 0px; padding-top: 20px; border: 0px;"> | ||
<div style="float:left; width: 130px; height 30px; border: 1px solid #aaa; margin-right:10px; " align="center"> | <div style="float:left; width: 130px; height 30px; border: 1px solid #aaa; margin-right:10px; " align="center"> | ||
| − | [[Msc2G4: | + | [[Msc2G4:Workshop1|'''Group 4''']] |
</div> | </div> | ||
<div style="float:left; width: 130px; height 30px; border: 1px solid #aaa; margin-right:10px; " align="center"> | <div style="float:left; width: 130px; height 30px; border: 1px solid #aaa; margin-right:10px; " align="center"> | ||
| − | [[Msc2G4: | + | [[Msc2G4:Behaviour|'''Behaviour''']] |
</div> | </div> | ||
<div style="float:left; width: 130px; height 30px; border: 1px solid #aaa; margin-right:10px;" align="center"> | <div style="float:left; width: 130px; height 30px; border: 1px solid #aaa; margin-right:10px;" align="center"> | ||
| − | [[Msc2G4: | + | [[Msc2G4:Development|'''Development''']] |
</div> | </div> | ||
<div style="float:left; width: 130px; height 30px; border: 1px solid #aaa; margin-right:10px;" align="center"> | <div style="float:left; width: 130px; height 30px; border: 1px solid #aaa; margin-right:10px;" align="center"> | ||
| − | [[Msc2G4: | + | [[Msc2G4:Assembly|'''Mechanism''']] |
</div> | </div> | ||
<div style="float:left; width: 130px; height 30px; border: 1px solid #aaa; margin-right:10px" align="center"> | <div style="float:left; width: 130px; height 30px; border: 1px solid #aaa; margin-right:10px" align="center"> | ||
| − | [[Msc2G4: | + | [[Msc2G4:Simulations|'''Prototyping''']] |
</div> | </div> | ||
<div style="float:left; width: 130px; height 30px; border: 1px solid #aaa; " align="center"> | <div style="float:left; width: 130px; height 30px; border: 1px solid #aaa; " align="center"> | ||
| − | [[Msc2G4: | + | [[Msc2G4:Inspiration|'''Inspiration''']] |
</div> | </div> | ||
| − | </div><br> | + | </div><br>Calcen '''Chan''' | Kübra '''Yilmaz''' | Leslie '''Che''' | Marek '''Nosek'''<br /> |
| + | |||
| + | = '''L.I.P.S.: Living Interactive Playful Skin''' = | ||
| + | ===Video Presentation=== | ||
| + | ---- | ||
| + | <html> | ||
| + | <iframe width="853" height="480" src="https://www.youtube-nocookie.com/embed/w9_jV-KQ5lc?rel=0&controls=1&showinfo=0" frameborder="0" allowfullscreen></iframe></html> | ||
| + | '''Abstract'''<br /> | ||
| + | |||
| + | In the 20th Century the (architectural) designs are customizable according to the needs and desire of the human being. But what if the design has its own existing, own feelings and expressions? Own behaviours? | ||
| + | |||
| + | The project aim is to cause extreme experiences of visibility through spaces to entertain people. The main intervention of LIPS consists different behaviours and related spaces in order to lead the behaviour of passants. | ||
| + | |||
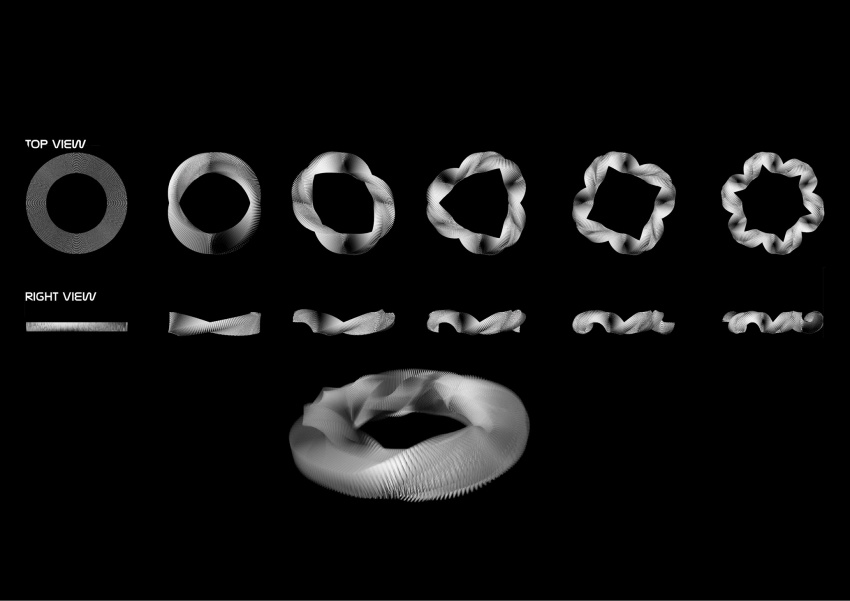
| + | The shape is defined by the behaviour of the organism itself. Regarding the structure, the organism is conceived as self sustaining and load-bearing. A three-dimensional system is used for this purpose: this makes it possible to make any flexible movement to express any behaviour. | ||
| + | |||
| + | [[File:Behavriours.jpg|850px]] | ||
| + | |||
| + | ---- | ||
| + | With the support of the Culture Programme of the EU.<br> | ||
| + | [[File:EU_flag.jpg|420px]][[File:META_logo.jpg|420px]] | ||
Latest revision as of 11:54, 23 March 2016
Calcen Chan | Kübra Yilmaz | Leslie Che | Marek Nosek
L.I.P.S.: Living Interactive Playful Skin
Video Presentation
Abstract
In the 20th Century the (architectural) designs are customizable according to the needs and desire of the human being. But what if the design has its own existing, own feelings and expressions? Own behaviours?
The project aim is to cause extreme experiences of visibility through spaces to entertain people. The main intervention of LIPS consists different behaviours and related spaces in order to lead the behaviour of passants.
The shape is defined by the behaviour of the organism itself. Regarding the structure, the organism is conceived as self sustaining and load-bearing. A three-dimensional system is used for this purpose: this makes it possible to make any flexible movement to express any behaviour.
With the support of the Culture Programme of the EU.