Difference between revisions of "Msc2G3:Expert2"
From re
| (41 intermediate revisions by one user not shown) | |||
| Line 1: | Line 1: | ||
__NOTOC__ __NOTITLE__ | __NOTOC__ __NOTITLE__ | ||
| − | [[Image: | + | [[Image:post2.jpg| 850px]] |
| + | [[Image:biao.jpg| 850px]] | ||
| + | <html> | ||
| + | <img src="http://re.hyperbody.nl/images/a/a5/Contents.jpg" width="850" height="125"usemap="#map"> | ||
| − | + | <map name="map"> | |
| + | <area shape="rect" coords="0,1,170,150" href="http://re.hyperbody.nl/index.php/Msc2G3:Frontpage"> | ||
| + | <area shape="rect" coords="171,1,340,150" href="http://re.hyperbody.nl/index.php/Msc2G3:Expert1"> | ||
| + | <area shape="rect" coords="341,1,510,150" href="http://re.hyperbody.nl/index.php/Msc2G3:Expert2"> | ||
| + | <area shape="rect" coords="511,1,680,150" href="http://re.hyperbody.nl/index.php/Msc2G3:Expert3"> | ||
| + | <area shape="rect" coords="681,1,850,150"" href="http://re.hyperbody.nl/index.php/Msc2G3:Expert4"> | ||
