Difference between revisions of "Msc2G1:Frontpage"
From re
| (263 intermediate revisions by 5 users not shown) | |||
| Line 1: | Line 1: | ||
__NOTOC__ __NOTITLE__ | __NOTOC__ __NOTITLE__ | ||
| − | [[Image: | + | [[Image:header_wiki_hybridity_main.jpg| 850px]] |
| − | ''' | + | '''Hybridity''' ''focuses on multi-materiality aiming to investigate possibilities to unite, fuse, and compose multiple materials for novel solution, designs and robotic production processes. Therefore the Hybridity project will imply depositing, placing or distributing different materials considering material properties and behaviours based on design objectives and parameters.'' |
| − | Students: | + | Students: Liwen Zhang, Assaf Barnea, Jingxiang Liu, Sjoerd Poelman |
| − | < | + | <font color="white">....</font>[[File:button_Extra.jpg|170px||link=Msc2G1:Frontpage]]<font color="white">.....</font> |
| − | < | + | [[File:button_Concept_Pressed.jpg|100px||link=Msc2G1:Frontpage]] |
| − | [[ | + | <font color="white">.......</font>[[File:button_Macro.jpg|100px||link=Msc2G1:Expert2]] |
| − | </ | + | <font color="white">.......</font>[[File:button_Meso.jpg|100px||link=Msc2G1:Expert3]] |
| − | < | + | <font color="white">.......</font>[[File:button_Micro.jpg|100px||link=Msc2G1:Expert4]] |
