|
|
| (40 intermediate revisions by one user not shown) |
| Line 1: |
Line 1: |
| | __NOTOC__ __NOTITLE__ | | __NOTOC__ __NOTITLE__ |
| | | | |
| − | [[Image:cover.jpg| 850px]] | + | [[Image:post.jpg| 850px]] |
| | + | [[Image:biao.jpg| 850px]] |
| | + | <html> |
| | + | <img src="http://re.hyperbody.nl/images/a/a5/Contents.jpg" width="850" height="125"usemap="#map"> |
| | | | |
| − | '''Componentiality''' ''explores topological and typo-morphological systems that enable design and robotic production of a multi-performative componential system. Therefore in this project we investigate possibilities for proliferation of a customized component that can fulfil certain architectural objectives.''
| + | <map name="map"> |
| | + | <area shape="rect" coords="0,1,170,150" href="http://re.hyperbody.nl/index.php/Msc2G3:Frontpage"> |
| | + | <area shape="rect" coords="171,1,340,150" href="http://re.hyperbody.nl/index.php/Msc2G3:Expert1"> |
| | + | <area shape="rect" coords="341,1,510,150" href="http://re.hyperbody.nl/index.php/Msc2G3:Expert2"> |
| | + | <area shape="rect" coords="511,1,680,150" href="http://re.hyperbody.nl/index.php/Msc2G3:Expert3"> |
