Difference between revisions of "Msc2G3:Expert1"
From re
| (96 intermediate revisions by 2 users not shown) | |||
| Line 1: | Line 1: | ||
__NOTOC__ __NOTITLE__ | __NOTOC__ __NOTITLE__ | ||
| − | [[Image: | + | [[Image:post1.jpg| 850px]] |
| + | [[Image:biao.jpg| 850px]] | ||
| + | <html> | ||
| + | <img src="http://re.hyperbody.nl/images/a/a5/Contents.jpg" width="850" height="125"usemap="#map"> | ||
| − | + | <map name="map"> | |
| + | <area shape="rect" coords="0,1,170,150" href="http://re.hyperbody.nl/index.php/Msc2G3:Frontpage"> | ||
| + | <area shape="rect" coords="171,1,340,150" href="http://re.hyperbody.nl/index.php/Msc2G3:Expert1"> | ||
| + | <area shape="rect" coords="341,1,510,150" href="http://re.hyperbody.nl/index.php/Msc2G3:Expert2"> | ||
| + | <area shape="rect" coords="511,1,680,150" href="http://re.hyperbody.nl/index.php/Msc2G3:Expert3"> | ||
| + | <area shape="rect" coords="681,1,850,150"" href="http://re.hyperbody.nl/index.php/Msc2G3:Expert4"> | ||
| − | + | </map> | |
| − | + | </html> | |
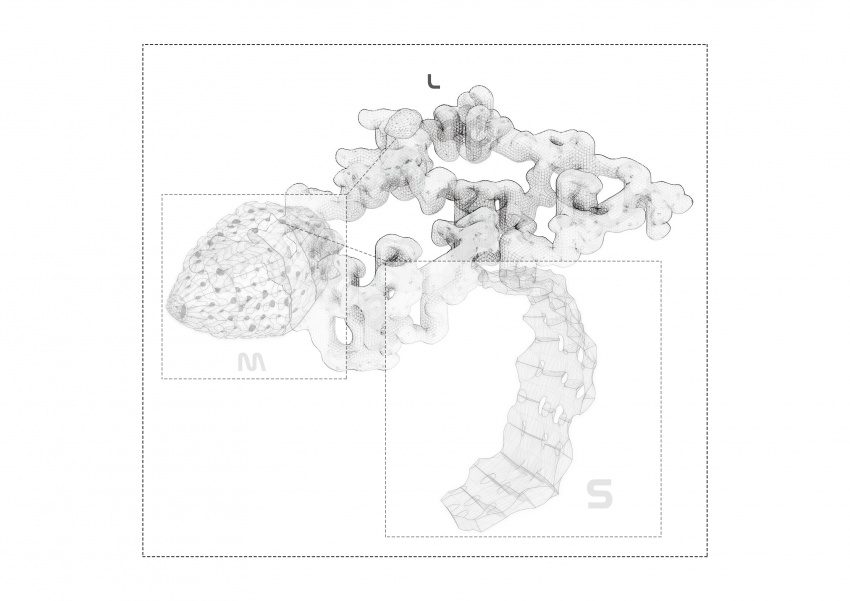
| − | + | [[Image:l.jpg| 850px]] | |
| − | + | ||
| − | </ | + | |
| − | + | ||
| − | [[ | + | |
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | |||
| − | < | + | {{#slideshow: |
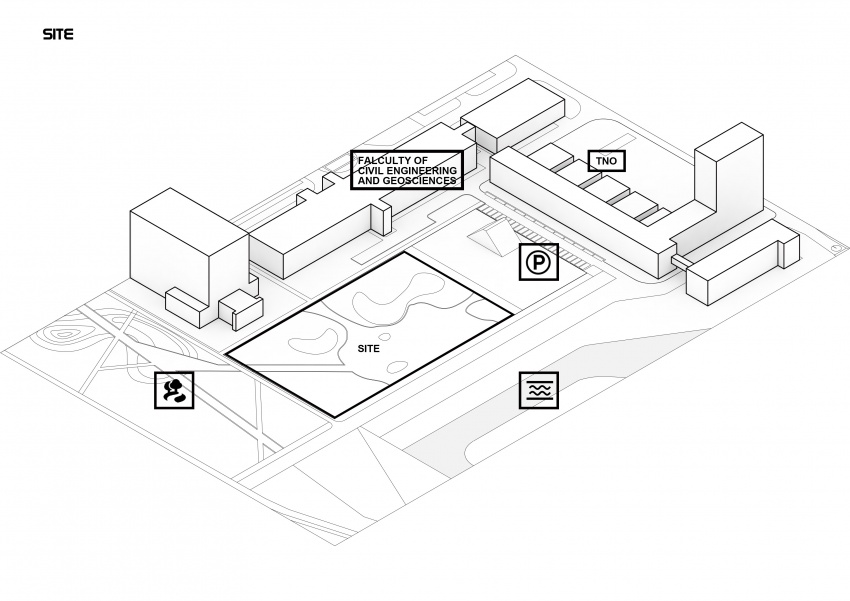
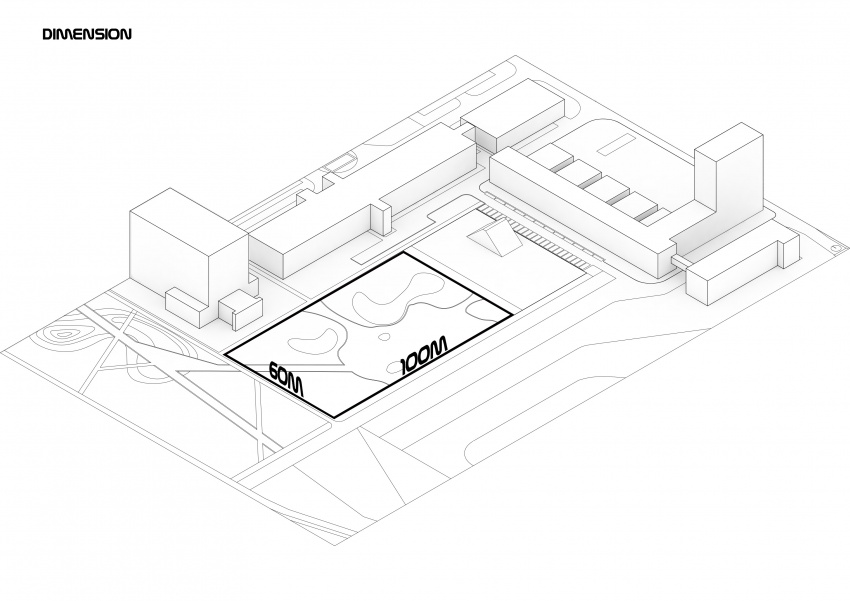
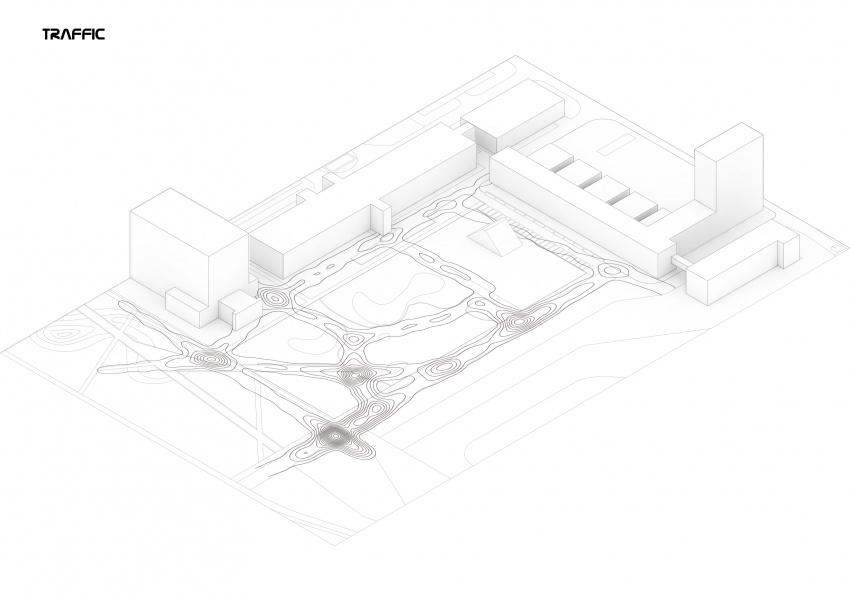
| − | + | <div>[[File:L001.jpg| 850px]]</div> | |
| − | + | <div>[[File:L002.jpg| 850px]]</div> | |
| − | + | <div>[[File:L003.jpg| 850px]]</div> | |
| − | + | <div>[[File:L004.jpg| 850px]]</div> | |
| − | + | <div>[[File:L005.jpg| 850px]]</div> | |
| − | + | <div>[[File:L006.jpg| 850px]]</div> | |
| − | + | <div>[[File:L007.jpg| 850px]]</div> | |
