Difference between revisions of "Msc2G3:Frontpage"
| Line 4: | Line 4: | ||
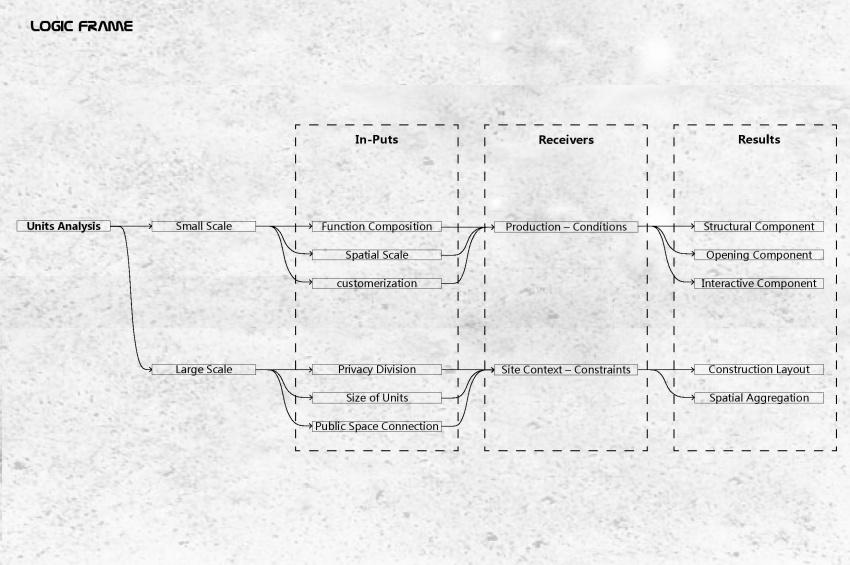
[[Image:biao.jpg| 850px]] | [[Image:biao.jpg| 850px]] | ||
[[Image:420presentation-page-00520.jpg| 850px]] | [[Image:420presentation-page-00520.jpg| 850px]] | ||
| − | + | div#headercontainer { | |
| + | width: 923px; | ||
| + | height: 477px; | ||
| + | margin: 0px; | ||
| + | margin-bottom: 0px; | ||
| + | padding: 0px; | ||
| + | border: 0px; | ||
| + | background-size: contain; | ||
| + | background-image:url(http://m4h.hyperbody.nl/images/d/d0/Group2Header.jpg); | ||
| + | } | ||
| + | div#AUDIOSCAPE { | ||
| + | color: white; | ||
| + | font-size: 13pt; | ||
| + | float: left; | ||
| + | width: 50px; | ||
| + | height: 50px; | ||
| + | margin-left: 22px; | ||
| + | margin-top: -62px; | ||
| + | } | ||
| + | div#CONCEPT { | ||
| + | font-size: 13pt; | ||
| + | float: right; | ||
| + | width: 50px; | ||
| + | height: 50px; | ||
| + | margin-right: 604px; | ||
| + | margin-top: -62px; | ||
| + | } | ||
| + | div#SYSTEM { | ||
| + | font-size: 13pt; | ||
| + | float: right; | ||
| + | width: 50px; | ||
| + | height: 50px; | ||
| + | margin-right: 475px; | ||
| + | margin-top: -62px; | ||
| + | } | ||
| + | div#ARCHITECTURE { | ||
| + | font-size: 13pt; | ||
| + | float: right; | ||
| + | width: 50px; | ||
| + | height: 50px; | ||
| + | margin-right: 353px; | ||
| + | margin-top: -62px; | ||
| + | } | ||
| + | div#PARAMETRIC { | ||
| + | font-size: 13pt; | ||
| + | float: right; | ||
| + | width: 50px; | ||
| + | height: 50px; | ||
| + | margin-right: 167px; | ||
| + | margin-top: -62px; | ||
| + | } | ||
| + | div#PROCESS { | ||
| + | font-size: 13pt; | ||
| + | float: right; | ||
| + | width: 50px; | ||
| + | height: 50px; | ||
| + | margin-right: 0px; | ||
| + | margin-top: -62px; | ||
| + | } | ||
==FORM== | ==FORM== | ||
<gallery> | <gallery> | ||
Revision as of 23:35, 20 May 2015


 div#headercontainer {
width: 923px;
height: 477px;
margin: 0px;
margin-bottom: 0px;
padding: 0px;
border: 0px;
background-size: contain;
background-image:url(http://m4h.hyperbody.nl/images/d/d0/Group2Header.jpg);
}
div#AUDIOSCAPE {
color: white;
font-size: 13pt;
float: left;
width: 50px;
height: 50px;
margin-left: 22px;
margin-top: -62px;
}
div#CONCEPT {
font-size: 13pt;
float: right;
width: 50px;
height: 50px;
margin-right: 604px;
margin-top: -62px;
}
div#SYSTEM {
font-size: 13pt;
float: right;
width: 50px;
height: 50px;
margin-right: 475px;
margin-top: -62px;
}
div#ARCHITECTURE {
font-size: 13pt;
float: right;
width: 50px;
height: 50px;
margin-right: 353px;
margin-top: -62px;
}
div#PARAMETRIC {
font-size: 13pt;
float: right;
width: 50px;
height: 50px;
margin-right: 167px;
margin-top: -62px;
}
div#PROCESS {
font-size: 13pt;
float: right;
width: 50px;
height: 50px;
margin-right: 0px;
margin-top: -62px;
}
div#headercontainer {
width: 923px;
height: 477px;
margin: 0px;
margin-bottom: 0px;
padding: 0px;
border: 0px;
background-size: contain;
background-image:url(http://m4h.hyperbody.nl/images/d/d0/Group2Header.jpg);
}
div#AUDIOSCAPE {
color: white;
font-size: 13pt;
float: left;
width: 50px;
height: 50px;
margin-left: 22px;
margin-top: -62px;
}
div#CONCEPT {
font-size: 13pt;
float: right;
width: 50px;
height: 50px;
margin-right: 604px;
margin-top: -62px;
}
div#SYSTEM {
font-size: 13pt;
float: right;
width: 50px;
height: 50px;
margin-right: 475px;
margin-top: -62px;
}
div#ARCHITECTURE {
font-size: 13pt;
float: right;
width: 50px;
height: 50px;
margin-right: 353px;
margin-top: -62px;
}
div#PARAMETRIC {
font-size: 13pt;
float: right;
width: 50px;
height: 50px;
margin-right: 167px;
margin-top: -62px;
}
div#PROCESS {
font-size: 13pt;
float: right;
width: 50px;
height: 50px;
margin-right: 0px;
margin-top: -62px;
}




