Difference between revisions of "Msc2G6:Frontpage"
From re
(→Final Presentation) |
Gary Chang (Talk | contribs) |
||
| (17 intermediate revisions by 4 users not shown) | |||
| Line 10: | Line 10: | ||
</div> | </div> | ||
<div style="float:left; width: 129px; height 30px; border: 1px solid #aaa; margin-right:10px; " align="center"> | <div style="float:left; width: 129px; height 30px; border: 1px solid #aaa; margin-right:10px; " align="center"> | ||
| − | [[Msc2G6: | + | [[Msc2G6:FORM FINDING|'''FORM FINDING''']] |
</div> | </div> | ||
<div style="float:left; width: 129px; height 30px; border: 1px solid #aaa; margin-right:10px;" align="center"> | <div style="float:left; width: 129px; height 30px; border: 1px solid #aaa; margin-right:10px;" align="center"> | ||
| − | [[Msc2G6: | + | [[Msc2G6:PROTOTYPES|'''PROTOTYPES''']] |
</div> | </div> | ||
<div style="float:left; width: 129px; height 30px; border: 1px solid #aaa; margin-right:10px;" align="center"> | <div style="float:left; width: 129px; height 30px; border: 1px solid #aaa; margin-right:10px;" align="center"> | ||
| − | [[Msc2G6: | + | [[Msc2G6:INTERACTIVITY|'''INTERACTIVITY''']] |
</div> | </div> | ||
<div style="float:left; width: 129px; height 30px; border: 1px solid #aaa; margin-right:10px" align="center"> | <div style="float:left; width: 129px; height 30px; border: 1px solid #aaa; margin-right:10px" align="center"> | ||
| − | [[Msc2G6: | + | [[Msc2G6:MANUFACTURING|'''MANUFACTURING''']] |
</div> | </div> | ||
</div><br> | </div><br> | ||
| Line 30: | Line 30: | ||
== '''Video''' == | == '''Video''' == | ||
| − | < | + | <youtube width="850" height="400">-gvIzfyk6fs</youtube> |
| − | + | ||
| − | </ | + | |
== '''Description''' == | == '''Description''' == | ||
| − | + | Project ‘{S}caring-ami ’ is a representation of the fear of the unknown and the misunderstood. It is about the understanding of what love can create and allow you to become. We invite you to engage with {S}caring-ami and unlock the creature’s heart; to break down his fear of love and progressively turn his natural state of defense, to a warm embracing being. Collectively we urge you to show this misunderstood and scared creature the type of love he craves so he can learn to embrace you back. Through dialogue we can break down the walls and build up trust between two unknowns, the user and the creature. | |
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
== '''Final Presentation''' == | == '''Final Presentation''' == | ||
| Line 50: | Line 44: | ||
File:FINAL FINAL PRESENTATION5.jpg | File:FINAL FINAL PRESENTATION5.jpg | ||
File:FINAL FINAL PRESENTATION6.jpg | File:FINAL FINAL PRESENTATION6.jpg | ||
| − | File: | + | File:FINAL FINAL PRESENTATION7.jpg |
| − | File: | + | File:FINAL FINAL PRESENTATION8.jpg |
| − | File: | + | File:FINAL FINAL PRESENTATION9.jpg |
| − | File: | + | File:FINAL FINAL PRESENTATION10.jpg |
| − | File: | + | File:FINAL FINAL PRESENTATION11.jpg |
| − | File: | + | File:FINAL FINAL PRESENTATION12.jpg |
| − | File: | + | File:FINAL FINAL PRESENTATION13.jpg |
| − | File: | + | File:FINAL FINAL PRESENTATION14.jpg |
| − | File: | + | File:FINAL FINAL PRESENTATION15.jpg |
| − | File: | + | File:FINAL FINAL PRESENTATION16.jpg |
| − | File: | + | File:FINAL FINAL PRESENTATION17.jpg |
| − | File: | + | File:FINAL FINAL PRESENTATION18.jpg |
| − | File: | + | File:FINAL FINAL PRESENTATION19.jpg |