| − | [[ | + | <font color="white">.......</font>[[File:button_Production.jpg|100px||link=Msc2G1:Expert5]] |
| − | < | + | |
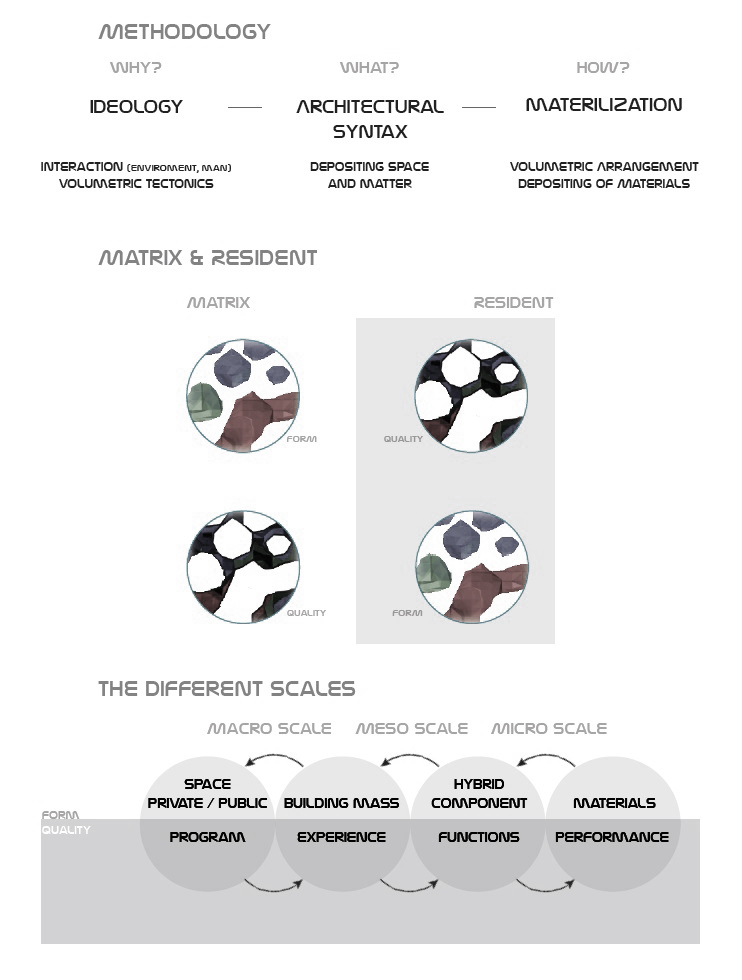
| − | + | [[Image: Concept_img1-2.jpg| 850px]] | |
| − | [[ | + | |
| − | < | + | [[Image: Concept_img2-1.jpg| 850px]] |
| − | + | ||
| − | [[ | + | [[Image: render_final_1.jpg| 850px]] |
| − | + | [[Image: Render_Interior_1.jpg| 850px]] | |
| − | + | ||
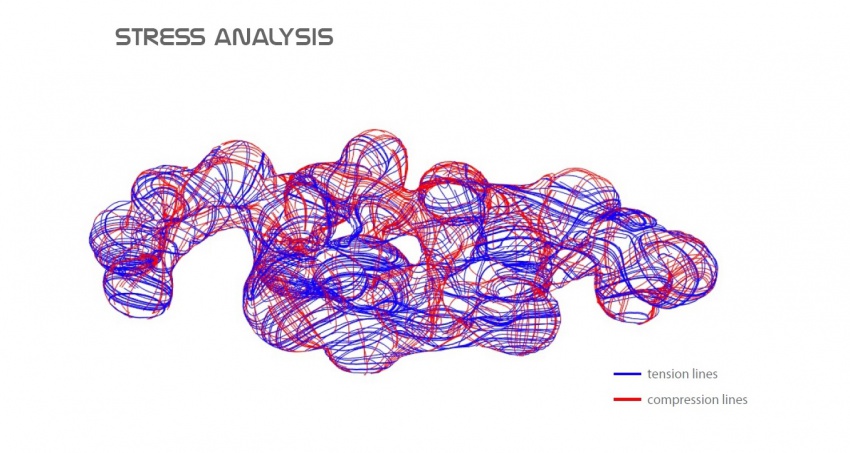
| − | [[ | + | [[Image: liwen_stress1.jpg| 850px]] |
| − | + | ||
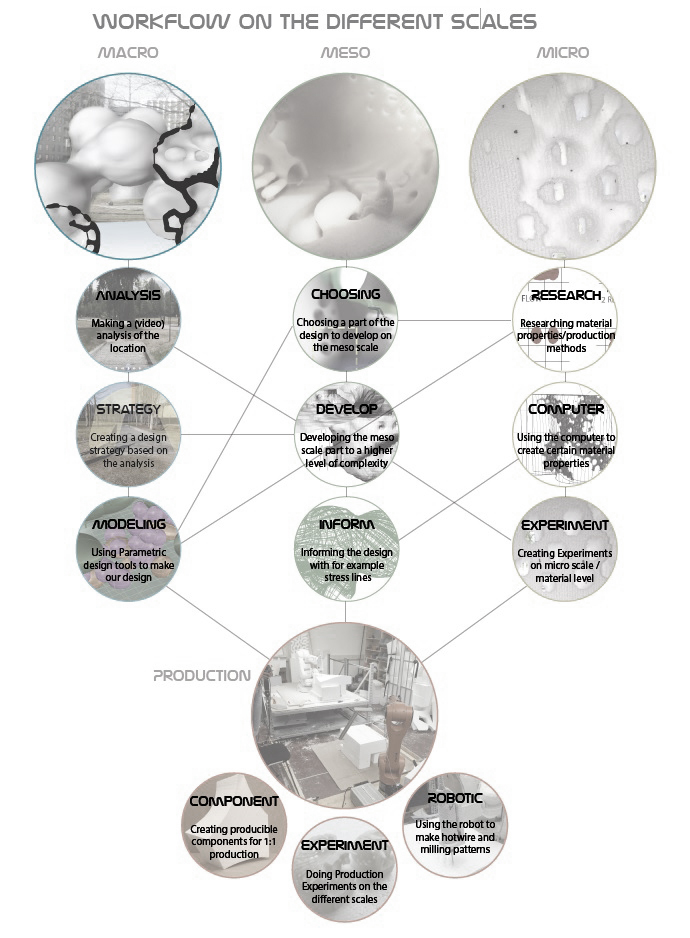
| − | + | [[Image: Concept_img3-1.jpg| 850px]] | |
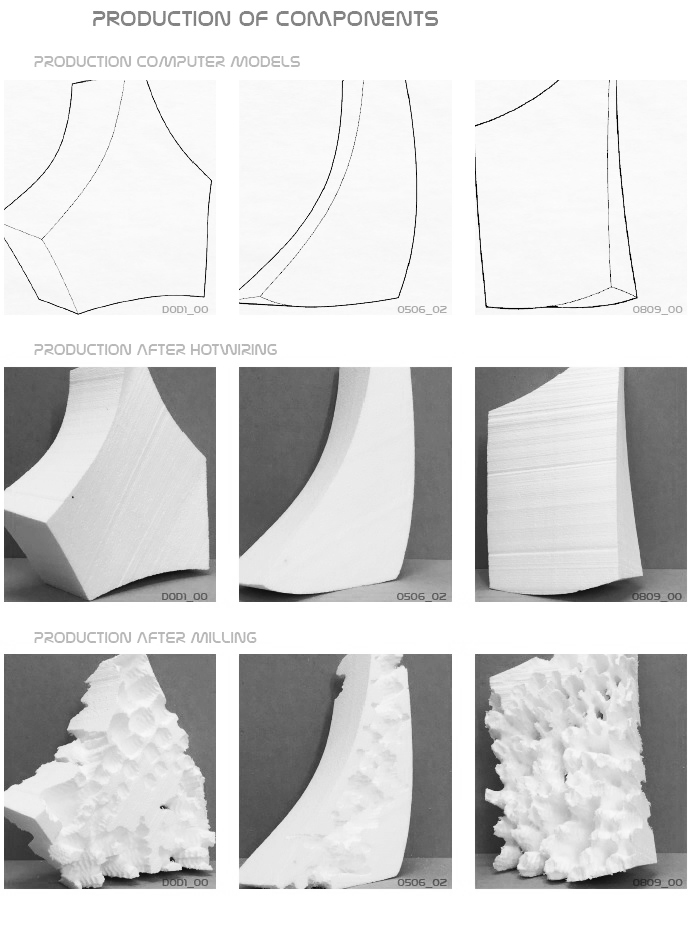
| − | [[ | + | [[Image: Concept_img4-1.jpg| 850px]] |
| − | + | ||
| − | + | ||
Latest revision as of 14:20, 3 July 2015
Hybridity focuses on multi-materiality aiming to investigate possibilities to unite, fuse, and compose multiple materials for novel solution, designs and robotic production processes. Therefore the Hybridity project will imply depositing, placing or distributing different materials considering material properties and behaviours based on design objectives and parameters.
Students: Liwen Zhang, Assaf Barnea, Jingxiang Liu, Sjoerd Poelman