|
|
| (129 intermediate revisions by 3 users not shown) |
| Line 1: |
Line 1: |
| | __NOTOC__ __NOTITLE__ | | __NOTOC__ __NOTITLE__ |
| | | | |
| − | [[Image:2015-02-19_17.18.36-2.jpg| 850px]] | + | [[Image:post.jpg| 850px]] |
| | + | [[Image:biao.jpg| 850px]] |
| | + | <html> |
| | + | <img src="http://re.hyperbody.nl/images/a/a5/Contents.jpg" width="850" height="125"usemap="#map"> |
| | | | |
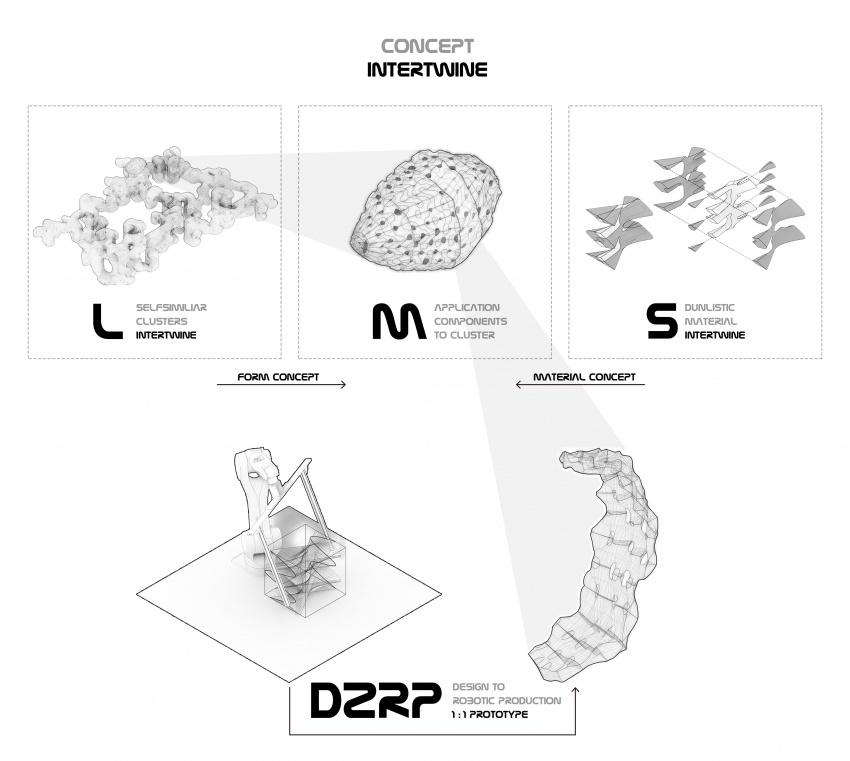
| − | '''Componentiality''' ''explores topological and typo-morphological systems that enable design and robotic production of a multi-performative componential system. Therefore in this project we investigate possibilities for proliferation of a customized component that can fulfil certain architectural objectives.''
| + | <map name="map"> |
| | + | <area shape="rect" coords="0,1,170,150" href="http://re.hyperbody.nl/index.php/Msc2G3:Frontpage"> |
| | + | <area shape="rect" coords="171,1,340,150" href="http://re.hyperbody.nl/index.php/Msc2G3:Expert1"> |
| | + | <area shape="rect" coords="341,1,510,150" href="http://re.hyperbody.nl/index.php/Msc2G3:Expert2"> |
| | + | <area shape="rect" coords="511,1,680,150" href="http://re.hyperbody.nl/index.php/Msc2G3:Expert3"> |
| | + | <area shape="rect" coords="681,1,850,150"" href="http://re.hyperbody.nl/index.php/Msc2G3:Expert4"> |
| | | | |
| − | Students: Liwen Zhang, Assaf Barnea, Jingxiang Liu, Sjoerd Poelman
| + | </map> |
| | | | |
| − | <div style="height:30px; width: 850px; margin:0px; padding: 0px; padding-top: 20px; border: 0px;">
| + | </html> |
| − | <div style="float:left; width: 130px; height 30px; border: 1px solid #aaa; margin-right:10px; " align="center">
| + | |
| − | [[Msc2G3:Frontpage|'''Group 3''']]
| + | |
| − | </div> | + | |
| − | <div style="float:left; width: 130px; height 30px; border: 1px solid #aaa; margin-right:10px; " align="center">
| + | |
| − | [[Msc2G3:Expert1|'''Ralph''']]
| + | |
| − | </div>
| + | |
| − | <div style="float:left; width: 130px; height 30px; border: 1px solid #aaa; margin-right:10px;" align="center">
| + | |
| − | [[Msc2G3:Expert2|'''Siqi''']]
| + | |
| − | </div>
| + | |