| − | + | <div>[[File:L008.jpg| 850px]]</div> | |
| − | + | <div>[[File:L009.jpg| 850px]]</div> | |
| − | + | <div>[[File:L010.jpg| 850px]]</div> | |
| − | + | <div>[[File:L011.jpg| 850px]]</div> | |
| − | + | |id=bar2 sequence=forward transition=fade refresh=2000 | |
| − | + | }} | |
| − | + | ||
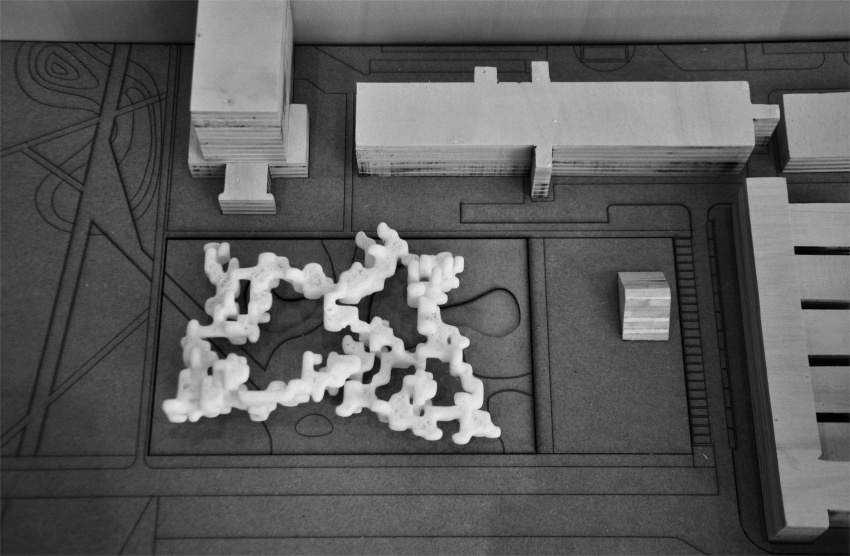
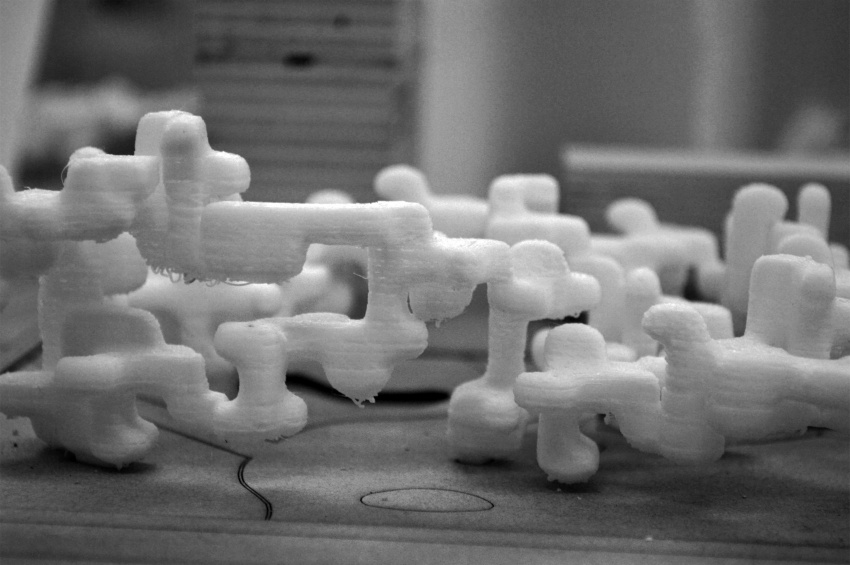
| − | + | =PHOTOS= | |
| − | + | [[Image:mp1.jpg| 850px]] | |
| − | + | ||
| − | + | [[Image:mp2.jpg| 850px]] | |
| − | + | ||
| − | + | [[Image:mp3.jpg| 850px]] | |
| − | + | ||
| − | + | [[Image:mp5.jpg| 850px]] | |
| − | + | ||
| − | + | =RENDERINGS= | |
| − | + | [[Image:render1.jpg| 850px]] | |
| − | + | ||
| − | + | [[Image:re2.jpg| 850px]] | |
| − | + | =SECTION= | |
| − | + | [[Image:section.jpg| 850px]] | |
Latest revision as of 15:39, 3 July 2015