|
|
| (46 intermediate revisions by 6 users not shown) |
| Line 1: |
Line 1: |
| | __NOTOC__ __NOTITLE__ | | __NOTOC__ __NOTITLE__ |
| | | | |
| − | [[Image:Ind behav.gif| 850px]]
| + | <html> |
| | + | <head> |
| | + | <meta charset="utf-8"> |
| | + | <style> |
| | + | #container2 { |
| | + | width: 850px; |
| | + | background: #0000; |
| | + | margin: 0 auto; |
| | + | padding-left: 0px; |
| | + | padding-right: 0px; |
| | + | overflow: hidden; |
| | + | padding-top:0px; |
| | + | border:none; |
| | + | } |
| | + | |
| | + | #text2 { |
| | + | padding: 20px; |
| | + | background: #000; |
| | + | width: 850px; |
| | + | font: Arial; |
| | + | font-family: Arial; |
| | + | font-size: 14px; |
| | + | width: 810px; |
| | + | text-align: justify; |
| | + | color: #FFF; |
| | | | |
| − | <div style="height:30px; width: 850px; margin:0px; padding: 0px; padding-top: 20px; border: 0px;">
| + | |
| − | <div style="float:left; width: 130px; height 30px; border: 1px solid #aaa; margin-right:10px; " align="center"> | + | } |
| − | [[Msc2G5:Frontpage|'''Group_5''']]
| + | #text { |
| | + | margin: none; |
| | + | padding: none; |
| | + | border: none; |
| | + | background:#000; |
| | + | width:850px; |
| | + | } |
| | + | </style> |
| | + | </head> |
| | + | <body> |
| | + | <div class="text" id="text"><div class="container2" id="container2"> |
| | + | <img src="http://re.hyperbody.nl/images/9/9d/New_logo.jpg" width="850"> |
| | + | <img src="http://re.hyperbody.nl/images/a/a1/Costax.jpg" width="850" height="155"usemap="#map"> |
| | + | <map name="map"> |
| | + | <area shape="rect" coords="0,1,143,150" href="http://re.hyperbody.nl/index.php/Msc2G5:Frontpage"> |
| | + | <area shape="rect" coords="143,1,284,150" href="http://re.hyperbody.nl/index.php/Msc2G5:Component_optimization"> |
| | + | <area shape="rect" coords="284,1,425,150" href="http://re.hyperbody.nl/index.php/Msc2G5:Structure"> |
| | + | <area shape="rect" coords="425,1,568,150" href="http://re.hyperbody.nl/index.php/Msc2G5:Behaviour"> |
| | + | <area shape="rect" coords="568,1,708,150"" href="http://re.hyperbody.nl/index.php/Msc2G5:Form_finding"> |
| | + | <area shape="rect" coords="708,1,848,150" href="http://re.hyperbody.nl/index.php/Msc2G5:Physical_model"> |
| | + | </map></div> |
| | + | <div class="text" id="text"> |
| | + | <iframe width="850" height="520" src="https://www.youtube.com/embed/A0fysKRDaeU" frameborder="0" allowfullscreen></iframe></div> |
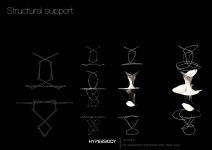
| | + | <div class="text" id="text"><div class="text2" id="text2"><p>The main appearance of the structure is based on the mathematical embedded minimal surface discovered in 1982 by Celso José da Costa. The topology is created by puncturing a compact surface, therefore becoming a finite topology. The current design is a topologically thrice-punctured torus which is deformed until the planer end becomes catenoidal. The topology can be described using the Weierstrass zeta and the Weierstrass elliptic functions. |