| − | + | </map> | |
| − | < | + | </html> |
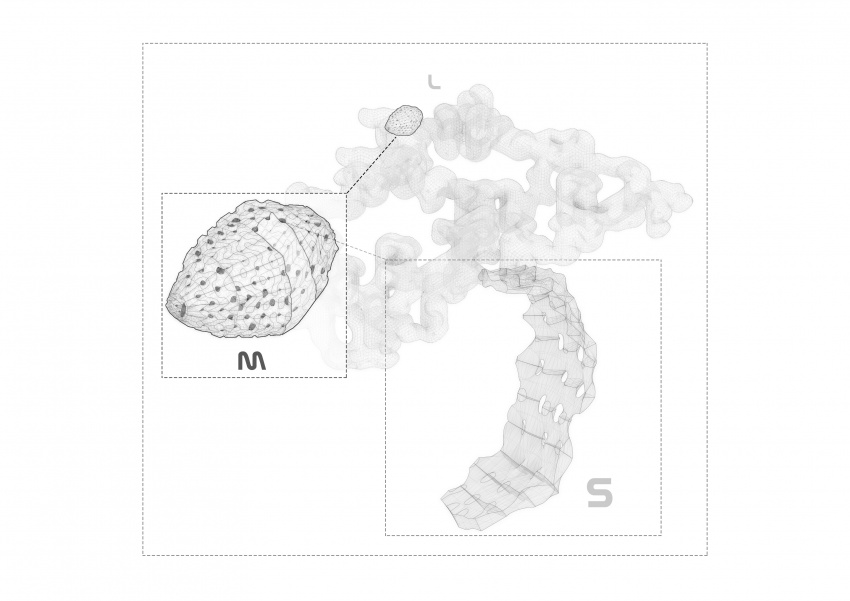
| − | + | [[image:m.jpg| 850px]] | |
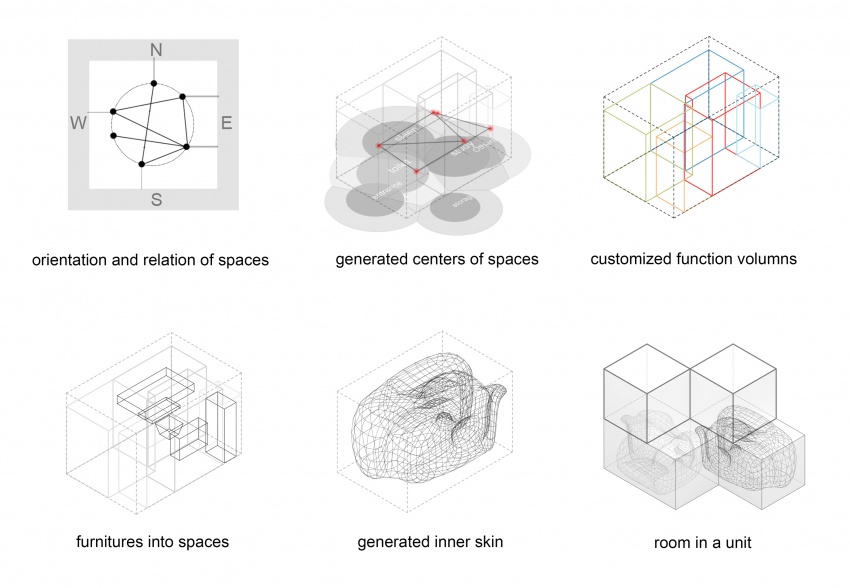
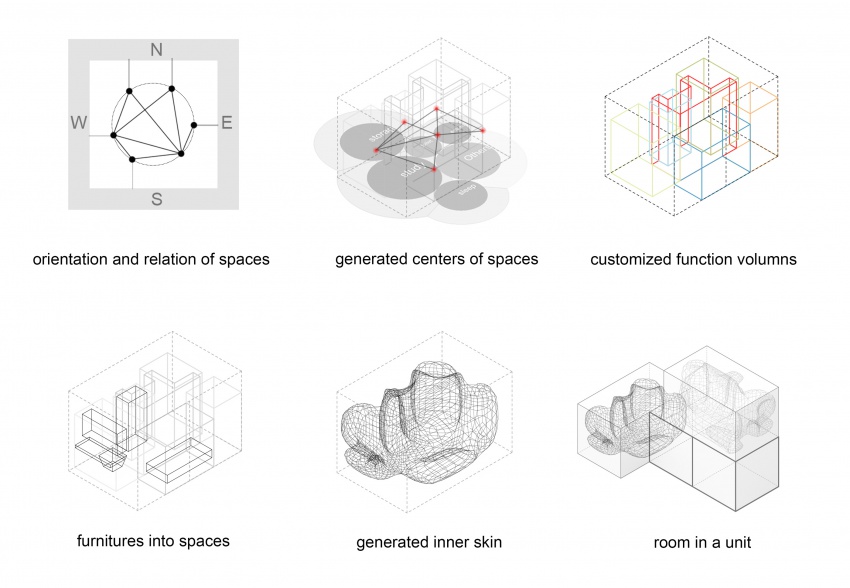
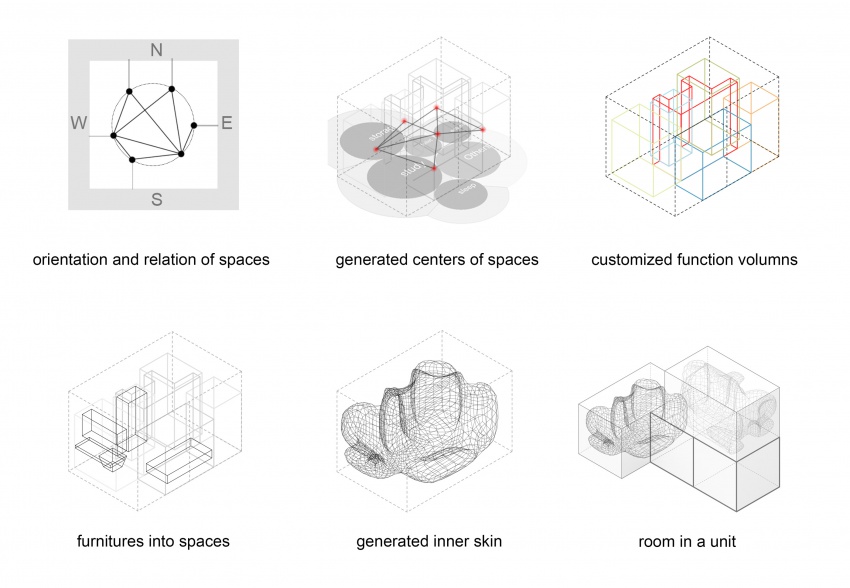
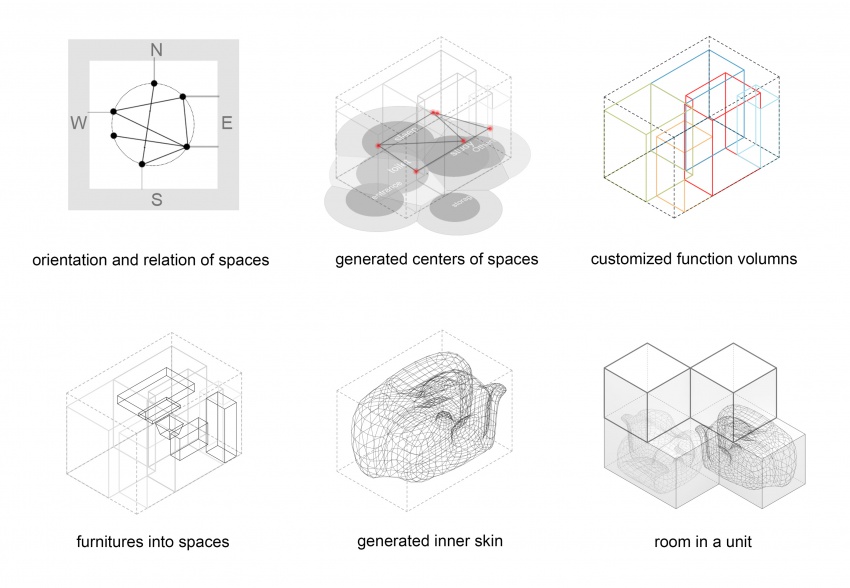
| − | [[ | + | =ROOM= |
| − | + | {{#slideshow: | |
| − | + | <div>[[File:room1.jpg| 850px]]</div> | |
| − | + | <div>[[File:room2.jpg| 850px]]</div> | |
