|
|
| Line 17: |
Line 17: |
| | </html> | | </html> |
| | | | |
| − | [[image:420presentation-page-015.jpg| 850px]] | + | [[image:XSn.jpg| 850px]] |
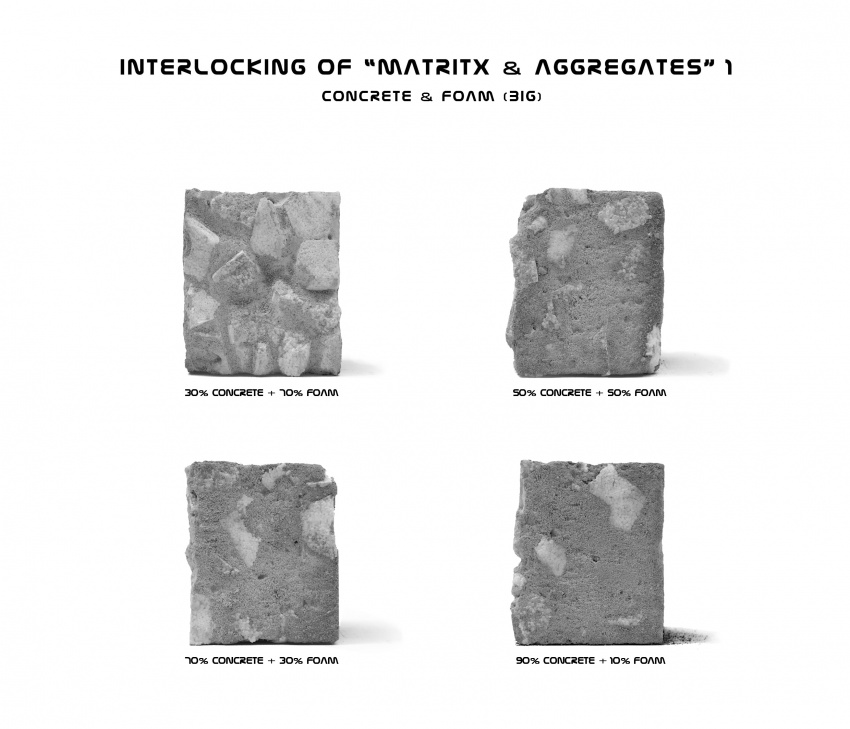
| − | | + | [[image:mat1.jpg| 850px]] |
| − | {{#slideshow:
| + | [[image:g1g.jpg| 850px]] |
| − | <div>[[File:420presentation-page-019.jpg| 850px]]</div>
| + | [[image:g2.jpg| 850px]] |
| − | <div>[[File:420presentation-page-020.jpg| 850px]]</div>
| + | [[image:g3.jpg| 850px]] |
| − | <div>[[File:420presentation-page-021.jpg| 850px]]</div>
| + | [[image:g4.jpg| 850px]] |
| − | <div>[[File:420presentation-page-022.jpg| 850px]]</div>
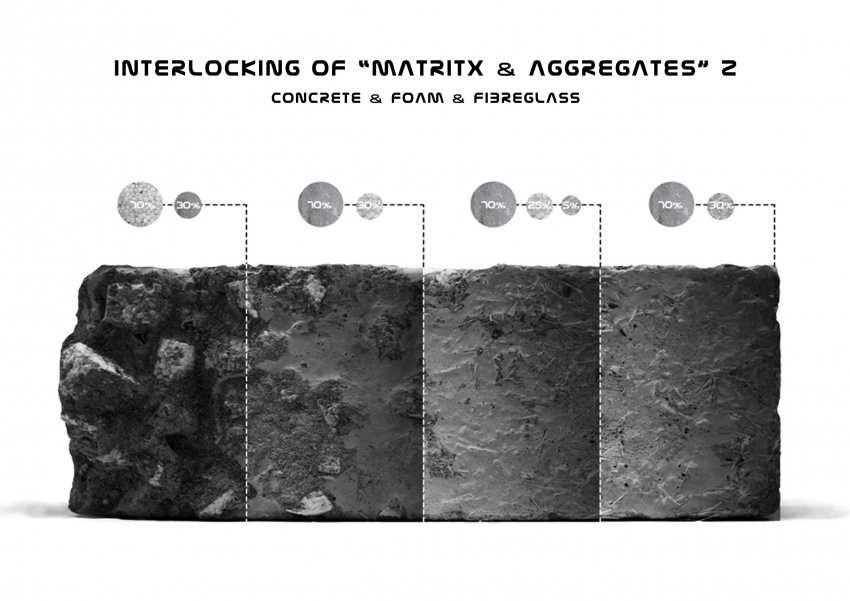
| + | [[image:mat3.jpg| 850px]] |
| − | |id=bar3 sequence=forward transition=fade refresh=2000
| + | |
| − | }}
| + | |
| − | | + | |
| − | [[image:420presentation-page-023.jpg| 850px]] | + | |
| − | | + | |
| − | {{#slideshow:
| + | |
| − | <div>[[File:420presentation-page-024.jpg| 850px]]</div>
| + | |
| − | <div>[[File:420presentation-page-025.jpg| 850px]]</div>
| + | |
| − | <div>[[File:420presentation-page-026.jpg| 850px]]</div>
| + | |
| − | <div>[[File:420presentation-page-027.jpg| 850px]]</div>
| + | |
| − | |id=bar4 sequence=forward transition=fade refresh=2000
| + | |
| − | }}
| + | |
| − | | + | |
| − | [[image:Pic17gai.jpg| 850px]] | + | |
| − | | + | |
| − | ==LOGIC==
| + | |
| − | | + | |
| − | <gallery>
| + | |
| − | image:420presentation-page-016.jpg|4 room unit
| + | |
| − | image:420presentation-page-017.jpg|24-7 activities
| + | |
| − | image:420presentation-page-018.jpg|logics of function
| + | |
| − | image:420presentation-page-019.jpg|room 1
| + | |
| − | image:420presentation-page-020.jpg|room 2
| + | |
| − | image:420presentation-page-021.jpg|room 3
| + | |
| − | image:420presentation-page-022.jpg|room 4
| + | |
| − | image:420presentation-page-023.jpg|4 room unit
| + | |
| − | image:420presentation-page-024.jpg|section 1
| + | |
| − | image:420presentation-page-025.jpg|section 2
| + | |
| − | image:420presentation-page-026.jpg|section 3
| + | |
| − | image:420presentation-page-027.jpg|section 4
| + | |
| − | image:pic17.jpg|render of room
| + | |
| − | | + | |
| − | </gallery>
| + | |