| | + | The name of the project is Textrinium based on the interweaving of different components within the textile, architecture and mathematical geometry. Textrinium is a textile based structure that interacts with its surroundings by change in kinetic energy, shade shifting of colours by differentiating in resistance andintegrated sensors like ultrasonic and conductive wire. All the used components are part of the same knitted fabric. The structure is supported by an internal skeleton composted out of glassfiber. |
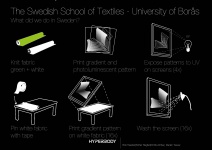
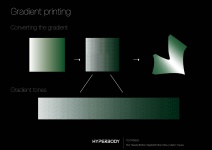
| | + | Extensive research in material systems, topology optimisation, stress and deformation simulation within fabrics, weaving patterns and fibre directionality, integrating (knitting) sensing, sewing techniques exploration, actuation and control systems within the textiles, thermo-chromic textile based applications, phosphorescence applications and computation numerically controlled fabrication are part of the research and design workshop. </p></div></div> |
| | </div> | | </div> |
| − | <div style="float:left; width: 130px; height 30px; border: 1px solid #aaa; margin-right:10px; " align="center"> | + | </body> |
| − | [[Msc2G5:Bob Heester|'''Bob Heester''']] | + | </html> |
| − | </div>
| + | [[File:wiki slidares_Page_01.jpg|212px]][[File:wiki slidares_Page_02.jpg|212px]][[File:wiki slidares_Page_03.jpg|212px]][[File:wiki slidares_Page_04.jpg|212px]] |
| − | <div style="float:left; width: 130px; height 30px; border: 1px solid #aaa; margin-right:10px;" align="center">
| + | [[File:wiki slidares_Page_05.jpg|212px]][[File:wiki slidares_Page_06.jpg|212px]][[File:wiki slidares_Page_07.jpg|212px]][[File:wiki slidares_Page_08.jpg|212px]] |
| − | [[Msc2G5:DIMITRA DRITSA|'''Dimitra Dritsa''']] | + | [[File:wiki slidares_Page_09.jpg|212px]][[File:wiki slidares_Page_10.jpg|212px]][[File:wiki slidares_Page_11.jpg|212px]][[File:wiki slidares_Page_12.jpg|212px]] |
| − | </div>
| + | [[File:wiki slidares_Page_13.jpg|212px]][[File:wiki slidares_Page_14.jpg|212px]][[File:wiki slidares_Page_15.jpg|212px]][[File:wiki slidares_Page_16.jpg|212px]] |
| − | <div style="float:left; width: 130px; height 30px; border: 1px solid #aaa; margin-right:10px;" align="center">
| + | [[File:wiki slidares_Page_17.jpg|212px]][[File:wiki slidares_Page_18.jpg|212px]][[File:wiki slidares_Page_19.jpg|212px]][[File:wiki slidares_Page_20.jpg|212px]] |
| − | [[Msc2G5:Esther Slagter|'''Esther Slagter''']] | + | [[File:wiki slidares_Page_21.jpg|212px]][[File:wiki slidares_Page_22.jpg|212px]][[File:wiki slidares_Page_23.jpg|212px]][[File:wiki slidares_Page_24.jpg|212px]] |
| − | </div>
| + | [[File:wiki slidares_Page_25.jpg|212px]][[File:wiki slidares_Page_26.jpg|212px]][[File:wiki slidares_Page_27.jpg|212px]][[File:wiki slidares_Page_28.jpg|212px]] |
| − | <div style="float:left; width: 130px; height 30px; border: 1px solid #aaa; margin-right:10px" align="center">
| + | [[File:wiki slidares_Page_29.jpg|212px]][[File:wiki slidares_Page_30.jpg|212px]][[File:wiki slidares_Page_31.jpg|212px]][[File:wiki slidares_Page_32.jpg|212px]] |