| − | File: | + | File:FINAL FINAL PRESENTATION20.jpg |
| − | File: | + | File:FINAL FINAL PRESENTATION21.jpg |
| − | File: | + | File:FINAL FINAL PRESENTATION22.jpg |
| − | File: | + | File:FINAL FINAL PRESENTATION23.jpg |
| − | File: | + | File:FINAL FINAL PRESENTATION24.jpg |
| − | File: | + | File:FINAL FINAL PRESENTATION25.jpg |
| − | File: | + | File:FINAL FINAL PRESENTATION26.jpg |
| + | File:FINAL FINAL PRESENTATION27.jpg | ||
| + | File:FINAL FINAL PRESENTATION28.jpg | ||
| + | File:FINAL FINAL PRESENTATION29.jpg | ||
| + | File:FINAL FINAL PRESENTATION30.jpg | ||
| + | File:FINAL FINAL PRESENTATION31.jpg | ||
| + | File:FINAL FINAL PRESENTATION32.jpg | ||
| + | File:FINAL FINAL PRESENTATION33.jpg | ||
| + | File:FINAL FINAL PRESENTATION34.jpg | ||
| + | File:FINAL FINAL PRESENTATION35.jpg | ||
| + | File:FINAL FINAL PRESENTATION36.jpg | ||
| + | File:FINAL FINAL PRESENTATION37.jpg | ||
| + | File:FINAL FINAL PRESENTATION38.jpg | ||
| + | File:FINAL FINAL PRESENTATION39.jpg | ||
| + | File:FINAL FINAL PRESENTATION40.jpg | ||
| + | File:FINAL FINAL PRESENTATION41.jpg | ||
| + | File:FINAL FINAL PRESENTATION42.jpg | ||
| + | File:FINAL FINAL PRESENTATION43.jpg | ||
| + | File:FINAL FINAL PRESENTATION44.jpg | ||
| + | File:FINAL FINAL PRESENTATION45.jpg | ||
| + | File:FINAL FINAL PRESENTATION46.jpg | ||
| + | File:FINAL FINAL PRESENTATION47.jpg | ||
| + | File:FINAL FINAL PRESENTATION48.jpg | ||
| + | File:FINAL FINAL PRESENTATION49.jpg | ||
| + | File:FINAL FINAL PRESENTATION50.jpg | ||
| + | File:FINAL FINAL PRESENTATION51.jpg | ||
| + | File:FINAL FINAL PRESENTATION52.jpg | ||
| + | File:FINAL FINAL PRESENTATION53.jpg | ||
| + | File:FINAL FINAL PRESENTATION54.jpg | ||
| + | File:FINAL FINAL PRESENTATION55.jpg | ||
| + | File:FINAL FINAL PRESENTATION56.jpg | ||
</gallery> | </gallery> | ||
| Line 75: | Line 99: | ||
== '''Booklet''' == | == '''Booklet''' == | ||
<html> | <html> | ||
| − | < | + | <div data-configid="2060182/13926368" style="width:850px; height:300px;" class="issuuembed"></div><script type="text/javascript" src="//e.issuu.com/embed.js" async="true"></script> |
</html> | </html> | ||
| + | |||
| + | ---- | ||
| + | With the support of the Culture Programme of the EU.<br> | ||
| + | [[File:EU_flag.jpg|420px]][[File:META_logo.jpg|420px]] | ||
Latest revision as of 11:43, 23 March 2016
Giulio Mariano
Alessandro Giacomelli
Anisa Nachett
Yizhe Guo
Xiangting Meng
Video
Description
Project ‘{S}caring-ami ’ is a representation of the fear of the unknown and the misunderstood. It is about the understanding of what love can create and allow you to become. We invite you to engage with {S}caring-ami and unlock the creature’s heart; to break down his fear of love and progressively turn his natural state of defense, to a warm embracing being. Collectively we urge you to show this misunderstood and scared creature the type of love he craves so he can learn to embrace you back. Through dialogue we can break down the walls and build up trust between two unknowns, the user and the creature.
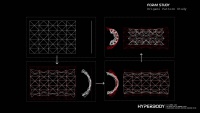
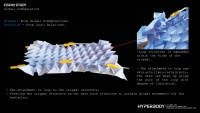
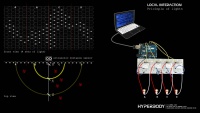
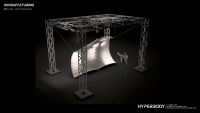
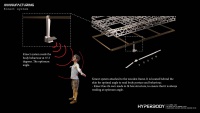
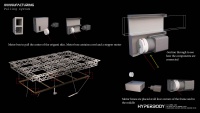
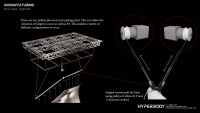
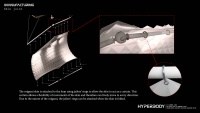
Final Presentation
Booklet