Difference between revisions of "Msc2G4:DISTRIBUTION"
From re
(Blanked the page) |
Gary Chang (Talk | contribs) (→Exploded View) |
||
| (22 intermediate revisions by 3 users not shown) | |||
| Line 1: | Line 1: | ||
| + | __NOTITLE__ | ||
| + | [[Image:150624 Banner Nervion3.jpg|850px]] | ||
| + | |||
| + | <div style="height:30px; width: 850px; margin:0px; padding: 0px; padding-top: 10px; border: 0px;"> | ||
| + | <div style="float:left; width: 125px; height 30px; border: 1px solid #aaa; margin-right:10px; " align="center"> | ||
| + | [[Msc2G4:Frontpage|'''Nervion''']] | ||
| + | </div> | ||
| + | <div style="float:left; width: 125px; height 30px; border: 1px solid #aaa; margin-right:10px; " align="center"> | ||
| + | [[Msc2G4:CONCEPT|'''CONCEPT''']] | ||
| + | </div> | ||
| + | <div style="float:left; width: 125px; height 30px; border: 1px solid #aaa; margin-right:10px; " align="center"> | ||
| + | [[Msc2G4:COMPONENT|'''COMPONENT''']] | ||
| + | </div> | ||
| + | <div style="float:left; width: 125px; height 30px; border: 1px solid #aaa; margin-right:10px;" align="center"> | ||
| + | [[Msc2G4:DISTRIBUTION|'''DISTRIBUTION''']] | ||
| + | </div> | ||
| + | <div style="float:left; width: 125px; height 30px; border: 1px solid #aaa; margin-right:10px;" align="center"> | ||
| + | [[Msc2G4:MATERIALITY|'''MATERIALITY''']] | ||
| + | </div> | ||
| + | <div style="float:left; width: 125px; height 30px; border: 1px solid #aaa; margin-right:10px" align="center"> | ||
| + | [[Msc2G4:INTERACTIVITY|'''INTERACTIVITY''']] | ||
| + | </div> | ||
| + | </div><br> | ||
| + | |||
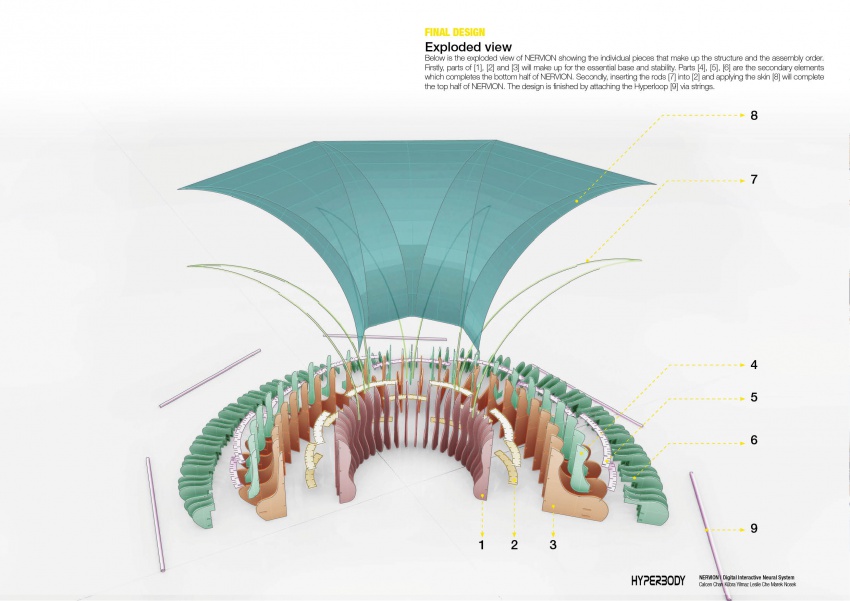
| + | =='''Exploded View'''== | ||
| + | The components and the collaboration of them is shown below as an exploded view. The functions of the components are each individual but the layout make them collaborate in an interesting style. | ||
| + | |||
| + | [[File:Exploded.jpg|850px|Exploded View of NERVION]] | ||
| + | |||
| + | Below is the exploded view of NERVION showing the individual pieces that make up the structure and the assembly order. Firstly, parts of '''[1]''', '''[2]''' and '''[3]''' will make up for the essential base and stability. Parts '''[4]''', '''[5]''', '''[6]''' are the secondary elements which completes the bottom half of NERVION. Secondly, inserting the rods '''[7]''' into '''[2]''' and applying the skin '''[8]''' will complete the top half of NERVION. The design is finished by attaching the Hyperloop '''[9]''' via strings. | ||
| + | |||
| + | =='''Assembly Real Model'''== | ||
| + | |||
| + | |||
| + | [[File:Assembly.jpg|Assembly|850px]] | ||
| + | ---- | ||
| + | With the support of the Culture Programme of the EU.<br> | ||
| + | [[File:EU_flag.jpg|420px]][[File:META_logo.jpg|420px]] | ||
Latest revision as of 11:40, 23 March 2016
Exploded View
The components and the collaboration of them is shown below as an exploded view. The functions of the components are each individual but the layout make them collaborate in an interesting style.
Below is the exploded view of NERVION showing the individual pieces that make up the structure and the assembly order. Firstly, parts of [1], [2] and [3] will make up for the essential base and stability. Parts [4], [5], [6] are the secondary elements which completes the bottom half of NERVION. Secondly, inserting the rods [7] into [2] and applying the skin [8] will complete the top half of NERVION. The design is finished by attaching the Hyperloop [9] via strings.