| − | < | + | <div>[[File:room3.jpg| 850px]]</div> |
| − | + | <div>[[File:room4.jpg| 850px]]</div> | |
| − | [[ | + | |id=bar2 sequence=forward transition=fade refresh=2000 |
| − | </div> | + | }} |
| − | <div | + | |
| − | [[ | + | |
| − | </div> | + | |
| − | <div | + | |
| − | [[ | + | |
| − | </div> | + | |
| − | <div | + | |
| − | [[ | + | |
| − | </div> | + | |
| − | + | ||
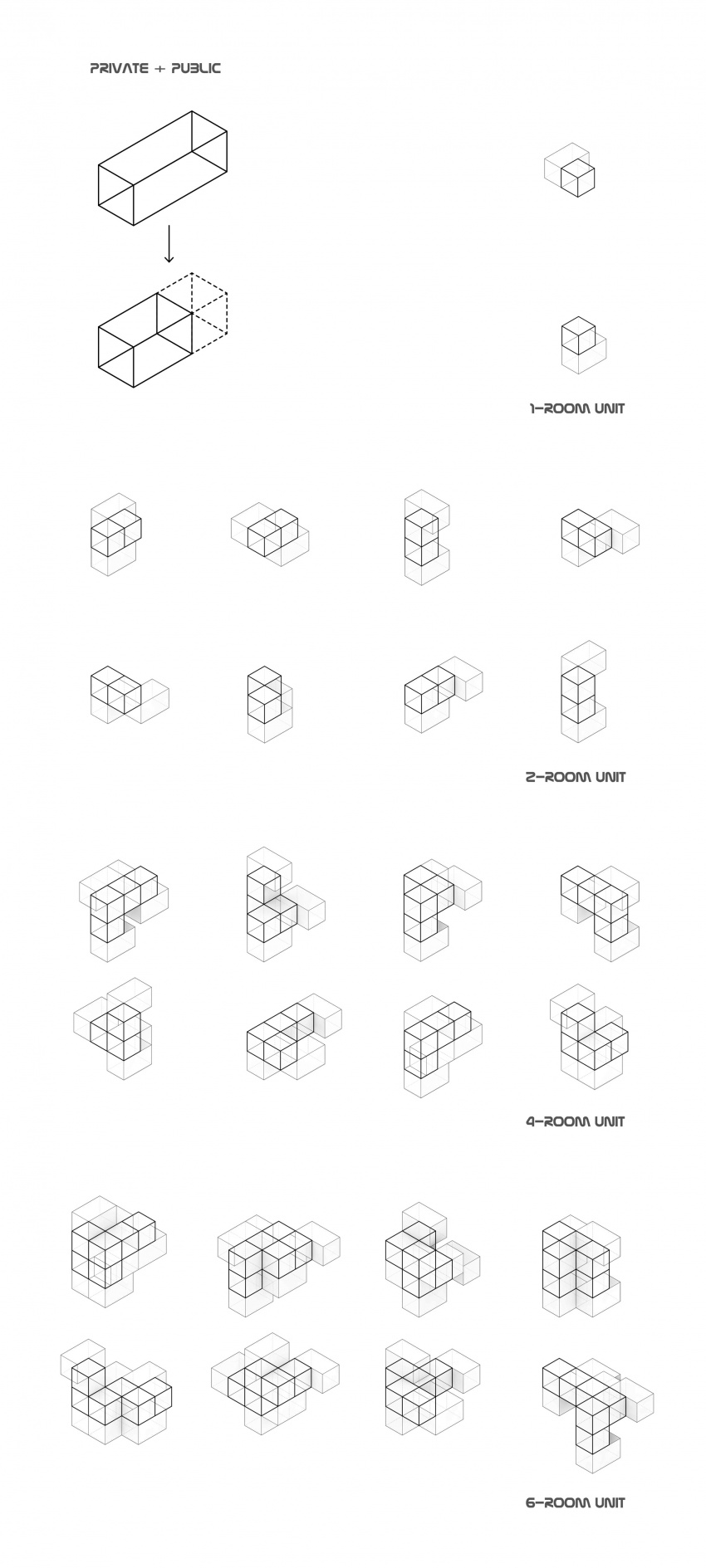
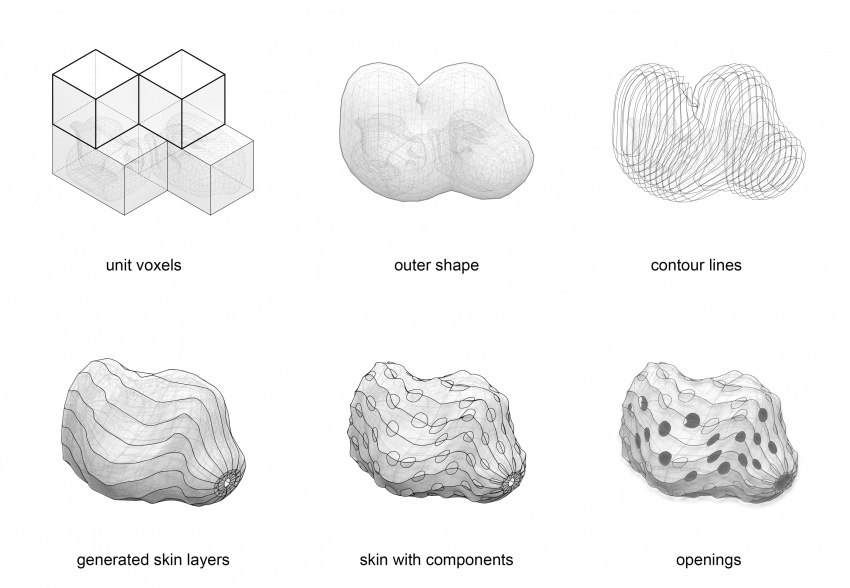
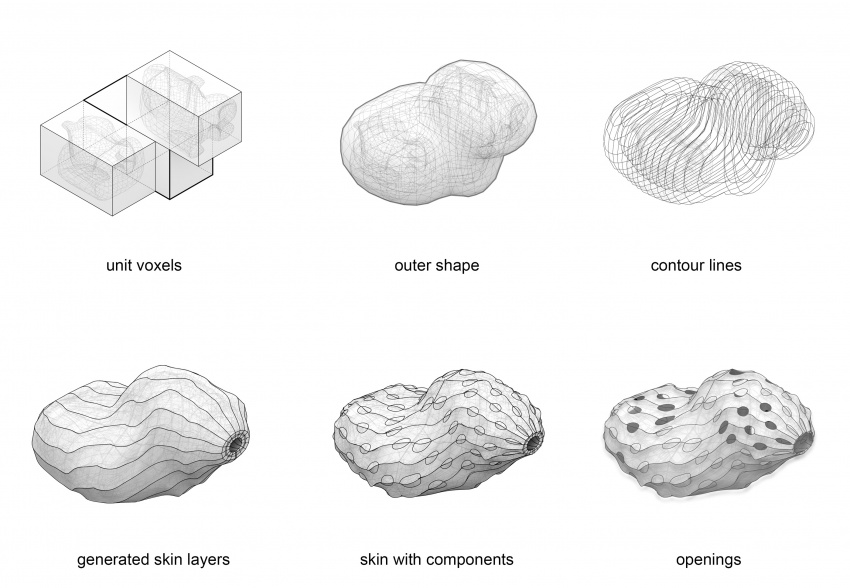
