Difference between revisions of "Msc2G4:Frontpage"
Gary Chang (Talk | contribs) |
|||
| (45 intermediate revisions by 3 users not shown) | |||
| Line 5: | Line 5: | ||
<div style="height:30px; width: 850px; margin:0px; padding: 0px; padding-top: 10px; border: 0px;"> | <div style="height:30px; width: 850px; margin:0px; padding: 0px; padding-top: 10px; border: 0px;"> | ||
<div style="float:left; width: 125px; height 30px; border: 1px solid #aaa; margin-right:10px; " align="center"> | <div style="float:left; width: 125px; height 30px; border: 1px solid #aaa; margin-right:10px; " align="center"> | ||
| − | [[Msc2G4:Frontpage|''' | + | [[Msc2G4:Frontpage|'''Nervion''']] |
</div> | </div> | ||
<div style="float:left; width: 125px; height 30px; border: 1px solid #aaa; margin-right:10px; " align="center"> | <div style="float:left; width: 125px; height 30px; border: 1px solid #aaa; margin-right:10px; " align="center"> | ||
| Line 24: | Line 24: | ||
</div><br> | </div><br> | ||
| + | == '''Video''' == | ||
| + | <html> | ||
| + | <iframe src="//player.vimeo.com/video/132274855" width="850" height="478" frameborder="0" webkitallowfullscreen mozallowfullscreen allowfullscreen></iframe> | ||
| + | </html> | ||
| + | == '''Description''' == | ||
| − | + | In the 20th Century the (architectural) designs are customizable according to the needs and desire of the human being. But what if the design has its own existing, own feelings and expressions? Own behaviours? | |
| − | + | The human interaction is becoming a more important task of the architecture of today. The Metabody | |
| − | + | experiment ‘NERVION’ finds its inspiration from the human anatomy. The inherence and collaboration of components is at its most efficient. The ultimate | |
| − | + | relation between the brain, the neural network, the electrical data conversion, the muscle layout and the bone structure in the human body is translated in a digital structure. This experiment is the creation of a digitally driven body with its own emotions and movements. The visual perception of NERVION’s expression is made possible by a division between the analogue and digital forces. The interaction with the human is an overwriting analogue force, while the movement of NERVION is digitally generated. | |
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | == ''' | + | == '''Final Presentation''' == |
| − | + | <gallery widths=200px mode=nolines> | |
| − | + | File:Team goals.jpg|Team Goals | |
| + | File:Concept motto.jpg|Main concept | ||
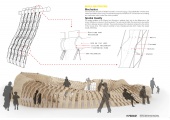
| + | File:Muscles digital actual.jpg | ||
| + | File:Nerv1.jpg|Nervion 1.0 | ||
| + | File:Nerv2.jpg|Nervion 2.0 | ||
| + | File:Nerv3.jpg|Nervion 3.0 | ||
| + | File:concept to design.jpg|Anatomy of Nervion | ||
| + | File:To design.jpg|Translation to Digital | ||
| + | File:component brain.jpg|Brain | ||
| + | File:component neural.jpg|Neural Network | ||
| + | File:component muscles.jpg|Muscles | ||
| + | File:component bones.jpg|Bones | ||
| + | File:component skin.jpg|Motion Skin | ||
| + | File:Hyperloop Diagram.jpg|Hyperloop Influence on Shape | ||
| + | File:Hyperloop A.jpg|Interaction with Hyperloop | ||
| + | File:Hyperloop B.jpg|Interaction with Hyperloop | ||
| + | File:BV 1.jpg|Neutral State | ||
| + | File:BV 2.jpg|Attraction State | ||
| + | File:BV 3.jpg|Embracing state | ||
| + | File:BV 4.jpg|King of the Castle | ||
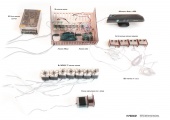
| + | File:Exploded.jpg|Exploded view of components | ||
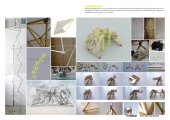
| + | File:Assembly.jpg|Assembly | ||
| + | File:Materials.jpg|Materiality | ||
| + | File:Setup.jpg|Setup | ||
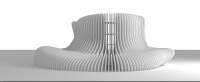
| + | File:Nervion Comp 01 New.jpg|Nervion Visualisation | ||
| + | File:Test networkrender 01.png| | ||
| − | + | </gallery> | |
| − | + | ||
| − | + | ||
| − | == ''' | + | == '''Booklet''' == |
| − | + | <html> | |
| − | + | <iframe width="850" height="300" src="//e.issuu.com/embed.html#15390486/13916875" frameborder="0" allowfullscreen></iframe> | |
| + | </html> | ||
| − | + | ---- | |
| − | [[File: | + | With the support of the Culture Programme of the EU.<br> |
| − | + | [[File:EU_flag.jpg|420px]][[File:META_logo.jpg|420px]] | |
| − | + | ||
Latest revision as of 11:38, 23 March 2016
Video
Description
In the 20th Century the (architectural) designs are customizable according to the needs and desire of the human being. But what if the design has its own existing, own feelings and expressions? Own behaviours?
The human interaction is becoming a more important task of the architecture of today. The Metabody experiment ‘NERVION’ finds its inspiration from the human anatomy. The inherence and collaboration of components is at its most efficient. The ultimate relation between the brain, the neural network, the electrical data conversion, the muscle layout and the bone structure in the human body is translated in a digital structure. This experiment is the creation of a digitally driven body with its own emotions and movements. The visual perception of NERVION’s expression is made possible by a division between the analogue and digital forces. The interaction with the human is an overwriting analogue force, while the movement of NERVION is digitally generated.
Final Presentation
Booklet