| − | [[Msc2G5:Marien Teeuw|'''Marien Teeuw''']] | + | [[File:wiki slidares_Page_33.jpg|212px]][[File:wiki slidares_Page_34.jpg|212px]][[File:wiki slidares_Page_35.jpg|212px]][[File:wiki slidares_Page_36.jpg|212px]] |
| − | </div>
| + | [[File:wiki slidares_Page_37.jpg|212px]][[File:wiki slidares_Page_38.jpg|212px]][[File:wiki slidares_Page_39.jpg|212px]][[File:wiki slidares_Page_40.jpg|212px]] |
| − | <div style="float:left; width: 130px; height 30px; border: 1px solid #aaa; " align="center">
| + | [[File:wiki slidares_Page_41.jpg|212px]][[File:wiki slidares_Page_42.jpg|212px]] |
| − | [[Msc2G4:Thomas Hayat|'''Thomas Hayat''']] | + | <html> |
| − | </div>
| + | <iframe width="850" height="400" src="//e.issuu.com/embed.html#0/13932708" frameborder="0" allowfullscreen></iframe> </html> |
| − | </div><br>
| + | |
| − | <div style="height:30px; width: 850px; margin:0px; padding: 0px; padding-top: 0px; border: 0px;">
| + | |
| − | <div style="float:left; width: 155px; height 30px; border: 1px solid #aaa; margin-right:10px; " align="center">
| + | |
| − | [[Msc2G5:CONCEPT|'''CONCEPT''']] | + | |
| − | </div>
| + | |
| − | <div style="float:left; width: 155px; height 30px; border: 1px solid #aaa; margin-right:10px; " align="center">
| + | |
| − | [[Msc2G5:COMPONENT|'''COMPONENT''']] | + | |
| − | </div>
| + | |
| − | <div style="float:left; width: 155px; height 30px; border: 1px solid #aaa; margin-right:10px;" align="center">
| + | |
| − | [[Msc2G5:DISTRIBUTION|'''DISTRIBUTION''']] | + | |
| − | </div>
| + | |
| − | <div style="float:left; width: 155px; height 30px; border: 1px solid #aaa; margin-right:10px;" align="center">
| + | |
| − | [[Msc2G5:MATERIALITY|'''MATERIALITY''']] | + | |
| − | </div> | + | |
| − | <div style="float:left; width: 155px; height 30px; border: 1px solid #aaa; margin-right:10px" align="center"> | + | |
| − | [[Msc2G5:INTERACTIVITY|'''INTERACTIVITY''']]
| + | |
| − | </div> | + | |
| − | </div><br> | + | |
| | | | |
| − | == '''Mid-term Presentation''' ==
| + | ---- |
| − | Presentation slides: [http://estherslagter.nl/images/SLIDES%20MIDTERM%20PRESENTATION%20GROUP%205.pdf]
| + | With the support of the Culture Programme of the EU.<br> |
| − | | + | [[File:EU_flag.jpg|420px]][[File:META_logo.jpg|420px]] |
| − | == Concept, Behavior,Iinteractivity ==
| + | |
| − | | + | |
| − | [[File:Midterm5-11.jpg|400px]]
| + | |
| − | [[File:Midterm5-13.jpg|435px]]
| + | |
| − | | + | |
| − | == Materials, component, distribution ==
| + | |
| − | | + | |
| − | [[File:Midterm55-12.jpg|835px]]
| + | |
| − | | + | |
| − | == Connection With The Loop ==
| + | |
| − | [[File:Loop connection.gif|850px]]
| + | |
| − | == Possible Patterns ==
| + | |
| − | | + | |
| − | | + | |
| − | [[File:pattern 1.jpg|280px]][[File:pattern 2.jpg|280px]][[File:pattern 3.jpg|280px]] | + | |
| − | | + | |
| − | == References and Inspiration ==
| + | |
| − | [[File:Reference_Poster_V5.jpg|850px]]
| + | |
| − | | + | |
| − | <html>
| + | |
| − | <iframe width="420" height="315" src="https://www.youtube.com/embed/Kogl_dFriMM" frameborder="0" allowfullscreen></iframe>
| + | |
| − | </html>
| + | |