| − | <div style="float:left; width: 130px; height 30px; border: 1px solid #aaa; margin-right:10px;" align="center">
| + | |
| − | [[Msc2G3:Expert3|'''Apurva''']]
| + | |
| − | </div>
| + | |
| − | <div style="float:left; width: 130px; height 30px; border: 1px solid #aaa; margin-right:10px" align="center">
| + | |
| − | [[Msc2G3:Expert4|'''Blanka''']]
| + | |
| − | </div>
| + | |
| − | </div><br>
| + | |
| | | | |
| − | ==Road Structure==
| |
| − | <gallery>
| |
| − | File:TUDelft, Infrastructure good one.jpg|200px|thumb|left|alt text|1
| |
| − | </gallery>
| |
| − | <div>
| |
| | | | |
| − | ==Water Structure==
| + | [[Image:conce.jpg| 850px]] |
| − | <gallery>
| + | |
| − | File:Template for Water maps.jpg|200px|thumb|left|alt text|1
| + | |
| − | File:Template for Water maps2.jpg|200px|thumb|left|alt text|2
| + | |
| − | File:Template for Water maps3.jpg|200px|thumb|left|alt text|3
| + | |
| − | File:Template for Water maps4.jpg|200px|thumb|left|alt text|4
| + | |
| − | File:Template for Water maps5.jpg|200px|thumb|left|alt text|5
| + | |
| − | File:Template for Water maps6.jpg|200px|thumb|left|alt text|6
| + | |
| − | File:Template for Water maps7.jpg|200px|thumb|left|alt text|7
| + | |
| − | </gallery>
| + | |
| − | ==Green Structure==
| + | |
| − | <gallery>
| + | |
| − | File:20150220-green analysis.jpg|200px|thumb|left|alt text|1
| + | |
| − | File:20150220-green analysis2.jpg|200px|thumb|left|alt text|2
| + | |
| − | File:20150220-green analysis3.jpg|200px|thumb|left|alt text|3
| + | |
| − | File:20150220-green analysis4.jpg|200px|thumb|left|alt text|4
| + | |
| − | </gallery>
| + | |
| | | | |
| − | ==Program and Lighting==
| |
| − | <gallery>
| |
| − | File:Analysis Fig Prog Light Page 1.jpg|200px|thumb|left|alt text|1
| |
| − | File:Analysis Fig Prog Light Page 2.jpg|200px|thumb|left|alt text|2
| |
| − | File:Analysis Fig Prog Light Page 3.jpg|200px|thumb|left|alt text|3
| |
| − | </gallery>
| |
| | | | |
| − | ==Further Documentation==
| + | |
| − | https://drive.google.com/folderview?id=0B-tiGO258J1uajNTYktoczRQNk0&usp=sharing
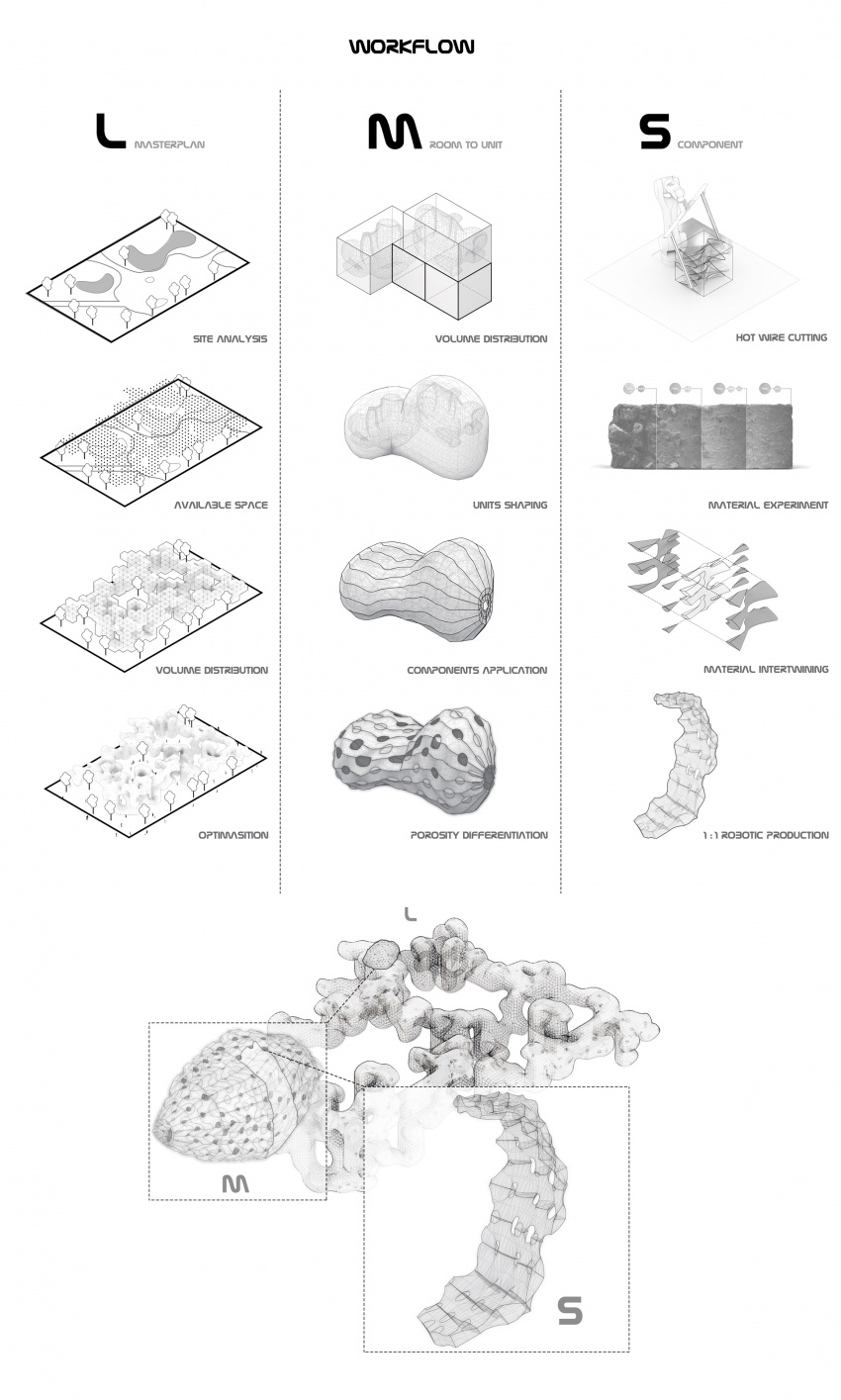
| + | [[Image:workf.jpg| 850px]] |
| | + | |
| | + | <youtube width="850" height="520">4aN3uubyC1A</youtube> |