| + | =ROOM - UNITS= | ||
| + | [[image:units g.jpg| 850px]] | ||
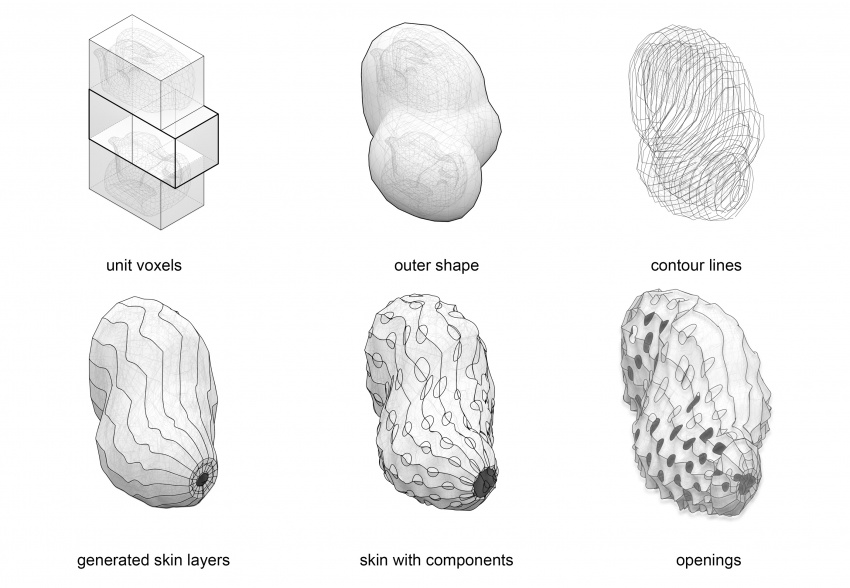
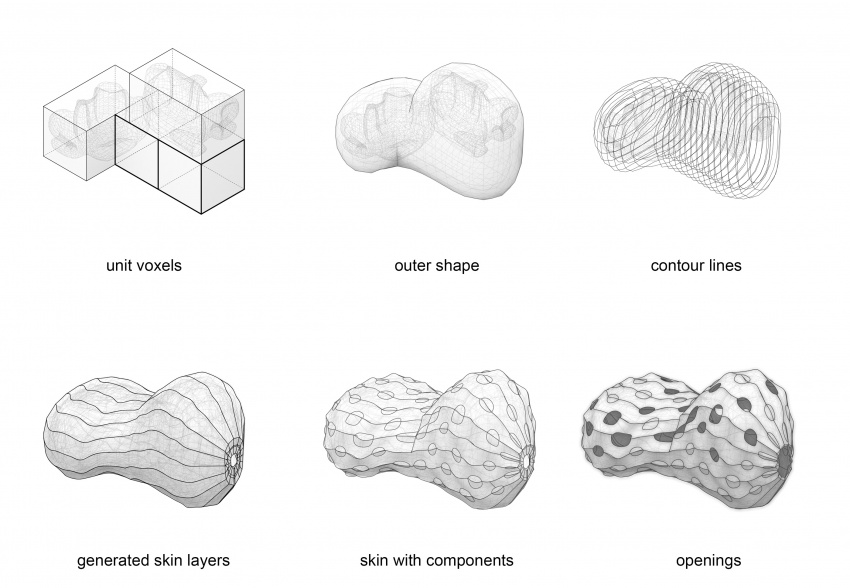
| + | =UNITS= | ||
| + | {{#slideshow: | ||
| + | <div>[[File:unit1.jpg| 850px]]</div> | ||
| + | <div>[[File:unit2.jpg| 850px]]</div> | ||
| + | <div>[[File:unit3.jpg| 850px]]</div> | ||
| + | <div>[[File:unit4.jpg| 850px]]</div> | ||
| + | |id=bar8 sequence=forward transition=fade refresh=2000 | ||
| + | }} | ||