| | + | <area shape="rect" coords="681,1,850,150"" href="http://re.hyperbody.nl/index.php/Msc2G3:Expert4"> |
| | | | |
| − | Students: Zhan Wang, Nan Yang, Zhonglong Ren, Rui Jian, Xihe Tian
| + | </map> |
| | | | |
| − | <div style="height:30px; width: 850px; margin:0px; padding: 0px; padding-top: 20px; border: 0px;">
| + | </html> |
| − | <div style="float:left; width: 130px; height 30px; border: 1px solid #aaa; margin-right:10px; " align="center">
| + | |
| − | [[Msc2G3:Frontpage|'''MATERIAL EXPERIMENT''']]
| + | |
| − | </div> | + | |
| − | <div style="float:left; width: 130px; height 30px; border: 1px solid #aaa; margin-right:10px; " align="center">
| + | |
| − | [[Msc2G3:Expert1|'''MASTERPLAN''']]
| + | |
| − | </div>
| + | |
| − | <div style="float:left; width: 130px; height 30px; border: 1px solid #aaa; margin-right:10px;" align="center">
| + | |
| − | [[Msc2G3:Expert2|'''CLUSTER''']]
| + | |
| − | </div>
| + | |
| − | <div style="float:left; width: 130px; height 30px; border: 1px solid #aaa; margin-right:10px;" align="center">
| + | |
| − | [[Msc2G3:Expert3|'''ROOM''']]
| + | |
| − | </div>
| + | |
| − | <div style="float:left; width: 130px; height 30px; border: 1px solid #aaa; margin-right:10px" align="center">
