Difference between revisions of "Msc2G3:Workshop1"
From re
| Line 10: | Line 10: | ||
<div style="float:left; width: 130px; height 30px; border: 1px solid #aaa; margin-right:10px; " align="center"> | <div style="float:left; width: 130px; height 30px; border: 1px solid #aaa; margin-right:10px; " align="center"> | ||
[[Msc2G3:Frontpage|'''Intertwin''']] | [[Msc2G3:Frontpage|'''Intertwin''']] | ||
| + | </div> | ||
| + | <div style="float:left; width: 130px; height 30px; border: 1px solid #aaa; margin-right:10px;" align="center"> | ||
| + | [[Msc2G3:Expert2|'''Concept Process''']] | ||
</div> | </div> | ||
<div style="float:left; width: 130px; height 30px; border: 1px solid #aaa; margin-right:10px; " align="center"> | <div style="float:left; width: 130px; height 30px; border: 1px solid #aaa; margin-right:10px; " align="center"> | ||
| − | [[Msc2G3:Expert1|'''Material Experiment''']] | + | [[Msc2G3:Expert1|'''Interlocking Experiment''']] |
| + | </div> | ||
| + | <div style="float:left; width: 130px; height 30px; border: 1px solid #aaa; margin-right:10px;" align="center"> | ||
| + | [[Msc2G3:Expert2|'''Material Experiment''']] | ||
</div> | </div> | ||
<div style="float:left; width: 130px; height 30px; border: 1px solid #aaa; margin-right:10px;" align="center"> | <div style="float:left; width: 130px; height 30px; border: 1px solid #aaa; margin-right:10px;" align="center"> | ||
Revision as of 09:44, 22 May 2015
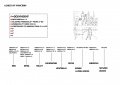
Componentiality explores topological and typo-morphological systems that enable design and robotic production of a multi-performative componential system. Therefore in this project we investigate possibilities for proliferation of a customized component that can fulfil certain architectural objectives.
Students: Zhan Wang, Nan Yang, Zhonglong Ren, Rui Jian, Xihe Tian
1
2
3.28
midterm
5.13
- Pic26.jpg
26