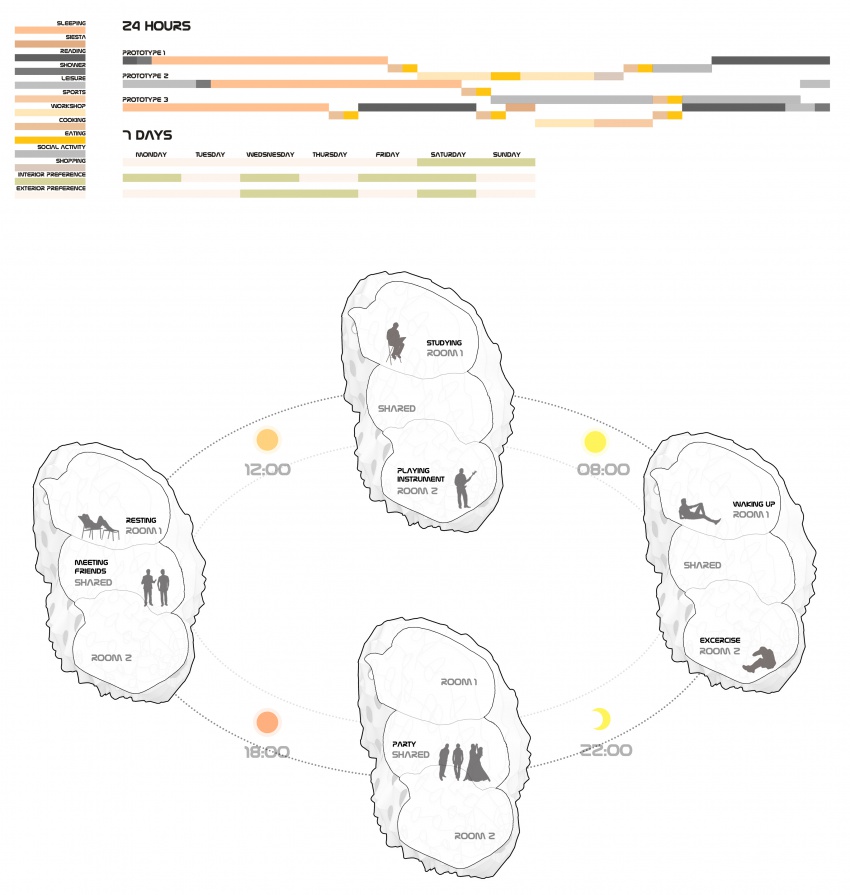
| + | =24-7 ACTIVITIES= | ||
| + | [[image:247.jpg| 850px]] | ||
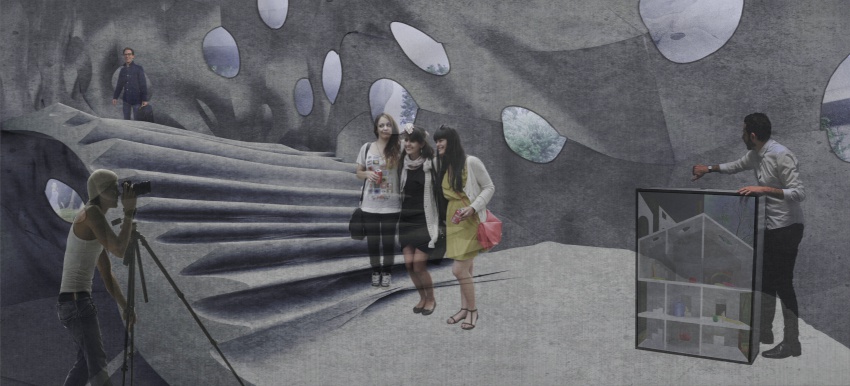
| + | =RENDERINGS= | ||
| + | [[image:stair.jpg| 850px]] | ||
| − | + | [[image:nei1.jpg| 850px]] | |
| − | + | [[image:nen2.jpg| 850px]] | |
| − | image: | + | |
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | [[image:nei3.jpg| 850px]] | |
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | image: | + | |
| − | + | ||
| − | + | ||
| − | + | ||