| + | |
| − | [[Msc2G3:Expert4|'''COMPONENT''']]
| + | |
| − | </div>
| + | |
| − | <div style="float:left; width: 130px; height 30px; border: 1px solid #aaa; " align="center">
| + | |
| − | [[Msc2G3:Expert6|'''INSPIRATION''']]
| + | |
| − | </div>
| + | |
| − | </div><br>
| + | |
| | | | |
| | | | |
| − | ==LOGIC==
| |
| | | | |
| − | <gallery>
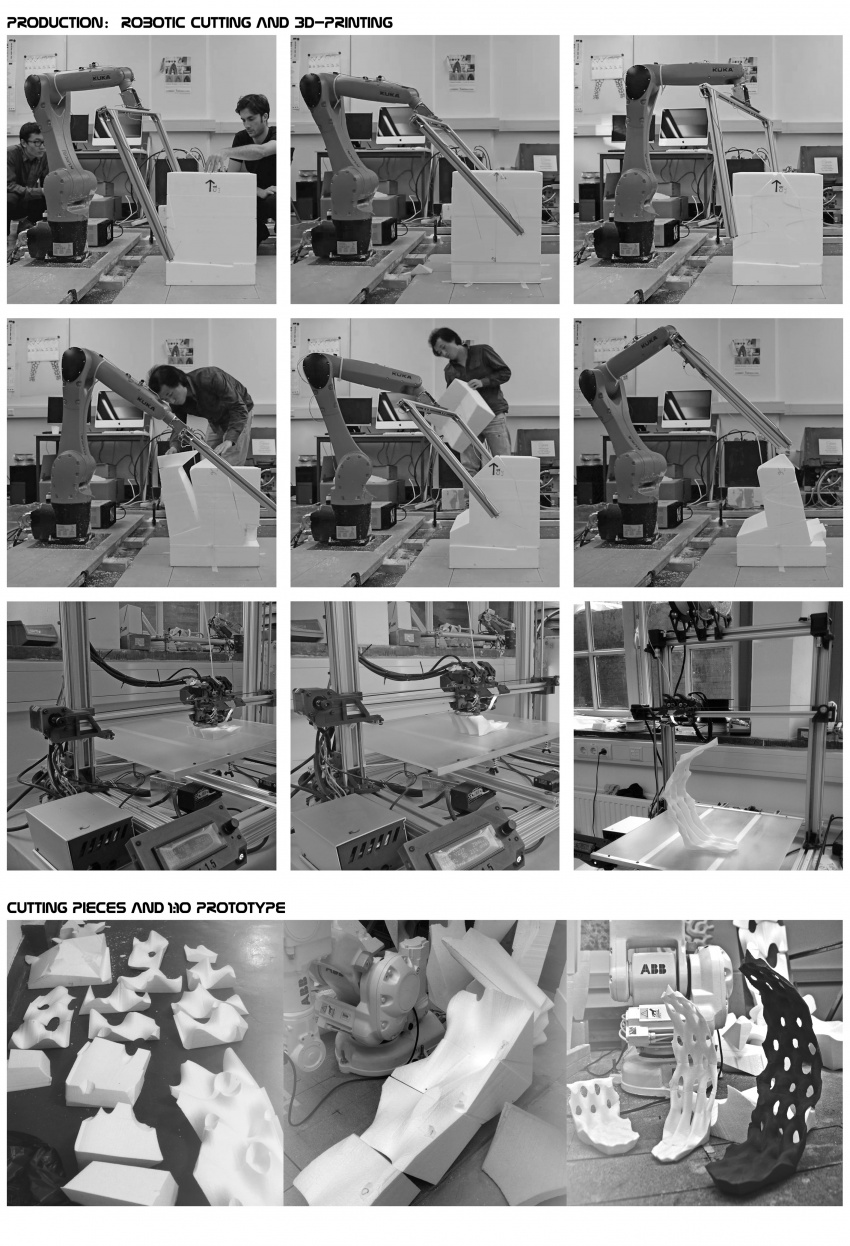
| + | [[Image:pro2.jpg| 850px]] |
| − | image:420presentation-page-028.jpg|28
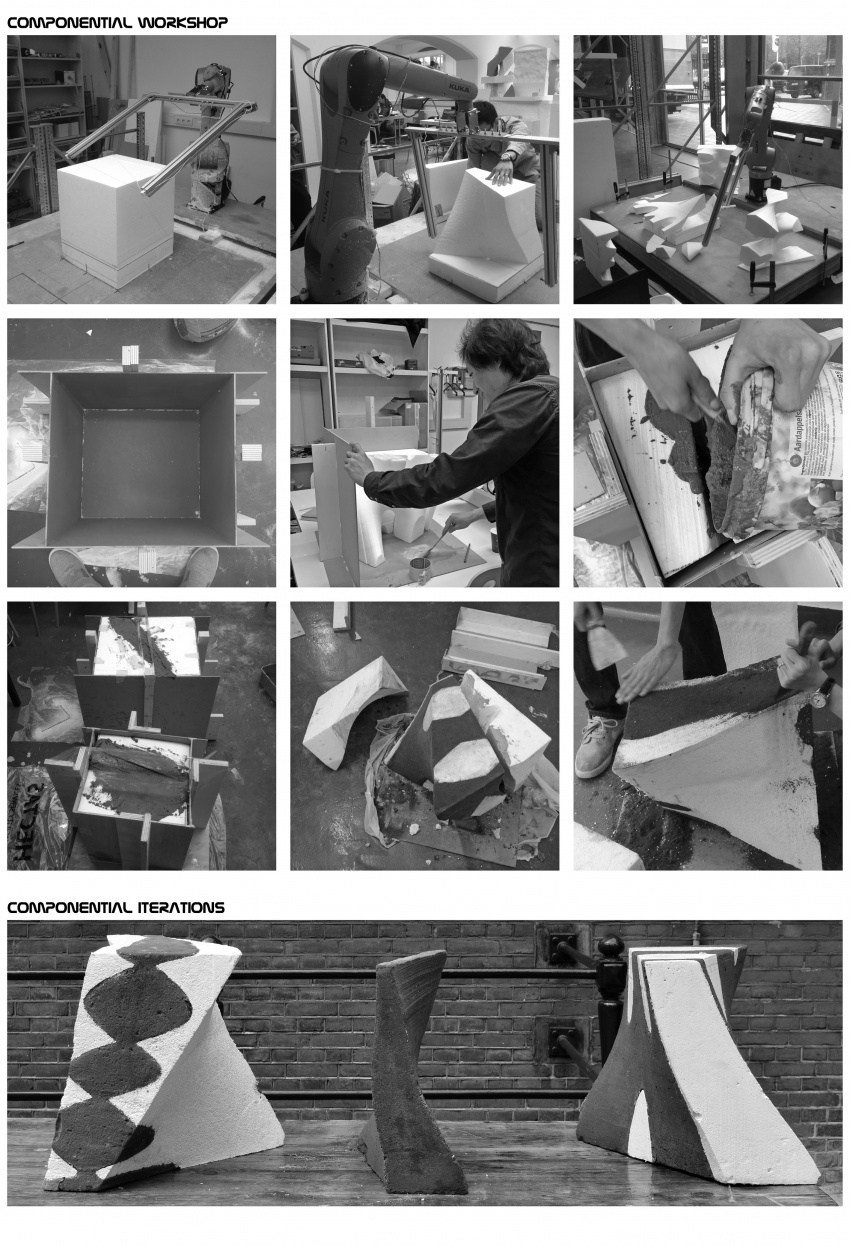
| + | [[Image:pro1.jpg| 850px]] |
| − | image:420presentation-page-029.jpg|29
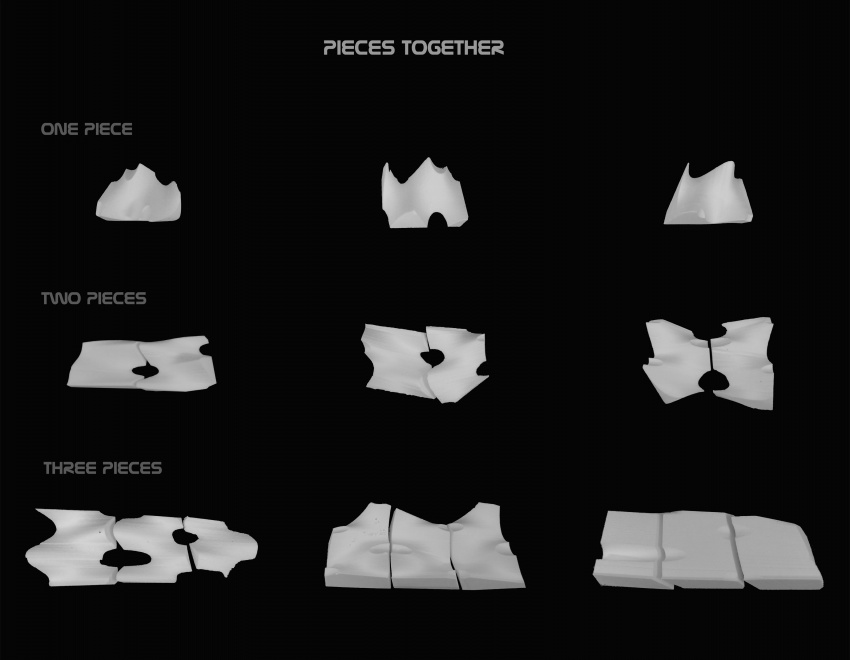
| + | [[Image:asse.jpg| 850px]] |
| − | image:420presentation-page-030.jpg|30
| + | [[Image:piece.jpg| 850px]] |
| − | image:420presentation-page-031.jpg|31
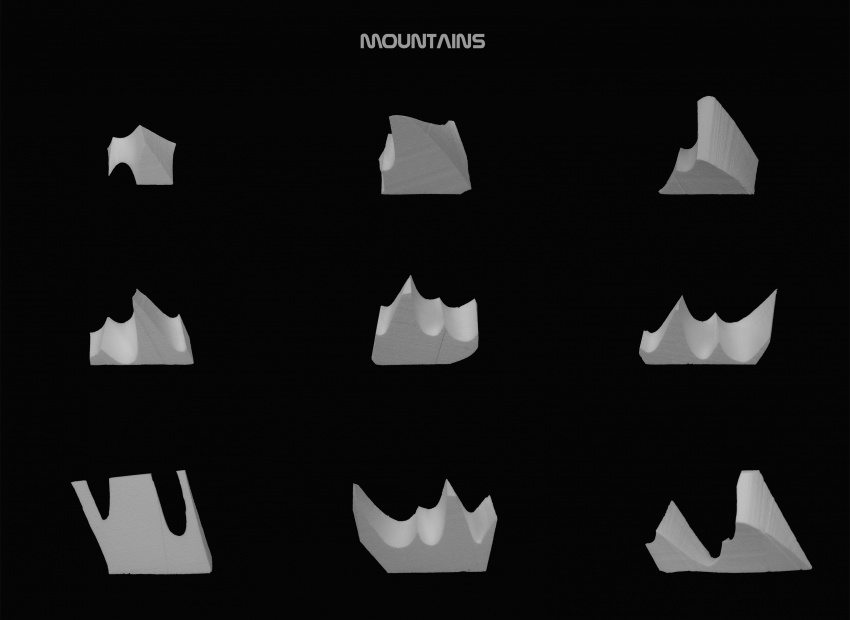
| + | [[Image:mou.jpg| 850px]] |
| − | image:420presentation-page-032.jpg|32
| + | |
| − | image:420presentation-page-033.jpg|33
| + | |
| − | image:420presentation-page-018.jpg|18
| + | |
| − | image:420presentation-page-019.jpg|19
| + | |
| − | image:420presentation-page-020.jpg|20
| + | |
| − | | + | |
| − | </gallery>
| + | |